原创转载请注明出处:http://agilestyle.iteye.com/blog/2354215
Prerequisite
npm init npm install express --save --registry=https://registry.npm.taobao.org npm install marko --save --registry=https://registry.npm.taobao.org
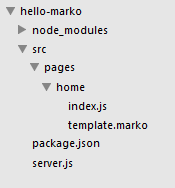
Project Directory

SRC
package.json
{
"name": "hello-marko",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.14.0",
"marko": "^3.14.0"
}
}
server.js
require('marko/node-require').install();
var express = require('express');
var app = express();
app.get('/', require('./src/pages/home'));
app.listen(3000, function() {
console.log('listening on port 3000');
});
template.marko
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Marko Demo</title>
</head>
<body>
<h1>Marko Demo</h1>
Hello ${data.name}
</body>
</html>
index.js
var template = require('./template.marko');
module.exports = function(req, res) {
template.render({
name: 'Marko'
}, res);
};
Note:
index.js就相当于页面的controller
Run

Note:
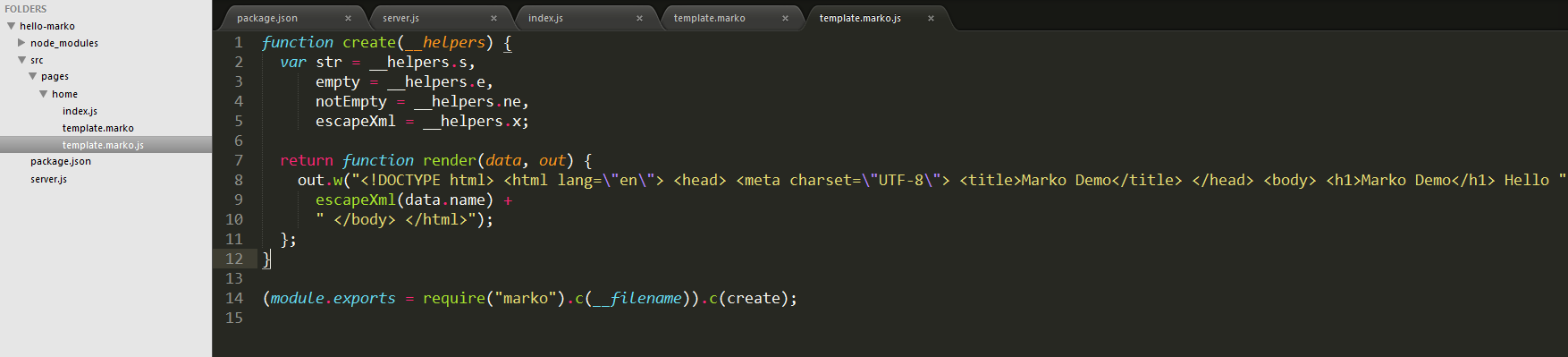
启动node server之后,会自动生成一个template.marko.js文件,有兴趣的话,可以点开看看

Test
http://localhost:3000/

接着修改template.marko如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Marko Demo</title>
</head>
<body>
<h1>Marko Demo</h1>
Hello ${data.name}
<ul if(data.colors)>
<li for(color in data.colors)>
${color}
</li>
</ul>
<div else>
No colors!
</div>
</body>
</html>修改index.js如下:
var template = require('./template.marko');
module.exports = function(req, res) {
template.render({
name: 'Marko',
colors: ['red', 'green', 'blue']
}, res);
};
重新run和test























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








