在CSS样式操作用,常用的三种,一.解决操出边界,overflow:hidden;可以让超出部分裁剪掉。二.解决子元素float浮动,父元素没有高度。三.解决外边距塌陷,就是子元素的margin-top不起作用。
一.解决操出边界
在div盒子中,如果你对这个元素设置width和height,但是子元素的内容比较大,就会超出父元素的界定范围,如果想要内容不限,就需要设置overflow:hidden;最常见的例子就是文本超出内容范围。
<!--和超出裁剪-->
<div class='fatherdiv'>
<div class='sondiv'>测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容</div>
</div>.fatherdiv{
width: 300px;
height: 100px;
background: orange;
}
.sondiv{
width: 100px;
height: 30px;
background: blue;
margin-top: 20px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
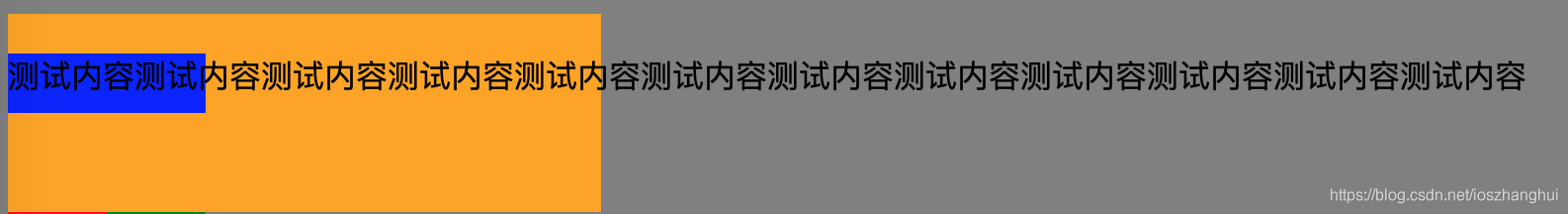
}在没有设置overflow:hidden;的情况下,内容可以自由的展示,如下图:

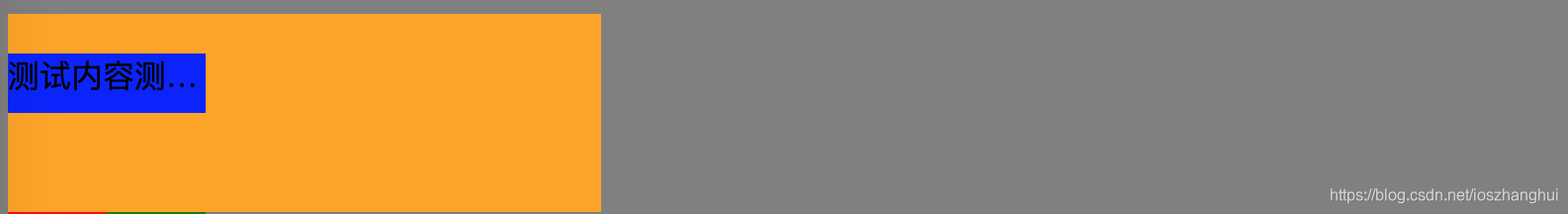
但是,实际场景下肯定不能随意显示,就需要设置overflow:hidden;设置之后的效果。

二.解决在子视图里设置float浮动,但是,父元素没有设置高度,导致父元素拿不到高度。
<div class='box_contain'>
<div class='child box1'>
</div>
<div class='child box2'>
</div>
</div>
<div class='wrap'>
</div>.box_contain{
background: brown;
//解决办法 可以设置overflow:hidden;或者 display: table;
overflow: hidden;;
display: table;
}
.child{
width: 50px;
height: 50px;
float: left;;
}
.box1{
background: red;
}
.box2{
background: green;
}
.wrap{
width: 100px;
height: 50px;
background: blue;
}如果没有设置overflow:hidden;内容高度为0,展示如下:

设置了overflow:hidden;内容高度就会被填充。
 三.外边距塌陷,就是子元素设置了margin-top没有显示效果。
三.外边距塌陷,就是子元素设置了margin-top没有显示效果。
<!--解决外边距塌陷-->
<div class='fatherdiv'>
<div class='sondiv'>测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容测试内容</div>
</div> .fatherdiv{
width: 300px;
height: 100px;
background: orange;
/*display: table;;*/
/*display: inline-table;;*/
/*overflow: hidden;*/
}
.sondiv{
width: 100px;
height: 30px;
background: blue;
margin-top: 20px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
body{
background: gray;
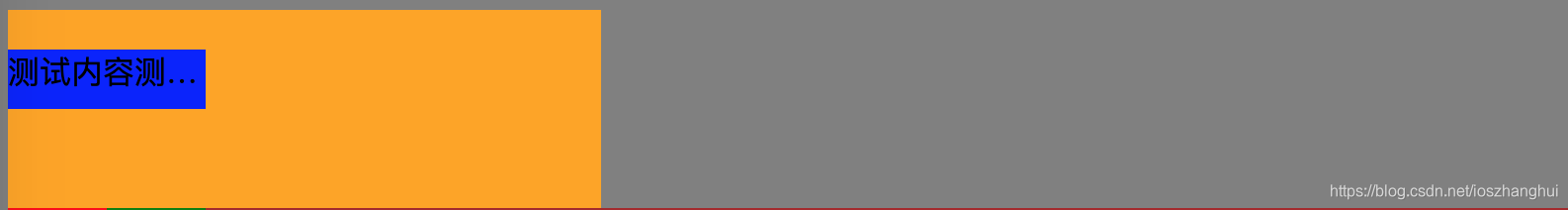
}如果没有设置overflow:hidden;外边距不会显示出来,顶出到父元素。
 设置了overflow:hidden;
设置了overflow:hidden;
 学习博客:
学习博客:
https://blog.youkuaiyun.com/qq_41638795/article/details/83304388





 本文介绍了CSS布局中的三个常见问题及解决方案,包括如何使用overflow属性解决内容溢出问题、解决父元素因子元素浮动而导致的高度丢失问题,以及如何避免外边距塌陷。
本文介绍了CSS布局中的三个常见问题及解决方案,包括如何使用overflow属性解决内容溢出问题、解决父元素因子元素浮动而导致的高度丢失问题,以及如何避免外边距塌陷。
















 294
294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








