H5页面使用qq客服功能
pc端和移动端使用QQ在线客服进行聊天的一些坑和解决方案
最近有一个需求:在H5页面上添加QQ在线客服聊天的功能,之后就是在tx官网提供的代码遇到的一些问题以及解决方案,希望能对做该功能的提供一些帮助。
tx官方通讯组件注册:

复制tx官网提供的代码:
href=“http://wpa.qq.com/msgrd?v=3&uin=客服的qq号码&site=qq&menu=yes”>
遇到的问题:
在pc端、移动端安卓中可以打开qq并联系客服,但是在移动端ios下打开的却是app Store ,苹果手机自带的 Safari 浏览器会提示是否在AppStore中打开链接,如果选择是就会直接跳转到App Store 中,然后才能跳转到QQ,但是两次跳转会丢失参数,导致不能打开需要聊天的对象。
解决方案:
区分当前系统是否是在pc端还是在移动端
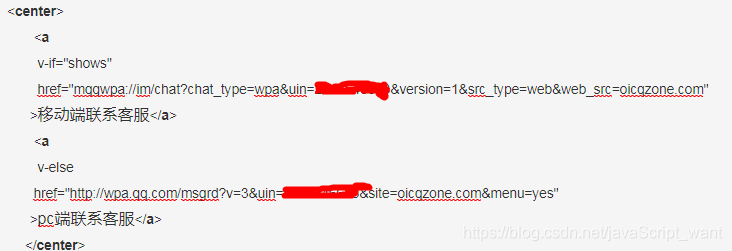
HTML代码:涂改区域填写客服的qq号码

效果:移动端效果需要在手机上展示
js代码:
if (
/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) ||
/(Android)/i.test(navigator.userAgent)
) {
this.shows = true;
}
总结:
这套方案中,手机端使用URL Scheme,电脑端使用QQ推广的方案。




 博客围绕在H5页面添加QQ在线客服聊天功能展开,介绍了tx官方通讯组件注册方法。指出在pc端和移动端安卓能正常打开QQ联系客服,但移动端ios会跳转App Store且丢失参数。给出区分系统的解决方案,手机端用URL Scheme,电脑端用QQ推广方案。
博客围绕在H5页面添加QQ在线客服聊天功能展开,介绍了tx官方通讯组件注册方法。指出在pc端和移动端安卓能正常打开QQ联系客服,但移动端ios会跳转App Store且丢失参数。给出区分系统的解决方案,手机端用URL Scheme,电脑端用QQ推广方案。
















 4570
4570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








