有时候当点击页面表格中的按钮时可能需要获取该按钮所在当前行的信息以及给按钮添加点击事件时可能需要获取该按钮的类名,下面就是获取的方法。

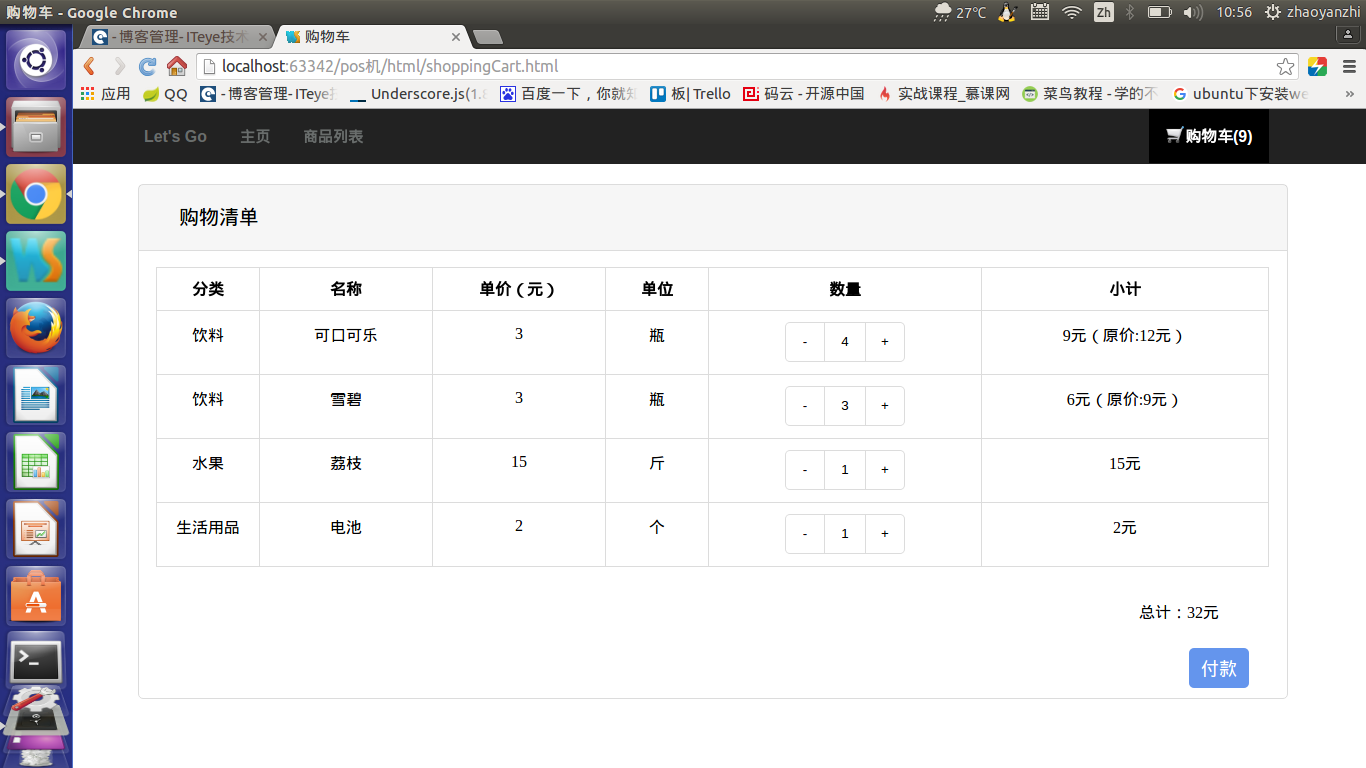
图片1
//给图片1的加减按钮添加点击事件
function addButtonEvent() {
$("td button").click( function () {
var ID = this.id; //获取被点击按钮的id
var tr = $(this).parents('tr'); //获取被点击按钮所在的当前行
var val = this.className.match('buttonLess') ? -1 : 1; // this.className.match('buttonLess')为获取该按钮的类名并与这个'buttonLess'类名相匹配,若匹配成功值为-1,否则为1。
updataCount(ID, val, tr); //该函数更新页面的数量
updataLocalStory(tr); //该函数更新本地数据库中的信息
})
}
下面简单的介绍一下match()方法:
当字符串匹配到正则表达式(regular expression)时,match() 方法会提取匹配项。
语法: str.match(regexp); //regexp为一个正则表达式对象。如果传入一个非正则表达式对象,则会隐式地使用 new RegExp(obj) 将其转换为正则表达式对象。返回值为一个包含匹配结果的数组,如果没有匹配项,则返回 null。





 本文介绍了一种方法,用于在网页中通过JavaScript为表格内的按钮添加点击事件,并详细解释了如何获取按钮所在的行信息及按钮的类名,进而实现对页面数据的更新和本地数据库的同步。
本文介绍了一种方法,用于在网页中通过JavaScript为表格内的按钮添加点击事件,并详细解释了如何获取按钮所在的行信息及按钮的类名,进而实现对页面数据的更新和本地数据库的同步。
















 1063
1063

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








