一、了解Bootstarp
1、www
(1)、what:①.诞生于2011年,来自Twitter公司,是目前最受欢迎的前端框架
②.是一个用于快速开发Web应用程序和网站的前端框架
③.Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷
概述:Bootstrap是一个建立一个页面,就可以在三个终端(PC端、平板、手机)上完美展示的响应式前端框架
(2)、why:①.响应式设计(Bootstrap的响应式CSS能够自适应台式机、平板电脑和手机)
②.移动设备优先 ③.浏览器支持 ④.容易上手
(3)、where:企业网站、博客、网站后台之类的网站
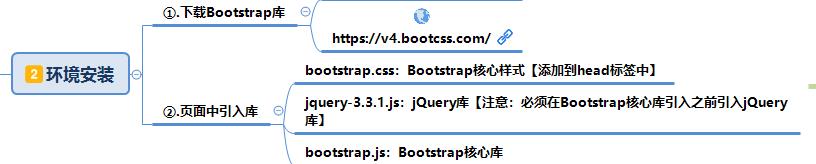
二、安装环境

三、案例
1、支持手机端
<!-- 支持手机端 -->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
.navbar-collapse{
flex-grow: 0;/*在固定容器中 1代表弹性扩大占用父容器剩余空间 设置为0表示不占用 */
}
.ss{
background-color: #BDC1C4;/* 背景颜色 */
height: 100px;/* 高度 */
margin-top: 20px;/* 上间距 */
}
.form-group{
width: 300px;/* 宽度 */
margin-top: 31px;/* 上间距
margin-left: auto; /* 左间距 自适应 */
margin-right: auto;/* 右间距 */
}
</style>
2、导航条
<title> 首页导航&搜索区域原生态实现(div+css)</title>
<style type="text/css">
.bh{
background-color: #F8F9FA;/* 背景颜色 */
width: 100%;/* 宽度 */
height: 50px;/* 高度 */
}
.bt{
float: left;/* 左飘 */
font-size: 18px;/* 字体大小 */
line-height: 50px;/* 行高 */
margin-left: 50px;/* 左间距 */
}
.lj{
float: right;/* 右飘 */
margin-right: 50px;/* 右间距 */
line-height: 50px;/* 行高 */
}
.lj a{
margin-left: 10px;/* 左间距 */
}
.ss{
background-color: #95999C;/* 背景颜色 */
height: 100px;/* 高度 */
margin: 20px 50px 0px 50px;/*margin(间距) 上右下左 */
text-align: center;/* 水平居中 */
line-height: 100px;/* 跟高度保持一致 垂直居中*/
}
.ss input{/* 文本框 */
border: 0px;/* 边框 */
width: 200px;/* 宽度 */
height: 25px;/* 高度 */
}
.ss button{ /* 按钮*/
background-color: #0056B3;/* 背景颜色 */
color:white;/* 字体颜色 */
border: 0px;/* 无边框 */
width: 55px;/* 宽度 */
height: 40px;/* 高度 */
font-size: 18px;/* 字体大小 */
border-radius: 4px;/* 外边框圆角 */
}
</style>
</head>
<body>
<!-- 导航条区域 -->
<div class="bh">
<div class="bt">您好,欢迎来到虎宝的家</div>
<div class="lj">
<a>首页</a>
<a>登录</a>
<a>注册</a>
<a>我的购物车</a>
</div>
</div>
<!-- 搜索区域 -->
<div class="ss">
<input type="text">
<button>查询</button>
</div>
</body>








 本文介绍了Bootstarp,一个由Twitter开发的流行前端框架,用于快速构建响应式和移动设备优先的Web应用程序。文章详细讲解了Bootstarp的用途、特点,包括其响应式设计、移动设备优先的策略和广泛的浏览器支持。此外,还提供了手机端支持的代码示例,如设置meta标签以适应不同设备宽度,并展示了如何创建导航条和搜索区域。
本文介绍了Bootstarp,一个由Twitter开发的流行前端框架,用于快速构建响应式和移动设备优先的Web应用程序。文章详细讲解了Bootstarp的用途、特点,包括其响应式设计、移动设备优先的策略和广泛的浏览器支持。此外,还提供了手机端支持的代码示例,如设置meta标签以适应不同设备宽度,并展示了如何创建导航条和搜索区域。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








