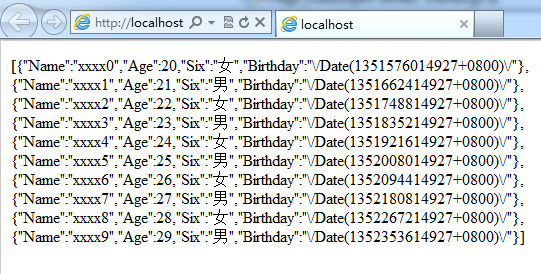
服务器端对一个装有 Person 类型的强类型集合进行了序列化,如下格式
客户端采用Jquery 的ajax 方法接收 json 数据源
$.ajax({
上面的方法首先标识接收数据类型 dataType:'json'
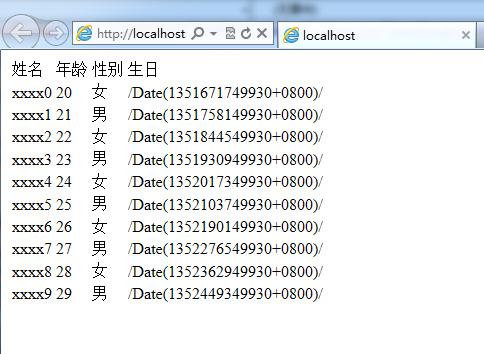
页面上有个ID为 table 的table,我将解析出的json数据Append到table中,运行输出结果如下.
10个Person对象都显示在了table中,但是你会发现 生日这一列js解析成了字符串


回头看下json中 生日这列序列号后的字符串是:"\/Date(1352440747528+0800)\/"
但是js脚本并不会把上面的时间字符串转化为时间类型,必须我们手动去处理一下.
解决方案:替换字符串
ajax接收解析Birthday时,需要替换一下字符,如下代码
将
json[i].Birthday 用
运行后结果:
| 姓名 | 年龄 | 性别 | 生日 |
| xxxx0 | 20 | 女 | Wed Oct 31 16:38:35 UTC+0800 2012 |
| xxxx1 | 21 | 男 | Thu Nov 1 16:38:35 UTC+0800 2012 |
| xxxx2 | 22 | 女 | Fri Nov 2 16:38:35 UTC+0800 2012 |
| xxxx3 | 23 | 男 | Sat Nov 3 16:38:35 UTC+0800 2012 |
| xxxx4 | 24 | 女 | Sun Nov 4 16:38:35 UTC+0800 2012 |
| xxxx5 | 25 | 男 | Mon Nov 5 16:38:35 UTC+0800 2012 |
| xxxx6 | 26 | 女 | Tue Nov 6 16:38:35 UTC+0800 2012 |
| xxxx7 | 27 | 男 | Wed Nov 7 16:38:35 UTC+0800 2012 |
| xxxx8 | 28 | 女 | Thu Nov 8 16:38:35 UTC+0800 2012 |
| xxxx9 | 29 | 男 | Fri Nov 9 16:38:35 UTC+0800 2012 |
看了后一样纠结,这样的时间类型并不是我们需要的,多希望转化成
方法网上就有现成的,下面贴出来
function utcToDate(utcCurrTime) {
那么下一步就在输出生日的地方再调用一下这个函数就ok了
将
用
运行结果:
| 姓名 | 年龄 | 性别 | 生日 |
| xxxx0 | 20 | 女 | 2012-10-31-16:42:56 |
| xxxx1 | 21 | 男 | 2012-11-1-16:42:56 |
| xxxx2 | 22 | 女 | 2012-11-2-16:42:56 |
| xxxx3 | 23 | 男 | 2012-11-3-16:42:56 |
| xxxx4 | 24 | 女 | 2012-11-4-16:42:56 |
| xxxx5 | 25 | 男 | 2012-11-5-16:42:56 |
| xxxx6 | 26 | 女 | 2012-11-6-16:42:56 |
| xxxx7 | 27 | 男 | 2012-11-7-16:42:56 |
| xxxx8 | 28 | 女 | 2012-11-8-16:42:56 |
| xxxx9 | 29 | 男 | 2012-11-9-16:42:56 |
ok ,这样的时间就是我们需要的


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








