原创转载请注明出处:http://agilestyle.iteye.com/blog/2354225
Prerequisite
http://agilestyle.iteye.com/blog/2354215
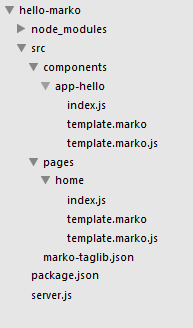
Project Directory

SRC
marko-taglib.json
{
"tag-dir": "./components"
}
src/components/app-hello/template.marko
<div>
Hello ${data.name}! You have ${data.messageCount} message(s).
</div>
src/components/app-hello/index.js
var template = require('./template.marko');
module.exports = function(input, out) {
var name = input.name;
var messageCount = input.messageCount;
if(name) {
name = name.toUpperCase();
} else {
name = 'annoymous';
}
template.render({
name: name,
messageCount: messageCount
}, out);
}
src/pages/home/template.marko
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Marko Demo</title>
</head>
<body>
<h1>Marko Demo</h1>
Hello ${data.name}
<ul if(data.colors)>
<li for(color in data.colors)>
${color}
</li>
</ul>
<div else>
No colors!
</div>
<app-hello name="Marko" message-count="30"/>
<app-hello message-count="1"/>
</body>
</html>
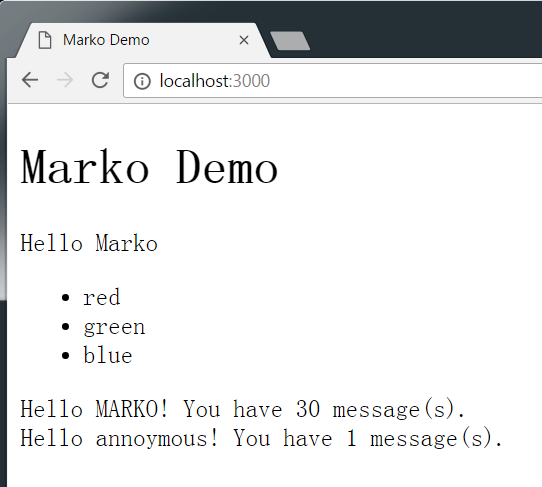
Run & Test

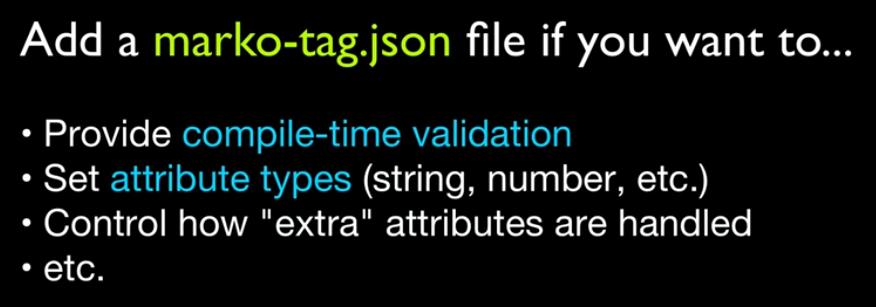
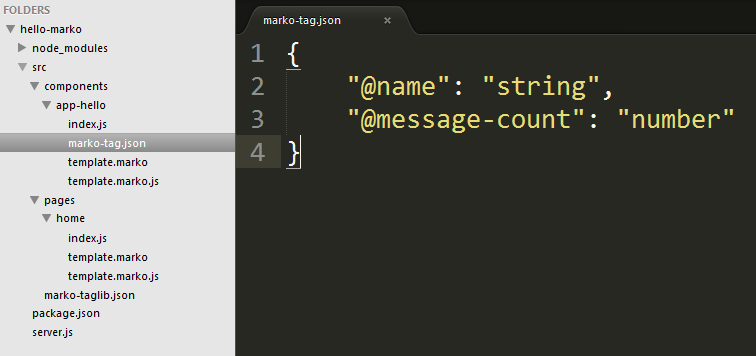
marko-tag.json

src/components/app-hello目录下新建一个marko-tag.json文件

src/pages/home/template.marko新增一行如下:
<app-hello invalid="error" />
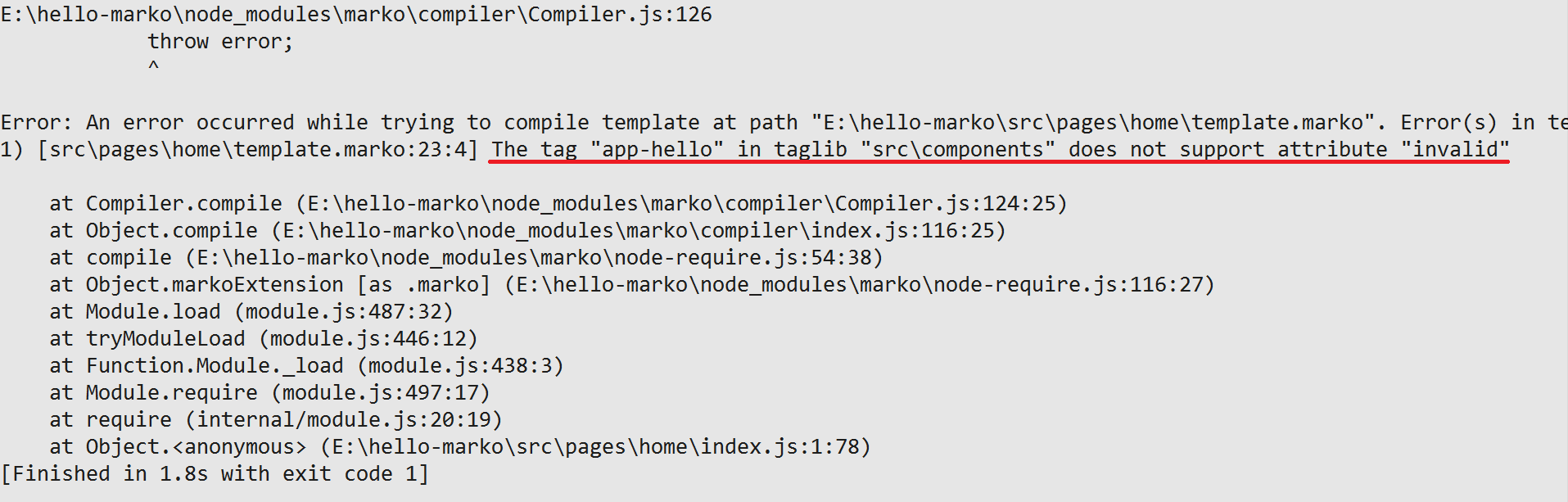
启动Server,会直接报错如下:

Reference
https://www.youtube.com/watch?v=00xBpj89AkY





 本文介绍了一个使用Marko模板引擎的示例项目。通过具体的代码示例,展示了如何定义组件和页面模板,并在页面中使用这些组件。同时,还演示了如何处理数据并将其渲染到页面上。
本文介绍了一个使用Marko模板引擎的示例项目。通过具体的代码示例,展示了如何定义组件和页面模板,并在页面中使用这些组件。同时,还演示了如何处理数据并将其渲染到页面上。
















 33万+
33万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








