<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>新建H5模板</title>
</head>
<body>
<a id="link" target="_blank">onestopweb.cn</a>
<button>按钮</button>
<script src="jquery-1.10.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
$("#link").attr({
"href":"http://www.onestopweb.cn/",
"title":"一站式网络",
"target":"_blank"
});
});
});
</script>
</body>
</html>
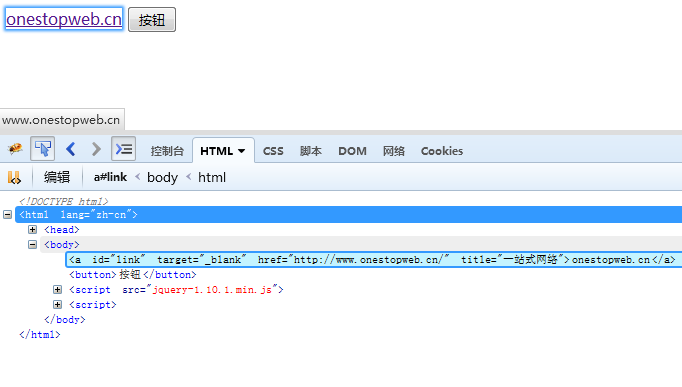
效果图:





 本文介绍了一个简单的H5页面示例,该页面包含一个超链接和一个按钮元素。通过jQuery,当点击按钮时,可以动态设置超链接的目标地址和提示信息,并实现跳转功能。
本文介绍了一个简单的H5页面示例,该页面包含一个超链接和一个按钮元素。通过jQuery,当点击按钮时,可以动态设置超链接的目标地址和提示信息,并实现跳转功能。
















 346
346

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








