目录
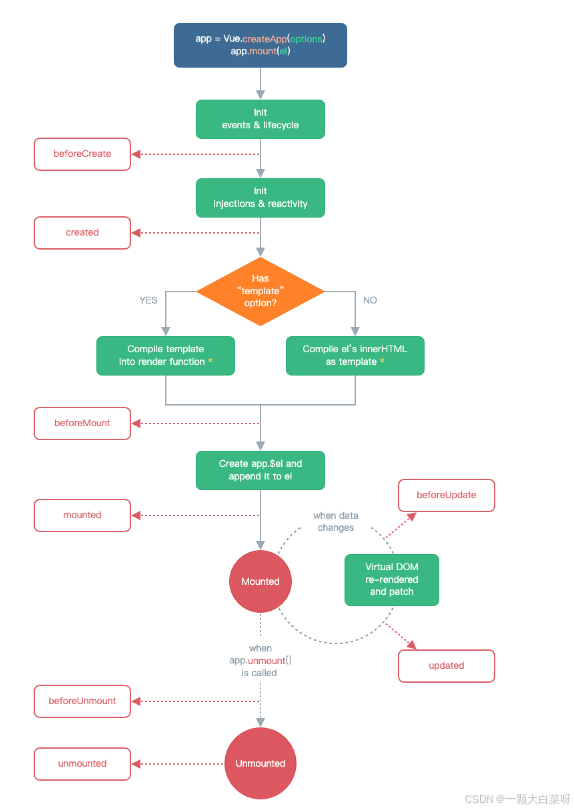
(一)生命周期

-
Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
-
beforeDestroy改名为beforeUnmount -
destroyed改名为unmounted
-
-
Vue3用组合式的生命周期钩子,钩子名字有如下变化:
-

-
如果写到
setup函数里面,是没有beforeCreate和created这两个钩子的,因为setup的执行时机就相当于这两个钩子,把想执行的代码写到setup的最前面。
(二)自定义hook函数
-
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂
(三)toRef和toRefs
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时。
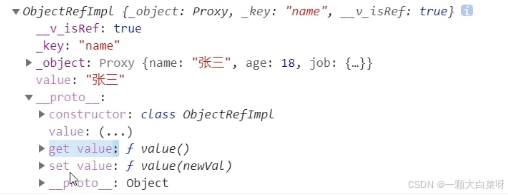
toRef的输出是一个ObjectRefImpl可以实现响应式,去改数据时会去改person的数据

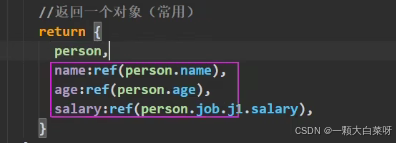
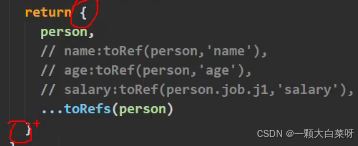
如果直接把对象的属性包装成ref返回为什么不行?
因为这样相当于创建了一个全新的refImpl跟person没有任何关系
这里个图里应该是toref,写错了

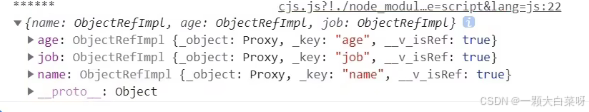
用toRefs,直接返回一个objectRefImpl的对象,第一层的属性都成了响应式,再用展开运算符返回


(四)其他Composition API
1.shallowRef与shallowReactive
-
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?
-
如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
-
如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef
-
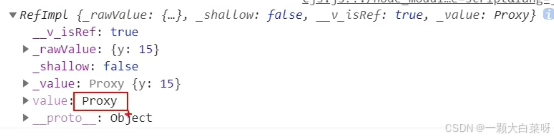
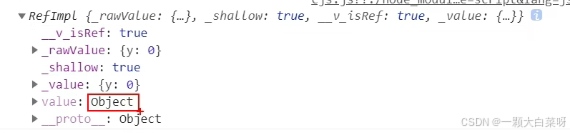
用ref和shallowRef处理对象类型
用ref输出: value是proxy对象响应式的

用shallowRef输出:里面是一个object不是响应式的
2.readonly与shallowReadonly
-
readonly: 让一个响应式数据变为只读的(深只读,每一层都不能改)。
-
shallowReadonly:让一个响应式数据变为只读的(浅只读,第一层不能改,里面的还能改)。
-
应用场景: 不希望数据被修改时。
-
let person = readonly(响应式数据),我设置成响应式就是想让它改,为什么又出现设置为只读。因为如果你不设置响应式,会出现数据改了但vue监测不到,而readonly是数据改都不让你改。
3.toRaw和markRaw
-
toRaw:
-
作用:将一个由
reactive生成的响应式对象转为普通对象。 -
使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
-
把proxy对象转为了最原始的对象
-
-
markRaw:
-
作用:标记一个对象,使其永远不会再成为响应式对象。
-
应用场景:
-
有些值不应被设置为响应式的,例如复杂的第三方类库等。
-
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
-
给一个响应式对象添加属性,添加上的也是响应式的属性,用markRaw可以添加不是响应式的属性
-
-
4.customRef
-
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
-
实现防抖效果:
<template>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
</template>
<script>
import {ref,customRef} from 'vue'
export default {
name:'Demo',
setup(){
// let keyword = ref('hello') //使用Vue准备好的内置ref
//自定义一个myRef
function myRef(value,delay){
let timer
//通过customRef去实现自定义
return customRef((track,trigger)=>{
return{
get(){
track() //告诉Vue这个value值是需要被“追踪”的
return value
},
set(newValue){
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue
trigger() //告诉Vue去更新界面
},delay)
}
}
})
}
let keyword = myRef('hello',500) //使用程序员自定义的ref
return {
keyword
}
}
}
</script>4.provide和inject
-
作用:实现祖与后代组件间通信
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 -
具体写法:组组件中:
setup(){
......
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car)
......
}子组件中:
import { inject } from 'vue'
setup(props,context){
......
const car = inject('car')
return {car}
......
}6.响应式数据的判断
-
isRef: 检查一个值是否为一个 ref 对象
-
isReactive: 检查一个对象是否是由
reactive创建的响应式代理 -
isReadonly: 检查一个对象是否是由
readonly创建的只读代理 -
isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
(五)新的组件
1.Fragment
-
在Vue2中: 组件必须有一个根标签
-
在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
-
好处: 减少标签层级, 减小内存占用
2.Teleport
什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>3.Suspense
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
- 异步引入组件
-
import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vue'))使用
Suspense包裹组件,并配置好default与fallback,相当于设置了两个插槽,default组件里的没加载出来,就先用fallback里的
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child/>
</template>
<template v-slot:fallback>
<h3>加载中.....</h3>
</template>
</Suspense>
</div>
</template>
(六)其它改变
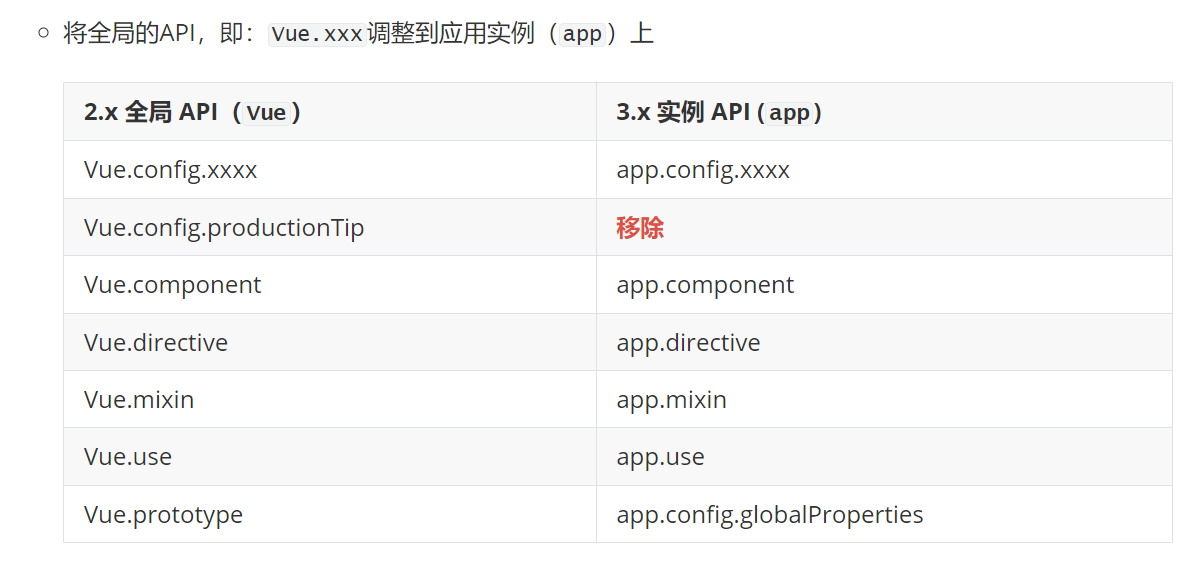
- (1)全局API调整






















 641
641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








