Javaweb三层架构程序实例
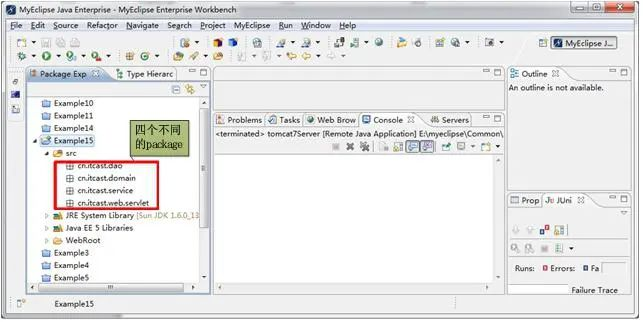
(1)首先创建一个web应用Example15,在该应用的src目录下创建四个package,如图1-1所示:
图1-1 创建package
图1-1中,创建的这四个package有如下作用:
cn.itcast.dao:这个包中存放的是数据层的相关类,对应着javaweb三层架构中的数据层;
cn.itcast.domain:这个包中存放的是javabean类;
cn.itcast.service:这个包中存放的是与业务相关的类,对应着javaweb三层架构中的业务层;
cn.itcast.web.servlet:这个包中存放的是用来处理请求的servlet,对应着javaweb三层架构的web层。
(2)在cn.itcast.domain包下新建一个javabean类,名称为User,主要代码如例1-1所示:
例1-1 User.java
/**
* 把数据库中查询出的结果保存到这个对象中。
* @author cxf
*
*/
public class User {
private String username;
private String password;
public User(String username, String password) {
this.username = username;
this.password = password;
}
public User() {
super();
// TODO Auto-generated constructor stub
}
此处省略username和password的get/set方法
@Override
public String toString() {
return "User [username=" + username + ", password=" + password + "]";
}
}
例1-1中,User类是用来封装从数据库中查询出来的数据。
(2)在cn.itcast.dao包下新建一个类,名称为UserDao,主要代码如例1-2所示:
例1-2 UserDao.java
public class UserDao {
/*
* 把xml中的数据查询出来之后,封装到user对象中,然后返回
*/
public User find() {
return new User("zhangSan", "123");
}
}
例1-2中,由于我们还没有学习数据库,所以这里我们只是模拟一下查询数据库后的结果。
(3)在cn.itcast.service包下新建一个类,名称为UserService,主要代码如例1-3所示:
例1-3 UserService.java
public class UserService {
// service层依赖dao层
private UserDao userDao = new UserDao();
/*
* service的查询,需要使用dao来完成!
*/
public User find() {
return userDao.find();
}
}
我们知道service层依赖数据层,所谓的依赖就是在service层的类中,使用数据层的类的对象调用其自身的方法操作数据,并将结果返回给service层。也就是说service层的查询需要使用dao层来完成。
(4)在cn.itcast.web.servlet包下新建一个Servlet类,名称为UserServlet,该servlet的访问路径为:“/UserServlet“,主要代码如例1-4所示:
例1-4 UserServlet.java
public class UserServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/*
* 在servlet中依赖service,然后通过service完成功能,把结果保存到request中
* 转发到jsp显示。
*/
UserService userService = new UserService();
User user = userService.find();
request.setAttribute("user", user);
request.getRequestDispatcher("/show.jsp").forward(request, response);
}
}
Web层依赖service层,因此在例1-4中,UserServlet类中定义了UserService类的对象,然后调用find()方法查询数据,最后将查询的结果保存在request域中,再转发到show.jsp页面。这体现了web层和service层之间的关系,在之后一段时间的开发中,大家会越来越熟悉这种模式。
(5)对index.jsp页面进行编辑,如例1-5所示:
例1-5 index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<a href="<c:url value='/UserServlet'/>">点击这里查看</a>
</body>
</html>
例1-5中,页面中导入了c标签,在超链接中使用了c:url标签,它会在给出的路径前面自动添加工程名称。
(6)在应用的WebRoot目录下新建一个show.jsp页面,主要代码如例1-6所示:
例1-6 show.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'show.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
用户名:${user.username }<br/>
密 码:${user.password }<br/>
</body>
</html>
例1-6中,使用EL表达式将request域中保存的user对象的username和password取出。
(7)将Example15发布到服务器端,然后启动服务器,在浏览器端访问index.jsp页面,浏览器显示结果如图1-2所示:
图1-2 浏览器显示结果
(8)点击图1-2中的“点击这里查看“超链接,浏览器显示结果如图1-3所示:
图1-3 浏览器显示结果
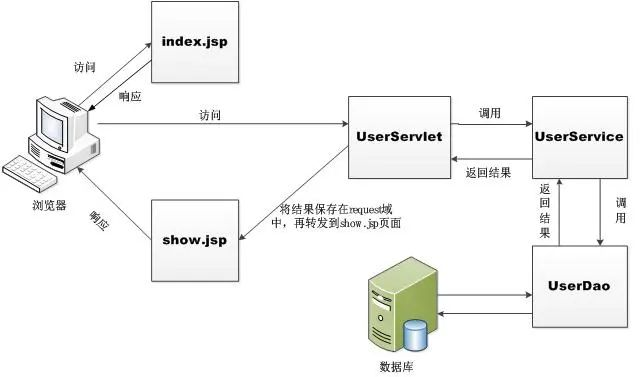
以上便是javaweb的三层架构开发,在以后的web开发中,我们都需要将每一层都划分清楚,一层调用一层。如图1-4所示:
图1-4 访问流程
觉得有用的小伙伴可以分享转发
给更多需要的人看到哦~



END





 本文通过一个实例详细介绍了JavaWeb的三层架构,包括创建 dao、domain、service 和 web 层的包,以及各层的功能。在 dao 层模拟数据库查询,service 层调用 dao 完成业务逻辑,web 层的 servlet 处理请求并转发结果到 jsp 页面展示。通过这个实例,读者可以理解 JavaWeb 开发中各层之间的调用关系和职责分工。
本文通过一个实例详细介绍了JavaWeb的三层架构,包括创建 dao、domain、service 和 web 层的包,以及各层的功能。在 dao 层模拟数据库查询,service 层调用 dao 完成业务逻辑,web 层的 servlet 处理请求并转发结果到 jsp 页面展示。通过这个实例,读者可以理解 JavaWeb 开发中各层之间的调用关系和职责分工。
















 995
995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








