如果你也需要一个动态表单设计,可以使用
先看效果:

使用的Admin框架 ruoyi-plus-vben5: 基于vben最新版本v5 & ant-design-vue 的 RuoYi-Vue-Plus 前端项目
使用的设计器
epic-designer: vue3 版本的k-form-design
使用方法:
我并没有采用全局挂载,全局挂载存在不特定的样式冲突,所以我使用局部方式
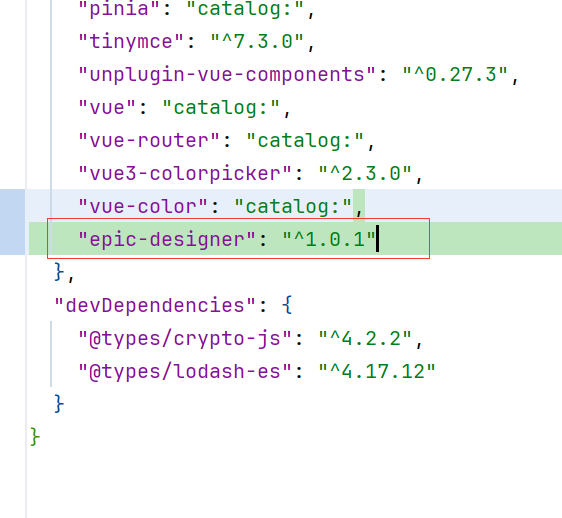
1.首先在你的 package.json 中增加 epic-designer,执行 pnpm install

2.创建一个form-designer.vue
<script setup lang="ts">
import { EDesigner } from 'epic-designer';
import { setupAntd } from 'epic-designer/dist/ui/antd';
// 表单设计器使用Antd UI
setupAntd();
</script>
<template>
<div class="designer-page-height">
<EDesigner :hidden-header="false" :form-mode="false" title="">
<template #header-prefix>
<div>尘墨测试的表单</div>
</template>
</EDesigner>
</div>
</template>
<style>
@import 'epic-designer/dist/style.css';
.epic-header-container {
position: fixed;
width: 100%;
z-index: 1;
border-top: 0;
border-bottom: 1px solid var(--epic-border-color);
}
.epic-split-view-container {
margin-top: 42px;
}
.designer-page-height {
height: calc(100vh - 88px);
}
</style>3.新增一个菜单,点击菜单,就可以看到我第一张图的效果
实际使用,根据业务需求去初始化 设计器 按文档操作吧 点击保存按钮,存json到数据库自行设计
4.滚动条控制,布局微调,让高度更符合页面
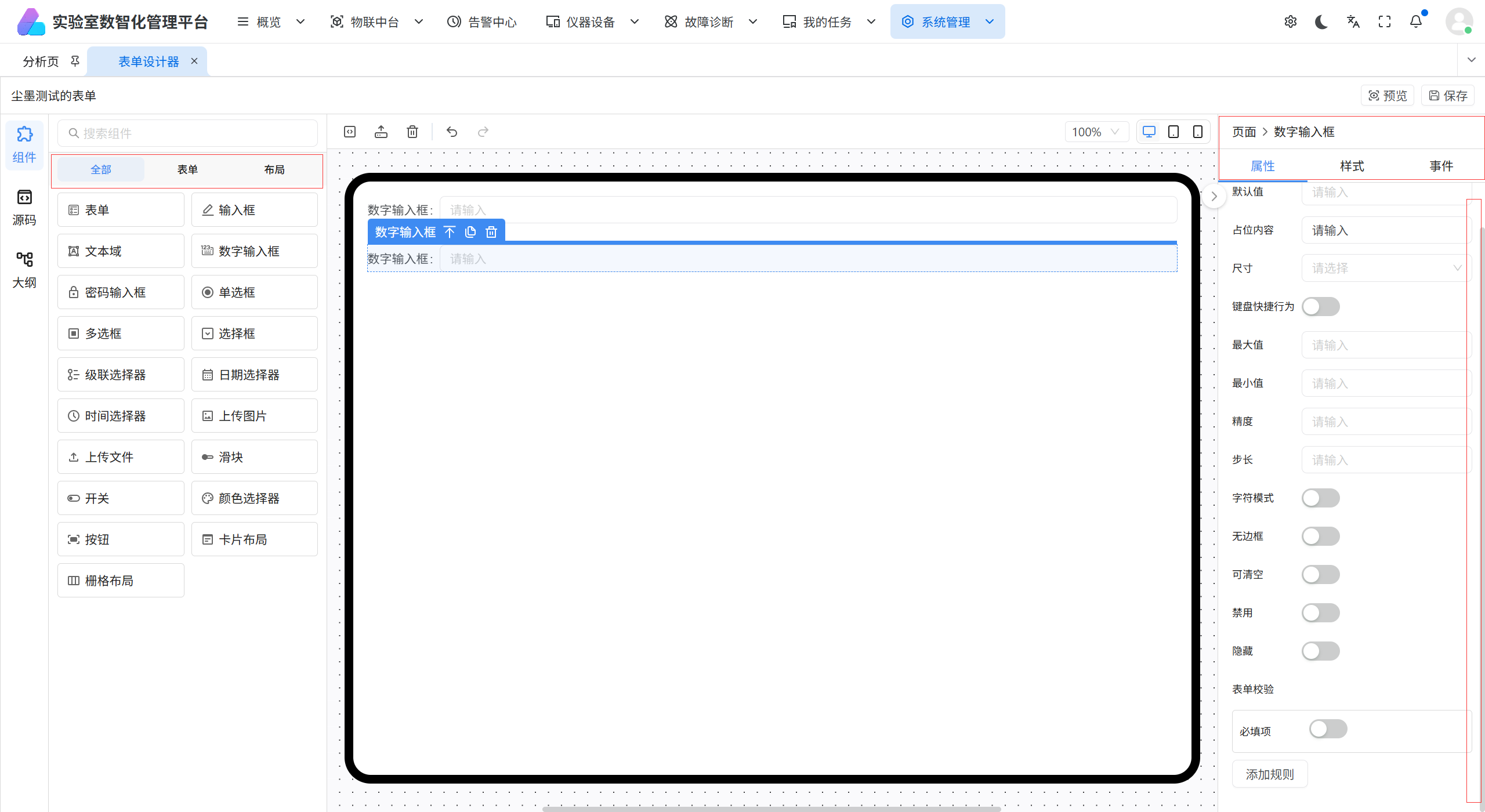
效果:

代码样式如下:
<style lang="scss">
@import 'epic-designer/dist/style.css';
.designer-page-height {
height: calc(100vh - 88px);
}
.epic-component-view > :nth-child(2) {
display: flex;
flex-direction: column;
}
.epic-component-view .epic-tabs-box {
display: flex;
justify-content: space-around;
flex-wrap: wrap;
padding: 5px 10px;
width: inherit;
height: auto;
.epic-tab {
width: 33.33%;
margin-bottom: 0px;
}
}
#canvasContainer .epic-edit-range {
border-radius: 20px;
box-shadow: 0 0 0 10px black;
.box-border {
border-radius: 20px;
}
}
.epic-right-sidebar {
.epic-breadcrumb {
position: fixed;
width: inherit;
background: #ffffff;
z-index: 99;
}
.epic-actions-container {
position: fixed;
width: inherit;
background: #ffffff;
margin-top: 40px;
z-index: 98;
}
.epic-sidebar-content {
margin-top: 80px;
}
}
</style>



















 1084
1084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








