目录
一、为什么选择Axios,原因是什么?
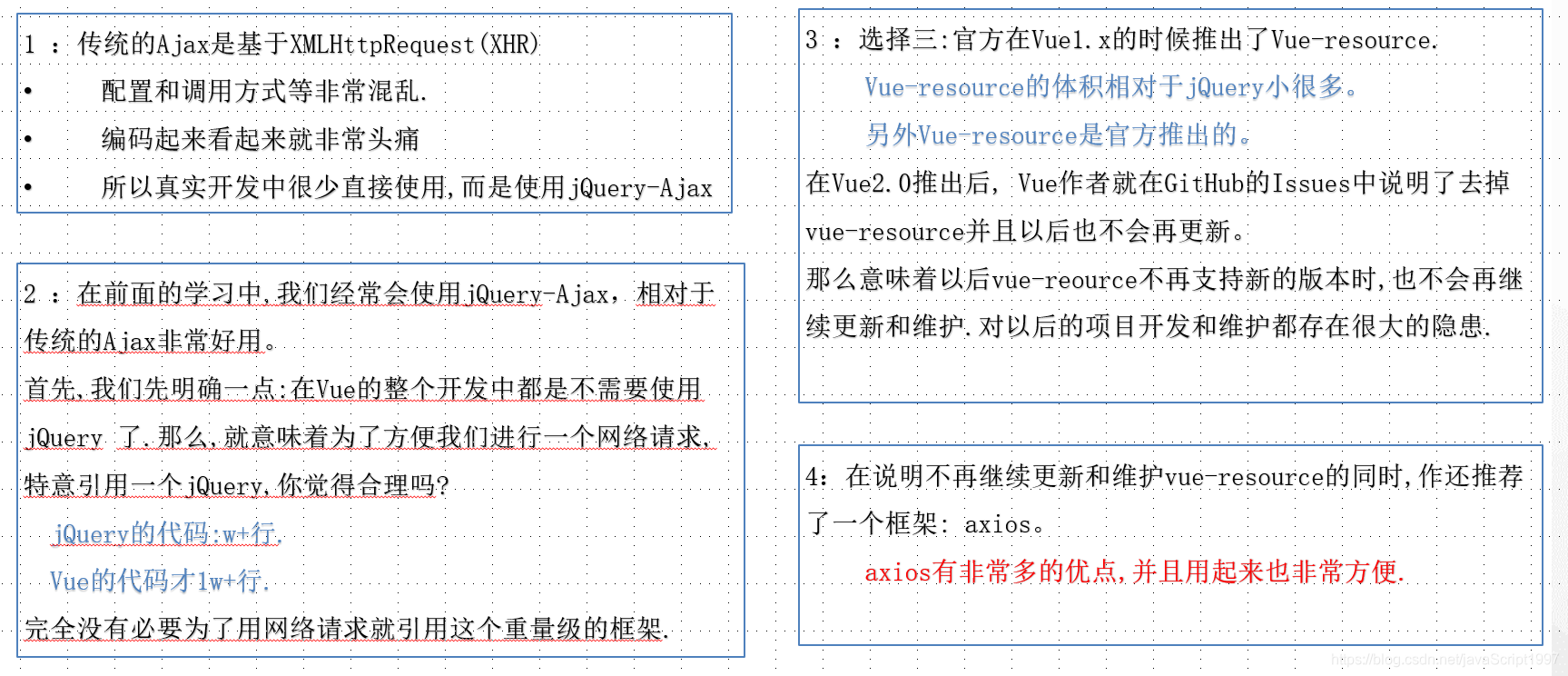
1.1Vue发送网络请求有非常多的方式,那么在开发中,如何进行选择呢?

二、Axios是什么?
Axios是一个基于promies的Http库,可以用在浏览器和node.js中
2.1功能特点:
(1)支持从浏览器中创建XMLHttpRequests;
(2)支持从node.js创建http请求;(3)支持PromiseAPI;
(4)能拦截请求和响应;(5)能转换请求数据和响应数据;
三、Axios怎么使用?
3.1安装
npm install axios --save
cnpm insatll axios --save
3.2使用
(1)直接使用
import axios from "axios"
(2)全局引入[mian.js]
import axios form "axios"
(3)挂在vue的原型链上
Vue.prototype.$http = axios;
3.3Axios请求方式

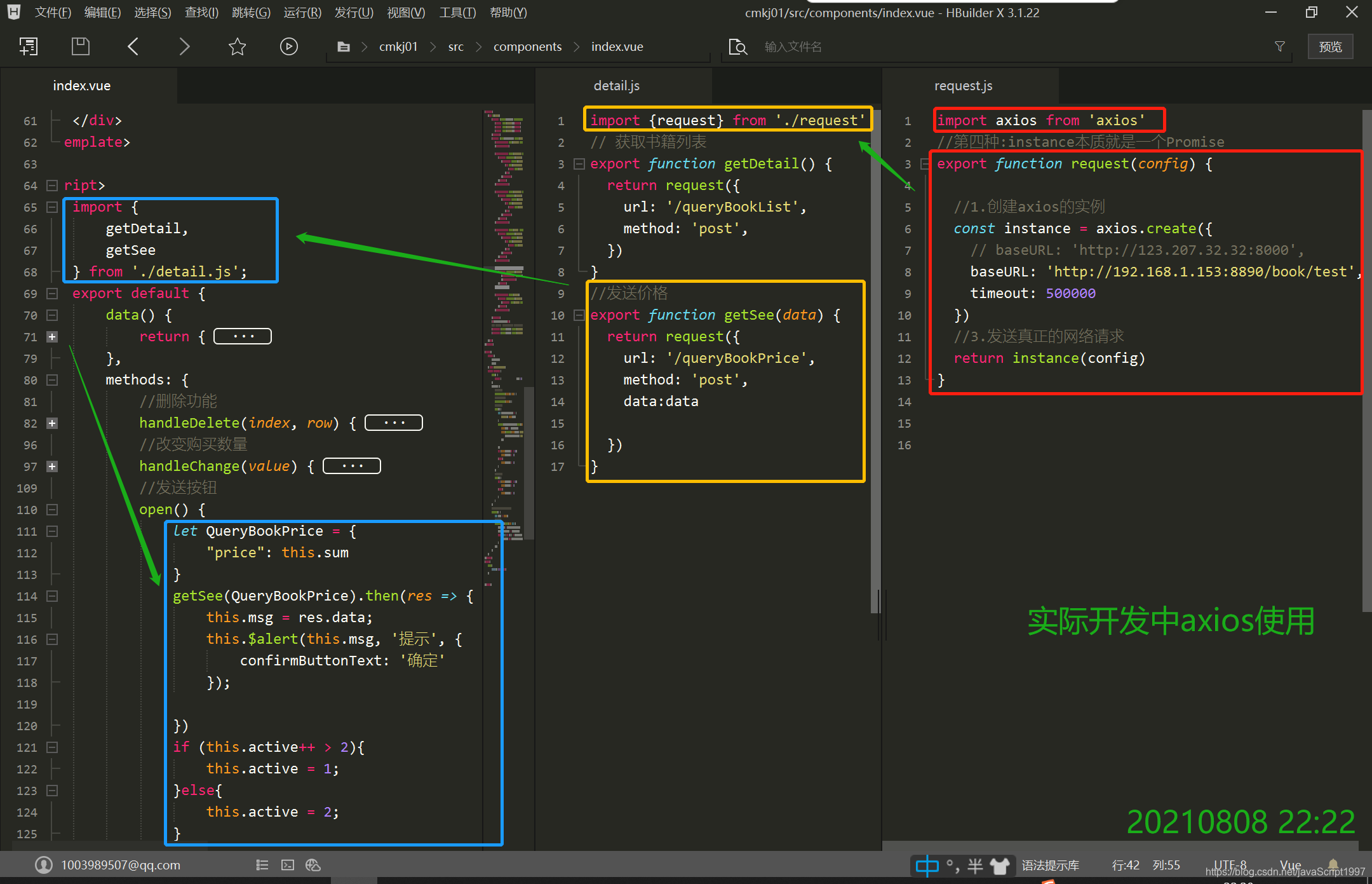
3.4实际开发中使用

四、服务器如何搭建?
4.1使用express搭建本地服务器:
1、创建新文件夹myserve–>新建app.js–>初始化文件npm init
2、安装express:npm i express --save–>安装body-parser:npm i body-parser
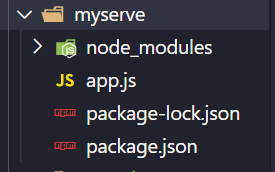
此时你的目录如下:

3、app.js
//1、引入express
const express = require('express');
const bodyParser = require('body-parser');
//2、创建服务器对象
const app = express();
//6、注册中间件
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json({ type: 'application/*+json' }))
//本地服务器解决跨域,不可缺[必备],此处写后,get请求头即可略
app.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', '*');
//Access-Control-Allow-Headers ,可根据浏览器的F12查看,把对应的粘贴在这里就行
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Methods', '*');
res.header('Content-Type', 'application/json;charset=utf-8');
next();
});
//4、处理get请求
app.get('/data',(req, res) => {
//设置请求头 解决跨域问题
//res.setHeader("Access-Control-Allow-Origin","*");
//模拟数据到http://jsonplaceholder.typicode.com/todos获取
res.json({
todos: [
{
"userId": 1,
"id": 1,
"title": "delectus aut autem",
"completed": false
},
{
"userId": 1,
"id": 2,
"title": "quis ut nam facilis et officia qui",
"completed": false
},
{
"userId": 1,
"id": 3,
"title": "fugiat veniam minus",
"completed": false
},
{
"userId": 1,
"id": 4,
"title": "et porro tempora",
"completed": true
},
{
"userId": 1,
"id": 5,
"title": "laboriosam mollitia et enim quasi adipisci quia provident illum",
"completed": false
},
{
"userId": 1,
"id": 6,
"title": "qui ullam ratione quibusdam voluptatem quia omnis",
"completed": false
},
{
"userId": 1,
"id": 7,
"title": "illo expedita consequatur quia in",
"completed": false
}
]
})
})
//5、post请求
app.post('/user',(req,res) => {
res.json({
//前端传什么数据 后台就传什么数据给你
user:req.body,
msg:'post请求成功'
})
console.log("接收",req.body)
})
//3、开启监听
app.listen(4000,() => {
console.log('4000===>服务器已开启');
})

4.2创建vue项目
1、命令行输入命令:create vue vue-axios
2、安装 axios:npm install --save axios
3、在components中创建AxiosBase.vue–>在APP中引入注册使用组件
4、AxiosBase.vue
<template>
<div id="myaxios">
<h2>这是axios组件</h2>
<button @click="getData">获取数据</button>
<button @click="postData">发送数据</button>
{{list}}
</div>
</template>
<script>
//引入axios
import axios from "axios";
//console.log(axios.prototype);
export default {
name:"AxiosBase",
data(){
return{
list:[]
}
},
methods:{
getData(){
//axios默认为get请求
// axios.get('http://localhost:4000/data')
// .then((response) => {
// console.log(response);
// })
// .catch(function(error) {
// console.log(error);
// });
//指定get请求参数
// axios('http://jsonplaceholder.typicode.com/todos?userId=2')
// .then((response) => {
// console.log(response);
// })
// .catch(function(error) {
// console.log(error);
// });
axios('http://jsonplaceholder.typicode.com/todos',{
params:{//与请求一起发送的url参数
userId:2
}
})
.then((response) => {
this.list = response.data;
console.log(response);
})
.catch(function(error) {
console.log(error);
});
},
postData(){
var stu = new URLSearchParams();
// 设置值
stu.append('name','123'),
stu.append('sex','男'),
axios.post('http://localhost:4000/user',stu)
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
}
}
}
</script>
<style>
</style>
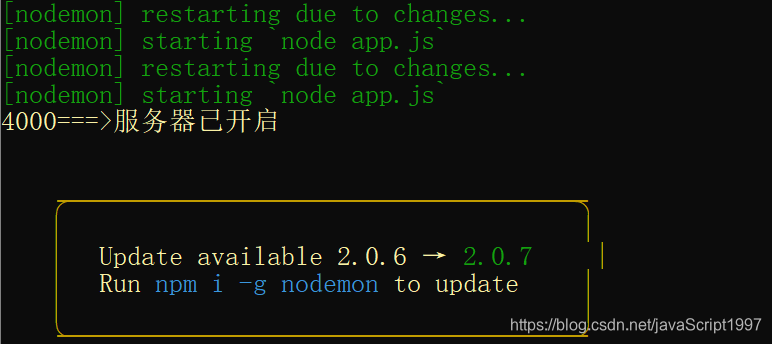
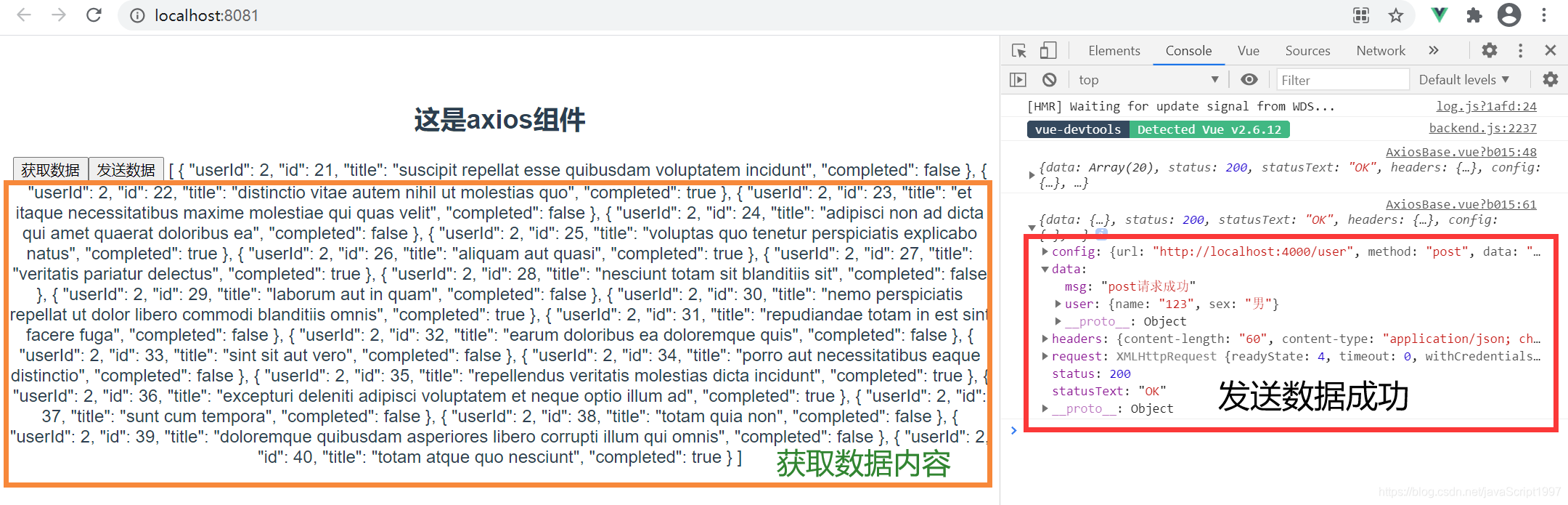
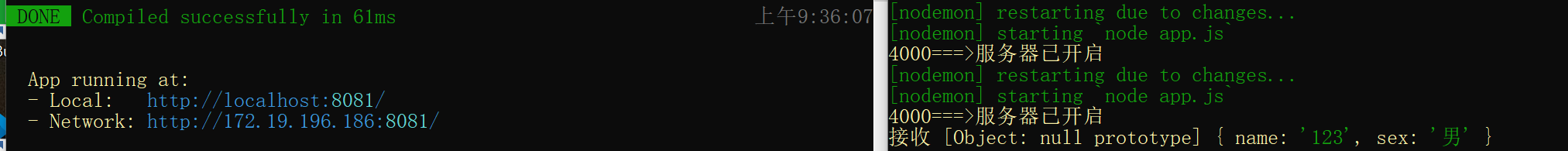
4.3运行[本地服务器和vue工程均开启]


上一节: Vue2渐进式框架(五)路由
下一节: Vue2渐进式框架(七)Vuex























 534
534

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










