嗨喽!GitHub科技的各位小伙伴们,由于公众号做了乱序推送改版,为了保证公众号的推文能够第一时间及时送达到大家手上,大家记得将公众号 加星标置顶 ,公众号每天会送上 3 个 GitHub 开源项目给大家学习 !

1
code-run
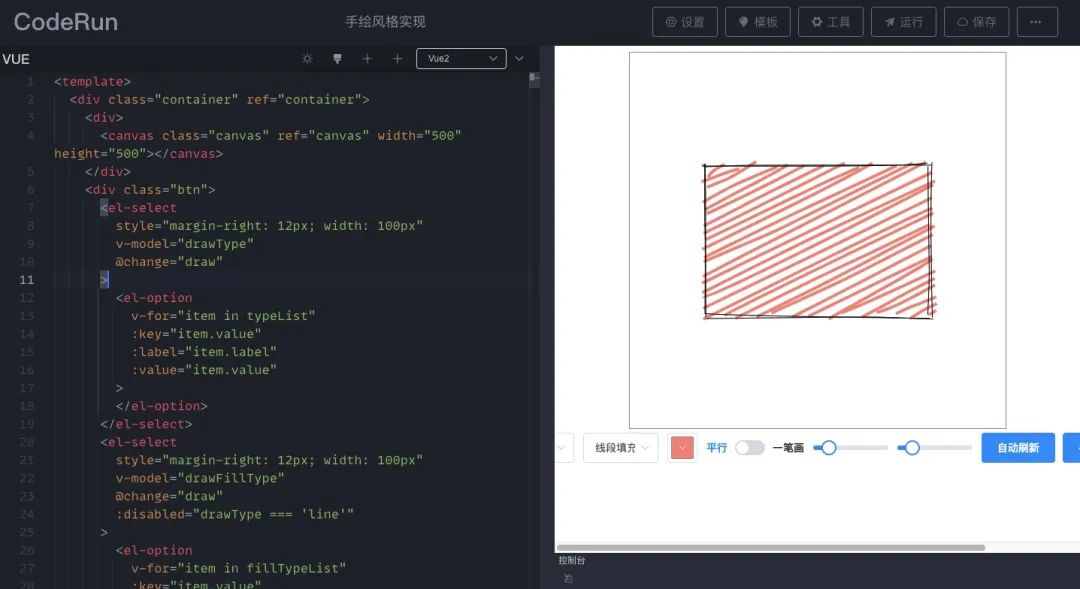
一个功能强大的代码在线编辑预览工具,它的设计理念与codepen、jsbin、jsfiddle等知名平台相似,但更注重用户体验和功能的丰富性。这个工具允许用户在网页上直接编写、运行和预览代码,无需安装任何软件或配置本地环境。
无论您是前端开发者、设计师、还是学习编程的学生,这个工具都能满足您的需求。它支持多种编程语言,包括HTML、CSS、JavaScript等,让您能够轻松构建网页、测试代码片段或学习新技术。同时,它还提供了实时预览功能,让您在编写代码的同时,即时查看代码的运行效果。
https://github.com/wanglin2/code-run

2
TinyVue
TinyVue 是一套跨端、跨框架的企业级 UI 组件库,基于 Renderless 无渲染组件设计构架,实现了一套代码同时支持 Vue 2 和 Vue 3,支持 PC 端和移动端,包含 84 个功能丰富的组件,内置 4 套精美主题。
TinyVue 最大的特点就是基于 Renderless 无渲染组件设计架构实现了跨端跨框架,让各框架组件库共用同一套组件逻辑,让组件库在各框架之间平滑迁移。
https://github.com/opentiny/tiny-vue

3
micro-app
micro-app是京东零售推出的一款微前端框架,它基于类WebComponent进行渲染,从组件化的思维实现微前端,旨在降低上手难度、提升工作效率。它是目前接入微前端成本最低的框架,并且提供了JS沙箱、样式隔离、元素隔离、预加载、虚拟路由系统、插件系统、数据通信等一系列完善的功能。micro-app与技术栈无关,对前端框架没有限制,任何框架都可以作为基座应用嵌入任何类型的子应用。
https://github.com/micro-zoe/micro-app

4
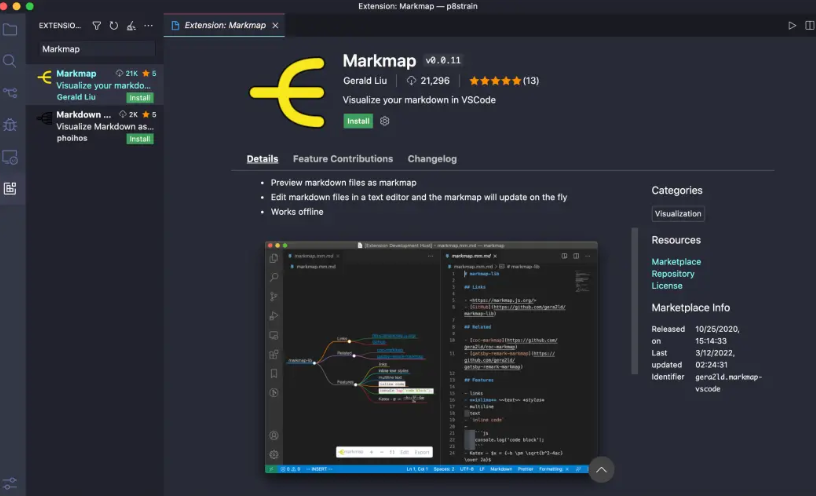
Markmap
Markmap 是一款能够将 Markdown 转为思维导图的开源工具,可以看作是 markdown 和 mindmap 的结合,通过使用markmap,你可以很轻松的绘制一幅思维导图。
https://github.com/markmap/markmap


5
ServerStatus
ServerStatus 是一款轻量级的服务器云监控软件,可以帮助用户监控服务器的运行状态、网络流量、磁盘使用情况等各项指标。它以 Web 页面的形式展示服务器的实时状态,并提供了图表和数据,方便用户进行监控和分析。
https://github.com/cppla/ServerStatus

6
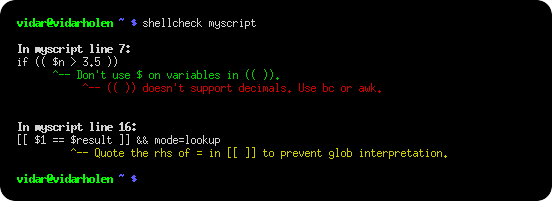
shellcheck
这一款神器,如果你日常会接触到shell脚本,或者说自己需要写一些shell脚本,那么强烈建议你用下这个工具。shellcheck一个静态的shell脚本分析工具,可以判断脚本哪里有异常,哪里可以优化,并且会给出对应的解决办法。
https://github.com/koalaman/shellcheck

7
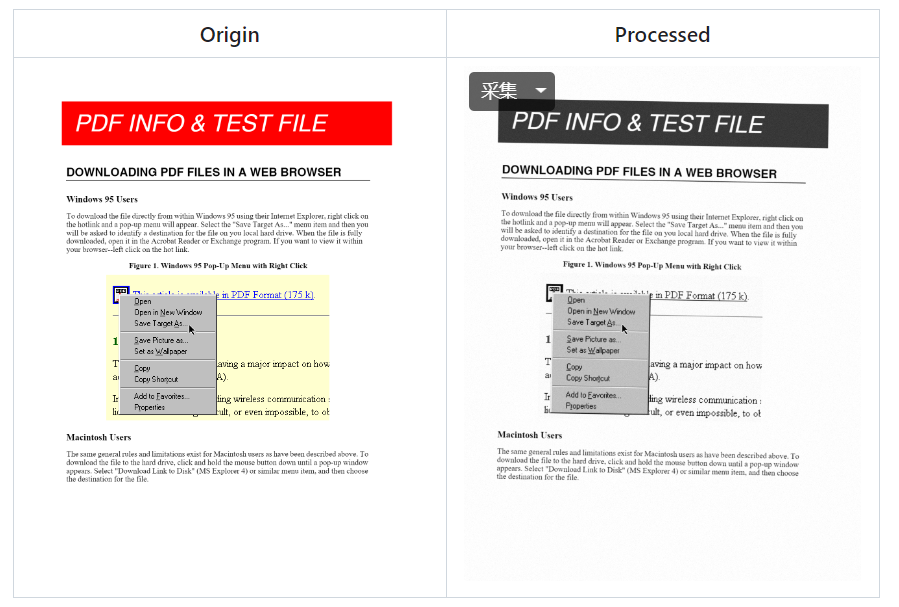
lookscanned
lookscanned是一个纯前端的网站项目,可以把你的文档、图片或者其他文件搞得像是用老旧扫描仪扫出来的效果。所有的操作都是在浏览器中完成,不需要任何服务器或外部设备的协助。
https://github.com/rwv/lookscanned.io

8
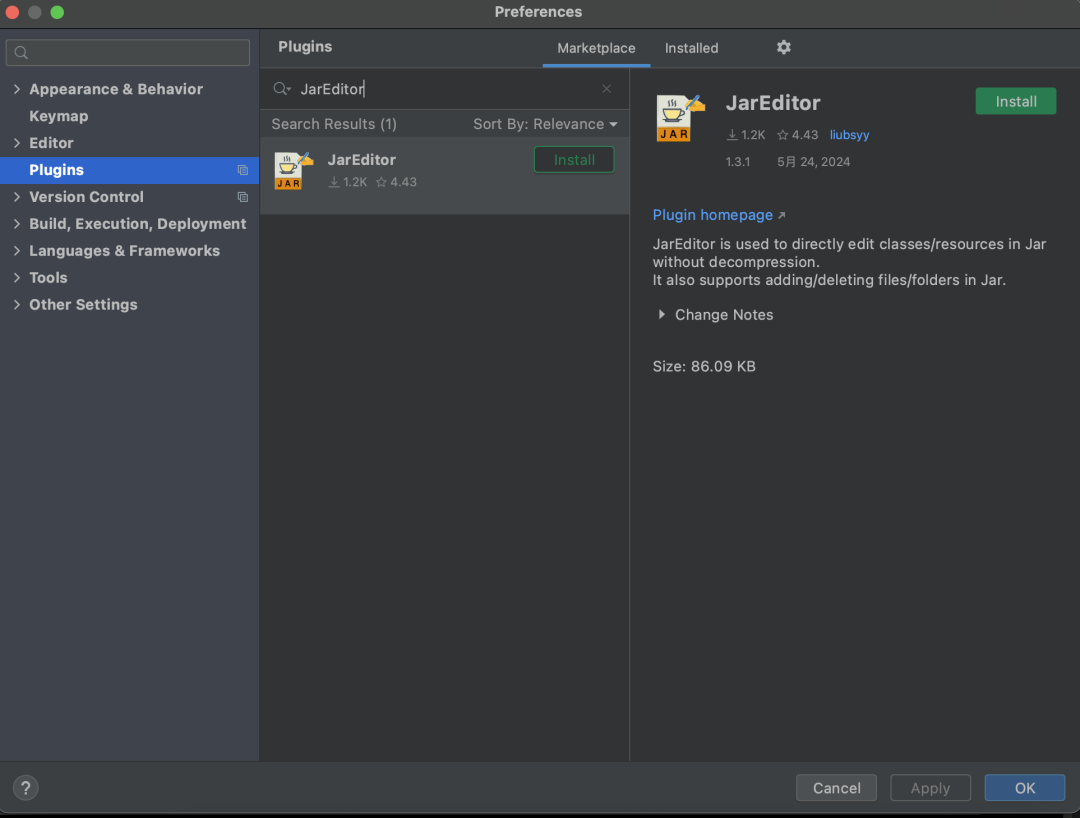
JarEditor
JarEditor 是一款无需解压直接编辑修改 jar 包内文件的 IDEA 插件 。
功能
直接编辑jar包内class/resource文件,无需解压
添加/删除/重命名jar包内文件/文件夹
从剪贴板粘贴文件/文件夹到jar包内
将jar包内文件/文件夹复制到剪贴板
支持SpringBoot jar
支持kotlin
支持source jar
搜索jar包的内容
可导出source jar
https://github.com/Liubsyy/JarEditor/tree/master

9
cobalt
cobalt是一款不会惹你生气的媒体下载程序,它速度快,界面友好,没有现代网络充斥的废话:没有广告,跟踪器,或侵入式分析。粘贴链接,获取文件,继续,就这么简单,就应该这样。
https://github.com/imputnet/cobalt


10
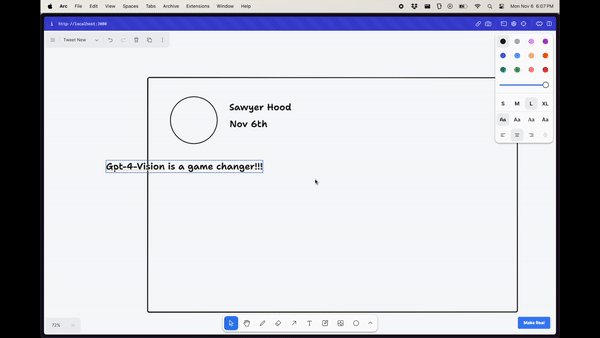
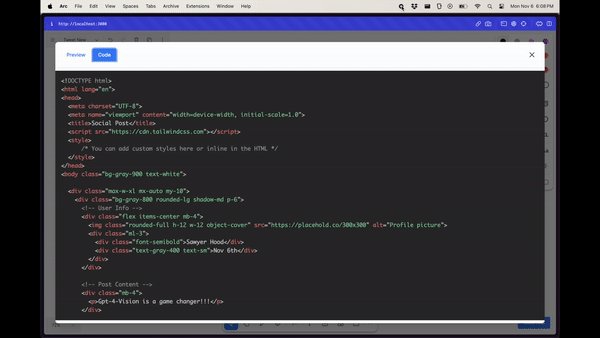
draw-a-ui
draw-a-ui巧妙地结合了tldraw这一开源数字画板和GPT-4-Vision API,用户只需通过tldraw绘制线框图并添加标注,应用便能生成令人惊艳的基于HTML的UI设计。
draw-a-ui的工作原理是,获取用户在tldraw画板上绘制的线框图SVG文件,转换为PNG图片,再提交给GPT-4 Vision API,最后生成带有Tailwind CSS样式的HTML代码。
https://github.com/SawyerHood/draw-a-ui

11
FFCreator
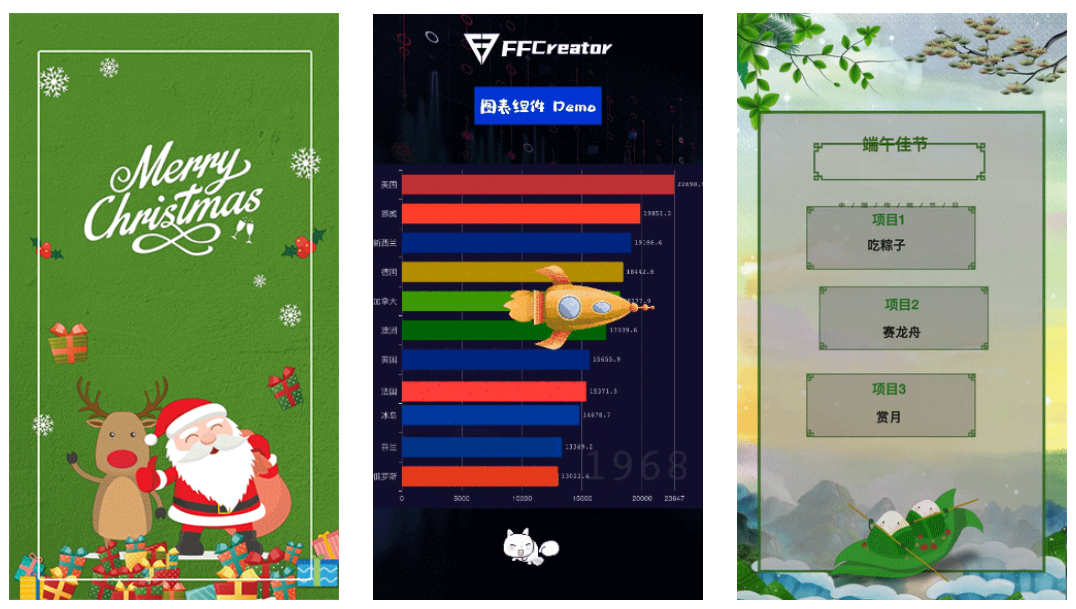
FFCreator是一个基于node.js的轻量、灵活的短视频加工库。您只需要添加几张图片或视频片段再加一段背景音乐,就可以快速生成一个很酷的视频短片。
今天,短视频已成为一种越来越流行的媒体传播形式。像微视和抖音这种 app 每天都会生产成千上万个精彩短视频, 而这些视频也为产品带来了巨大的流量和人气。随之而来,如何让用户可以快速生产一个短视频;或者产品平台如何利用已有的图片、视频、音乐素材批量合成大量视频就成为一个技术难点。
FFCreator是一种轻量又简单的解决方案,只需要很少的依赖和较低的机器配置就可以快速开始工作。并且它模拟实现了animate.css90%的动画效果,您可以轻松地把 web 页面端的动画效果转为视频。
https://github.com/tnfe/FFCreator


12
shadcn-ui
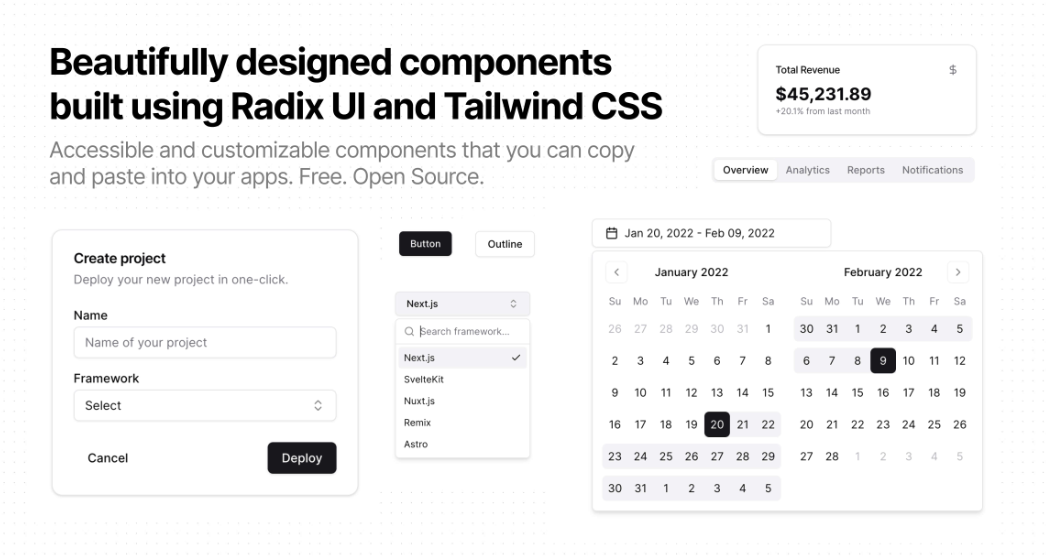
shadcn-ui,基于React构建的UI组件库,利用TailwindCSS实现样式自定义。它建立在Radix之上,提供无头组件,解决可访问性和键盘交互问题。与MUI、ChakraUI等库不同,shadcn-ui并非传统的NPM包。通过终端命令,您可轻松集成shadcn-ui组件,安装依赖并直接复制源代码进行修改。
https://github.com/shadcn-ui/ui

13
Ant Design
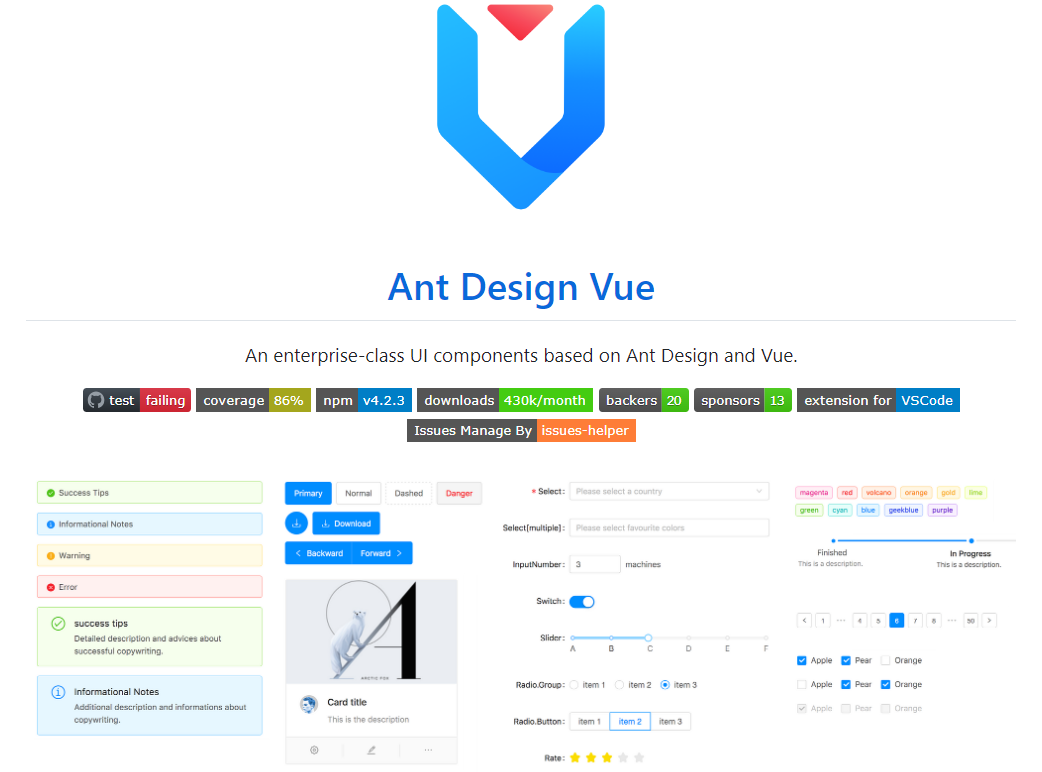
Ant Design 是全球历史最悠久和最受欢迎的组件库之一,官方提供 React 版本,Ant Design Vue 是它的 Vue 版本,由社区开发和维护,遵循 Ant Design 设计规范,提供 67 个组件。
https://github.com/vueComponent/ant-design-vue

14
Vuetify
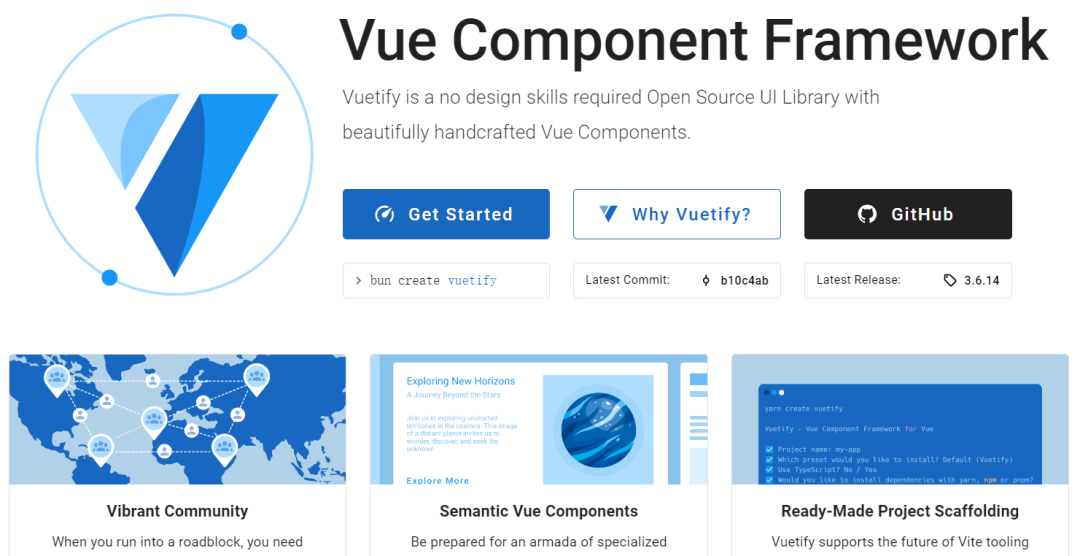
Vuetify 基于 Material Design 设计规范,提供 80 多个组件,拥有动态主题、全局默认值、应用框架等丰富而强大的特性,它以提供给开发者丰富的工具,给用户良好而丰富的使用体验为最终目标。
https://github.com/vuetifyjs/vuetify

15
element-plus
Element Plus 基于Vue 3,面向设计师和开发者的组件库 白金赞助商 VForm Vue 2/3 可视化低代码表单 即时设计 专业在线UI设计工具 Fantastic-admin 开箱即用的后台框架 。
Element Plus 于 2020年9月发布第一个 Beta 版本,2022年2月发布第一个稳定版本 v2.0.0,目前基主要由社区开发者在维护。
https://github.com/element-plus/element-plus

推荐一款国内可以正常使用的ChatGPT和Claude以及MJ绘画三系统,非常好用:免翻官方 ChatGPT 和 Claude 以及 Midjourney ,稳定有售后
--完--
读到这里说明你喜欢本公众号的文章,欢迎 置顶(标星)本公众号 GitHub科技,这样就可以第一时间获取推送了~
在本公众号,后台回复:666 ,领取一份国内最顶级的 GitHub 开源项目排行榜单 !
推荐阅读
1. 15 个大受欢迎的 GitHub 项目 ,必须推荐 !
2. 一次性 9 款 GitHub 开源项目,太强了 !
3. 本周推荐的9个火火火的GitHub开源项目 !
4. 9 个优质的 GitHub 开源项目,必须收藏!
觉得内容还不错的话,给我点个“在看”呗






















 1595
1595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








