js事件分为事件冒泡和事件捕获
事件捕获:事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)
事件冒泡:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
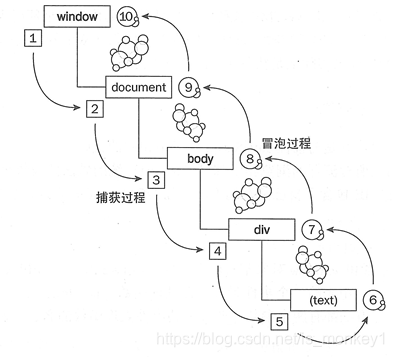
放一张示例图以便理解

js 事件绑定的三种方法
1.嵌入dom
<div onclick="start()">按钮</div>
<script>
function start(){
alert('1')
}
</script>
2.直接绑定
<button id="btn">按钮</button>
<script>
document.getElementById('btn').onclick = function(){ //直接把事件通过id的方式绑定到dom上
alert('1')
}
</script>
3.事件监听
//事件监听,顾名思义,通过addEventListener注册一个类似于监听者的函数,只要当绑定的元素触发事件,就会调用第二个参数的函数
<button id="btn">按钮</button>
<script>
document.getElementById('btn').addEventListener('click',function(){
alert(1)
})
//兼容IE
document.getElementById('btn').attachEvent('click',function(){
alert(1)
})
</script>
另外一个概念叫事件委托
对“事件处理程序过多”问题的解决方案就是事件委托。事件委托利用了事件冒泡,只制定一个事件处理程序,就可以管理某一类型的所有事件。例如click事件一直会冒泡到document层。也就是我们可以只指定onclick事件处理程序,而不必给每个事件分别添加处理程序。




















 522
522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








