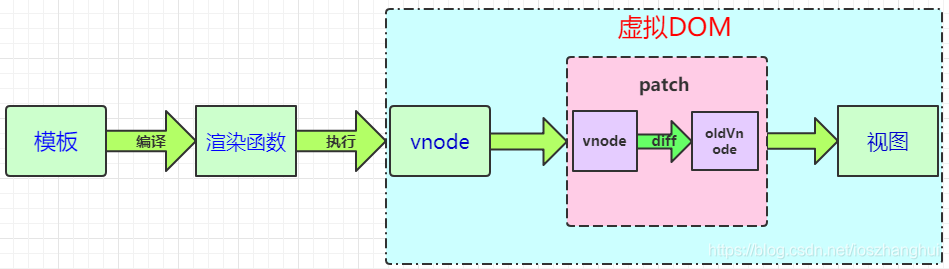
在看Vue的声明周期函数之前,可以看一下Vue元素被载入显示的过程。

也就是说,template模板在编译之后,转化成渲染函数render,有render渲染函数生成对应的虚拟节点VNode,然后VNode再通过patch(虚拟DOM的核心部分,会区分当前结点的变化,根据变化进行数据跟新。),使用方法createElement()生成对应的实体节点DOM,显示到网页的视图上。
beforeCreate:function(){
//被import 载入 此时的方法和 属性都没有被绑定
console.log('1 --YellowChild---beforeCreate');
},
created:function(){
// 虚拟结点VNode创建成功 此时的方法和 属性都已经绑定了
console.log('2--YellowChild---created');
},
beforeMount:function(){
//挂载之前 还是虚拟节点VNode dom还没显示
console.log('3---YellowChild---beforeMount');
console.log(this.$refs.id_container);
},
mounted:function(){
//实体DOM已经显示出来了
console.log('4---YellowChild---mounted');
},
beforeUpdate:function(){
//数据更新前
console.log('5--YellowChild---beforeUpdate');
},
updated:function(){
//数据跟新后
console.log('6--YellowChild---updated');
},
activated:function(){
// keep-alive标签之后 会留在内存中 不会被销毁 展示当前Vue组件时 调用
console.log('7---YellowChild---activated');
},
deactivated:function(){
//keep-alive标签之后 会留在内存中 不会被销毁 切换到被的Vue页面时被调用
console.log('8---YellowChild---deactivated');
},
beforeDestroy:function(){
//Vue被销毁之前
console.log('9---YellowChild---beforeDestroy');
},
destroyed:function(){
//Vue被销毁之后
console.log('10---YellowChild---destroyed');
},学习博客:
https://www.cnblogs.com/fundebug/p/vue-virtual-dom.html
https://www.youkuaiyun.com/gather_20/OtTakg0sODAwLWJsb2cO0O0O.html
https://blog.youkuaiyun.com/qq_43201542/article/details/87885131





 本文详细解析了Vue.js的生命周期,从beforeCreate到destroyed的每个阶段,包括组件加载、渲染、更新和销毁的过程。阐述了虚拟DOM如何转换为真实DOM,并展示了各生命周期钩子函数的应用场景。
本文详细解析了Vue.js的生命周期,从beforeCreate到destroyed的每个阶段,包括组件加载、渲染、更新和销毁的过程。阐述了虚拟DOM如何转换为真实DOM,并展示了各生命周期钩子函数的应用场景。
















 1183
1183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








