最近开发一个功能,发现在触屏版的win8 IE10 (也称之为Metro)上,怎么也搞不定,插件总是识别不出来,上网查了些信息,才发现 触屏版IE10 不支持插件。但这又是个趋势,真他娘的蛋疼。
具体解释参照下面的链接,本人英文不好,看不太懂:
根据网上的资料,微软给出了一个解决方法,来减少在metro IE10中禁用插件的体验,具体修改方法如下:
方法一:
在http消息头部添加属性 X-UA-Compatible: requiresActiveX=true
jsp实现: response.addHeader(" X-UA-Compatible","requiresActiveX=true");
方法二:采用元数据标签 <meta http-equiv=" X-UA-Compatible" content="requiresActiveX=true" />
<head>
<meta http-equiv=" X-UA-Compatible" content="requiresActiveX=true" />
</head>
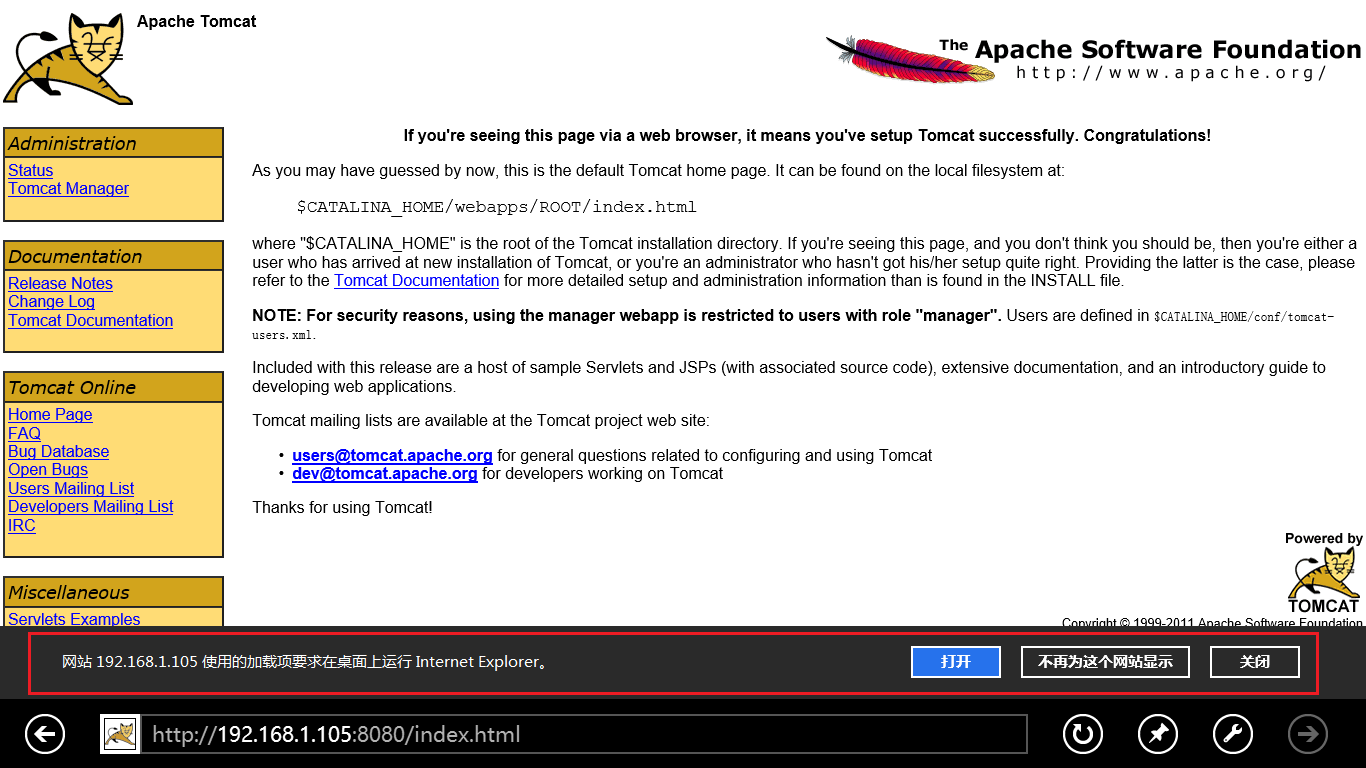
以上两种方法,哪种都可以,效果如下:

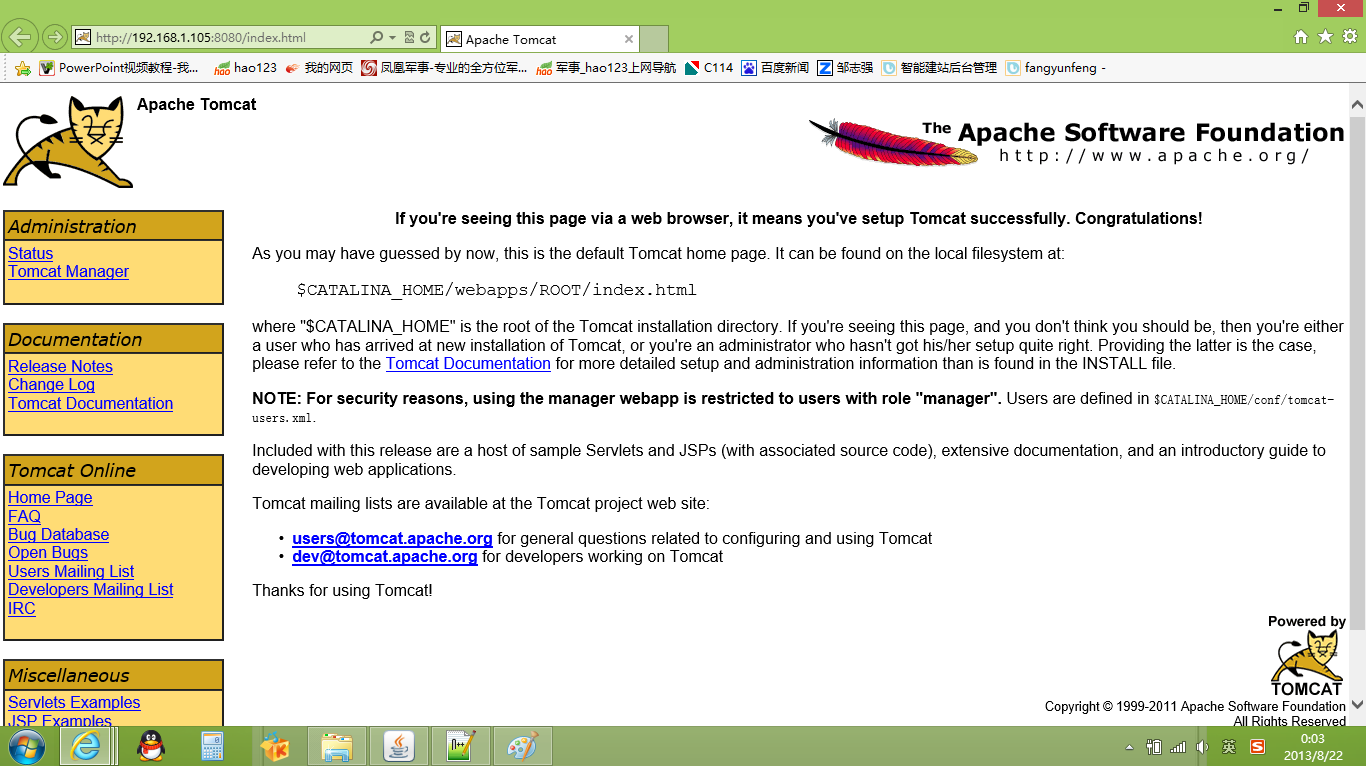
点击打开按钮后,跳转到桌面IE,如图:





 本文介绍了解决Windows 8触屏版IE10(即Metro模式)不支持插件的问题。通过在HTTP头部添加X-UA-Compatible属性或使用HTML元数据标签,可以将页面转至桌面版IE运行,从而启用插件。
本文介绍了解决Windows 8触屏版IE10(即Metro模式)不支持插件的问题。通过在HTTP头部添加X-UA-Compatible属性或使用HTML元数据标签,可以将页面转至桌面版IE运行,从而启用插件。
















 5297
5297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








