前言:flex是adobe官方推出的经典演示案例,我曾多次被其商品展示页面的特效所雷到,在学习《flex第一步》的过程中,我发现不论是作者还是qq交流群中和我一样的flex初学者们,关注的侧重点都是flex如何与后台交互云云,但是稍微深入学习后才发现,flex难的并不是在于与后台的交互,而是各类特效的实现,以及程序的整体设计思路,前者对于我们这些被web开发模式束缚的后台程序员来说是比较困难的,因此如何做出比较华丽的特效,如何把控整个前台界面的跳转,变量传递等搞清才是我们这些有一定web编程基础却又缺乏艺术细胞的程序员们在学习flex时的面临的一个难题。
因为很久之前对flash有过一定的研究,所以看起flex代码来也比较轻松,抽空为flexstore这个非常棒的案例源码添加了注释,最近在重新整理,陆续通过这个实例来讲解一些特效的制作,希望对大家的flex学习有所帮助。
效果演示网址:http://examples.adobe.com/flex2/inproduct/sdk/flexstore/flexstore.html
源码下载地址:对flash点击右键,我在最下方也给出来的下载
如何在eclipse中导入源码:这个不用教了吧~~~~
Flexstore工程目录分析:
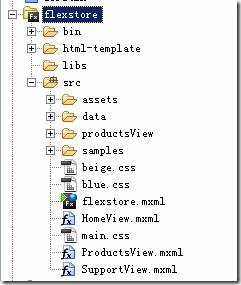
将源文件复制进flex工程,我们可以看到如下结构,
bin:用于存放编译成html、swf的最终可执行文件
html-template:存放flash安装时动画,去ie中flash虚线框的js文件等
libs:存放类包,这里没有用到
src:存放flex源代码
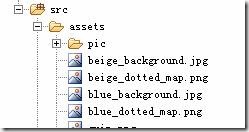
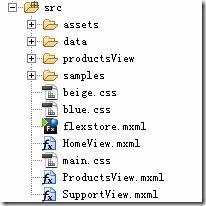
接下来我们分析下src目录下的一些文件和目录
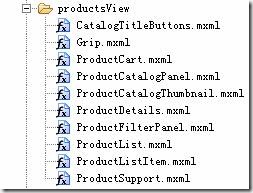
 productsView下看到得都是mxml文件,这些是本文所要重点介绍的东东,都是些自定义组件,主程序通过控制这些组件的显示运动来展示整个应用。
productsView下看到得都是mxml文件,这些是本文所要重点介绍的东东,都是些自定义组件,主程序通过控制这些组件的显示运动来展示整个应用。
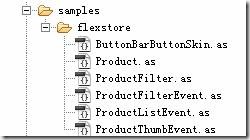
 samples下定义的是一些事件类,对象类,以及工具类,还有些业务逻辑类,同样十分重要。
samples下定义的是一些事件类,对象类,以及工具类,还有些业务逻辑类,同样十分重要。
main.css是整个程序的主演示
beige.css和blue.css是两个样式文件。Flexstore支持界面风格切换,分别对应的是一套橙色和一套蓝色风格。
Flexstore.mxml就是主程序了入口了,相当于java中的public static void main(每次一口气读出这个四个单词总有种莫名的快感~~~)
HomeView.mxml、ProductsView.mxml、SupportView.mxml。是Flexstore.mxml下的3个子页面,看过之前演示的朋友应该知道flexstore有3个页面像幕布一样切换。嗯,不错就是这个3个mxml在展示这写页面。
好,从现在开始我们把每次接触到的mxml文件整理进一个结构图,以便于我们今后的学习,当我们最后学完后,整个项目的结构便会展现在我们面前,使我们能对一个flex项目的结构划分有一定的认识。


























 1457
1457

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








