系统功能模块图生成
1、根据《功能模块文档.md》的内容让AI生成系统功能架构图:

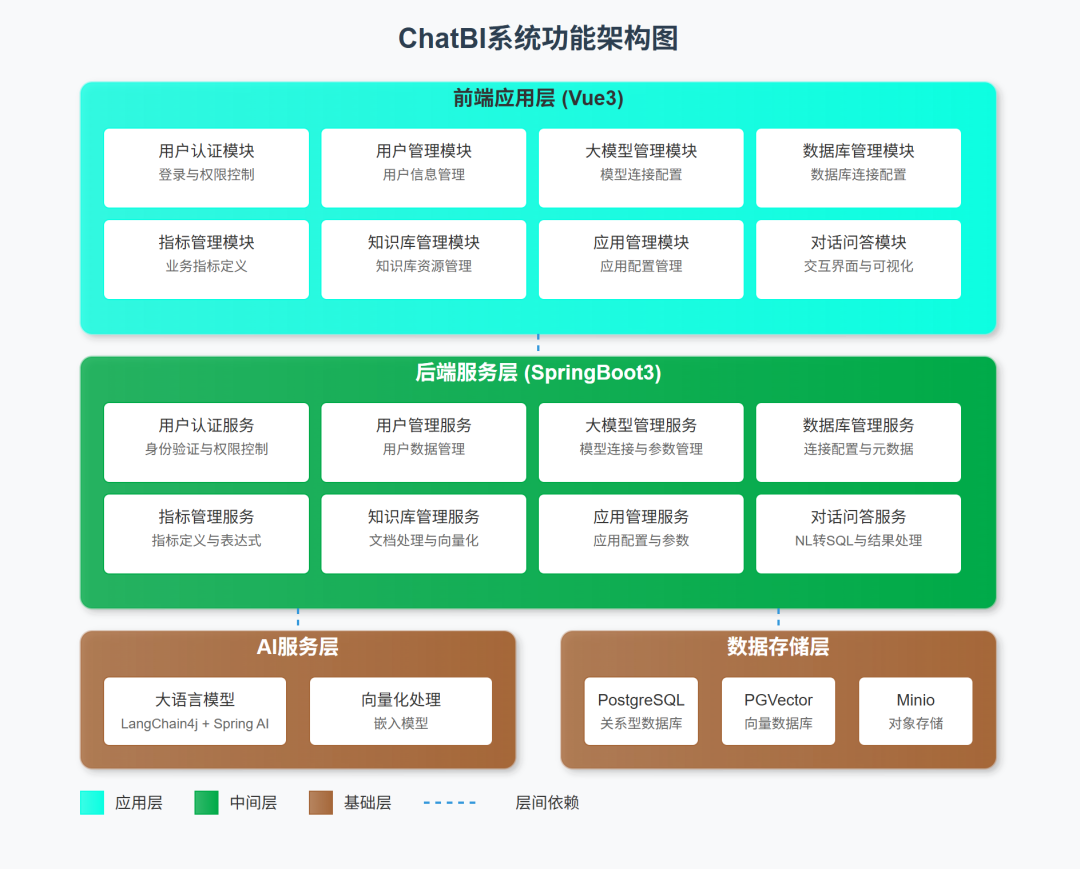
2、将svg源码保存为.svg格式的文件即可,生成的功能架构图如下:

3、图片颜色不太喜欢,叫AI调整一下:

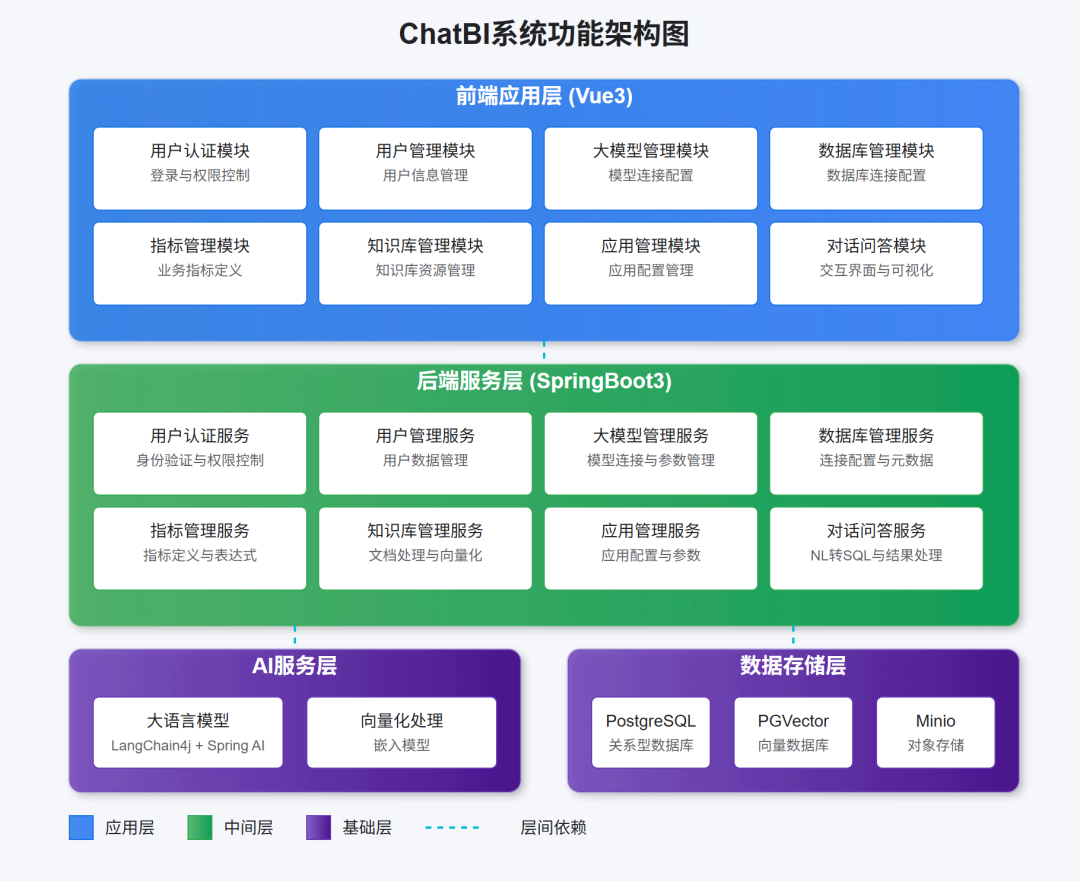
4、重新生成svg文件:

只要简单的和AI进行对话,就能生成系统功能模块图,是不是很简单!
系统架构图生成
1、仍然是根据《功能模块文档.md》内容,进行系统架构图生成,同时给出要求:

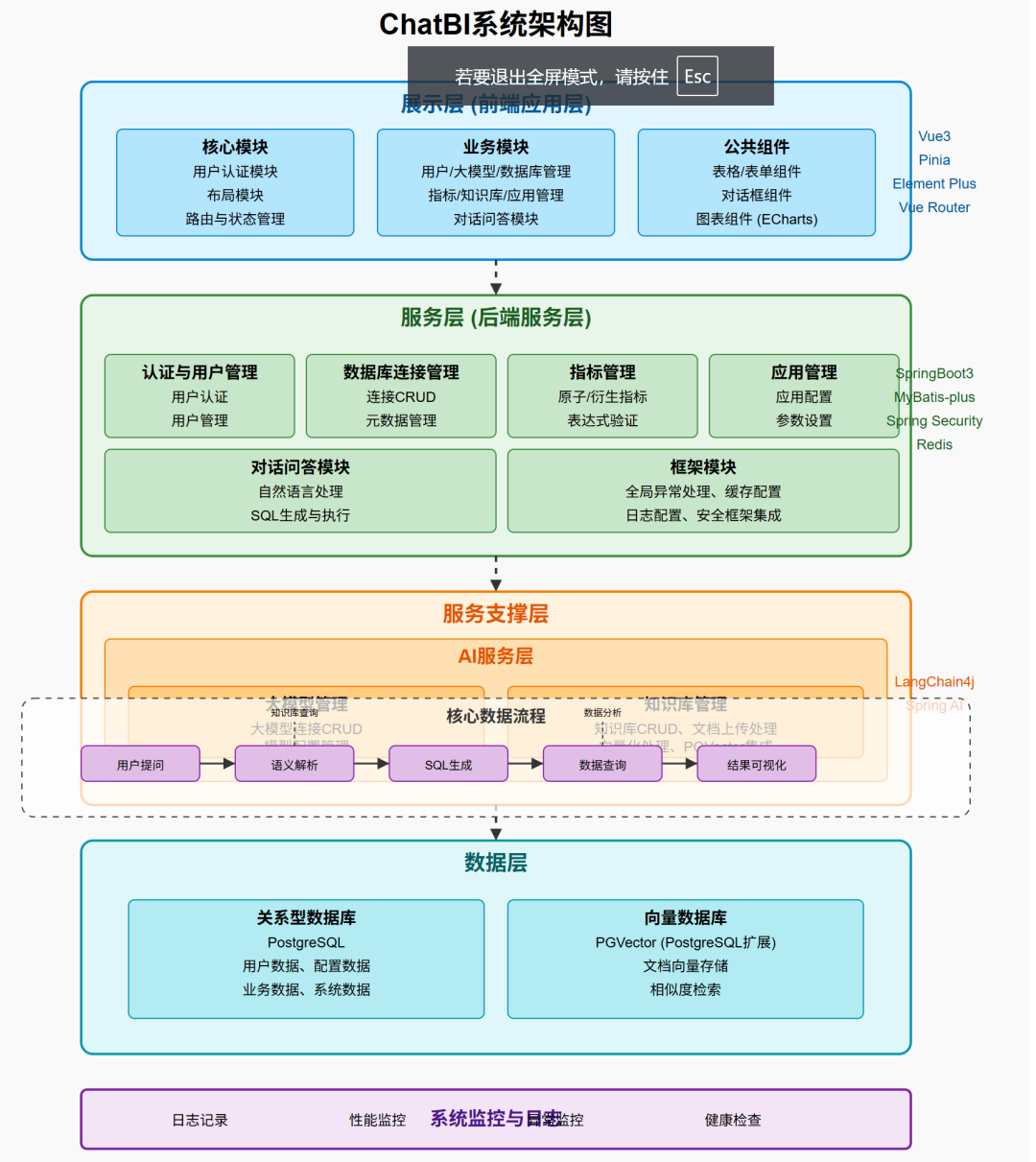
2、第一版生成的架构图有点瑕疵,“核心数据流程”框图和其他框图重叠了:

3、用 Chat 模式实时调整:



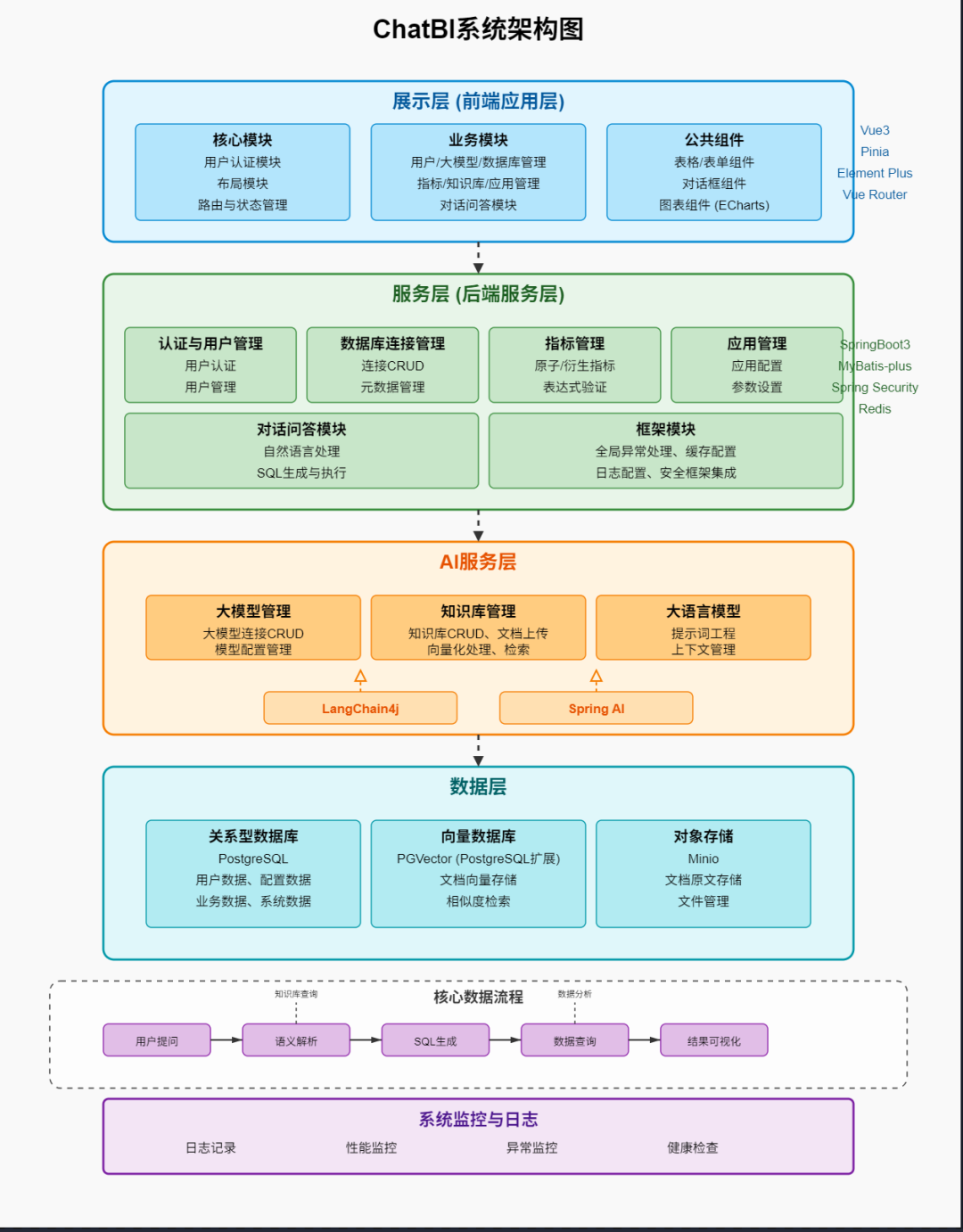
4、最终生成的系统架构图如下:























 8947
8947

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










