<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>JQ 获得和设置内容 text() 和 html() 和 val()</title>
</head>
<body>
<p id="cont"><span>茶韵</span>阅谁问君诵,水落清香浮。</p>
<input type="text" id="input" value="input的值">
<button id="btnText">text()</button>
<button id="btnHtml">html()</button>
<button id="btnVal">val()</button>
<script src="jquery-1.10.1.min.js"></script>
<script>
$(function(){
// $("#btnText").click(function(){
// alert($("#cont").text());
// //茶韵阅谁问君诵,水落清香浮。
// });
// $("#btnHtml").click(function(){
// alert($("#cont").html());
// //<span>茶韵</span>阅谁问君诵,水落清香浮。
// });
// $("#btnVal").click(function(){
// alert($("#input").val());
// //input的值
// });
$("#btnText").click(function(){
$("#cont").text("<span>域名</span>onestopweb.cn");
alert($("#cont").html());
});
$("#btnHtml").click(function(){
$("#cont").html("<span>域名</span>onestopweb.cn");
alert($("#cont").html());
});
$("#btnVal").click(function(){
$("#input").val("已经更新input的值");
alert($("#input").val());
});
})
</script>
</body>
</html>
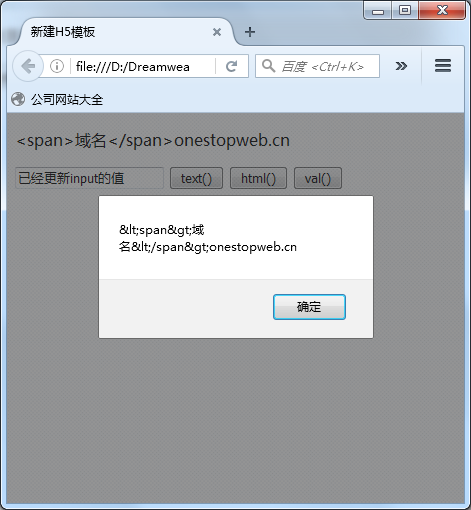
效果图:





 本文通过实例演示了如何使用jQuery的text(), html() 和 val() 方法来获取和设置HTML元素的内容、HTML代码及输入框的值。具体展示了按钮点击事件触发时对元素内容的更改,并即时显示更改后的值。
本文通过实例演示了如何使用jQuery的text(), html() 和 val() 方法来获取和设置HTML元素的内容、HTML代码及输入框的值。具体展示了按钮点击事件触发时对元素内容的更改,并即时显示更改后的值。
















 1034
1034

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








