成功现象:
- 编写less文件保存后,会自动生成wxss。
- 如果你生成的是css,那么你肯定写配置文件写成了:“outExit”: “.wxss”
要领:
1、在vscode下载Easy LESS,不要下载小写的。

2、直接找到下载的原文件拖拽到目录下:C:\用户\用户名\AppData\Local\微信开发者工具\User Data\44eeba12734bda28b5a1170964ece91d\Default\Editor\User\extensions
下载到vscode一般路径:C:\Users\梦 溪.vscode\extensions

3、在微信小程序中选择:设置–>编译器设置。得到:

4、点击进去后:
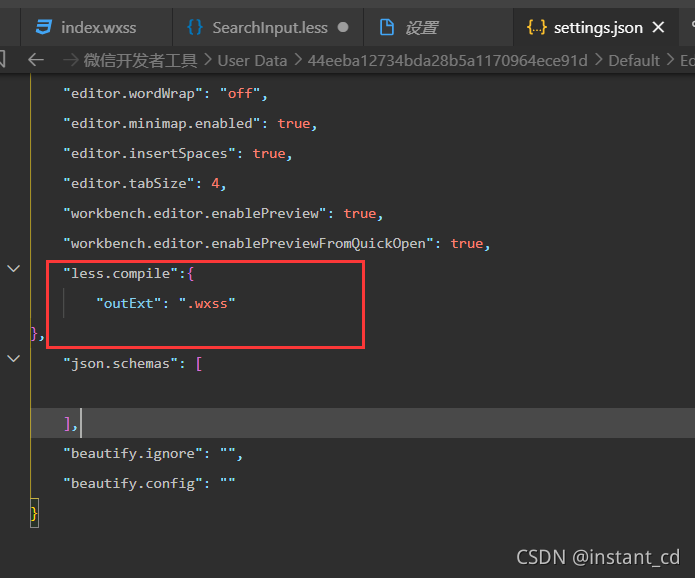
5、添加代码:
"less.compile":{
"outExt": ".wxss"
},

6、记住这里添加后“less.compile”是灰色的。并不能成功使用。其他博主就说什么打开自定义扩展,反正更新后我是一直没有找到它在哪。
解决方法:没有重启解决不了的问题。保存后重启开发软件,它就高光了;这下就能直接使用less,在也不用再来回切换vscode了。





 本文介绍了如何在微信小程序中使用less,包括在vscode安装Easy LESS插件,将less配置到微信开发者工具的编译器设置中,并解决配置后无法立即生效的问题,只需重启开发软件即可正常使用less。
本文介绍了如何在微信小程序中使用less,包括在vscode安装Easy LESS插件,将less配置到微信开发者工具的编译器设置中,并解决配置后无法立即生效的问题,只需重启开发软件即可正常使用less。
















 3638
3638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








