localStorage和sessionStorage
一、什么是 localStorage、sessionStorage
在 HTML5 中,新加入了一个 localStorage 特性,这个特性主要是用来作为本地存储来使用的,解决了 cookie 存储空间不足的问题(cookie 中每条 cookie 的存储空间为 4k),
localStorage 中一般浏览器支持的是 5M 大小,这个在不同的浏览器中 localStorage 会有所不同。
对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage
- sessionStorage(临时存储):为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载
- localStorage(长期存储):与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
二、使用方法
注意:sessionStorage 和 localStorage 的用法基本一致,引用类型的值要转换成JSON,所以这里就只列举 localStorage
-
保存
//对象 const info = { name: 'hou', age: 24, id: '001' }; //字符串 const str="haha"; localStorage.setItem('hou', JSON.stringify(info)); localStorage.setItem('zheng', str); -
获取
var data1 = JSON.parse(localStorage.getItem('hou')); var data2 = localStorage.getItem('zheng'); -
删除
//删除某个 localStorage.removeItem('hou'); //删除所有 localStorage.clear(); -
监听
Storage 发生变化(增加、更新、删除)时的触发,同一个页面发生的改变不
会触发,只会监听同一域名下其他页面改变 Storagewindow.addEventListener('storage', function (e) { console.log('key', e.key); console.log('oldValue', e.oldValue); console.log('newValue', e.newValue); console.log('url', e.url); }) -
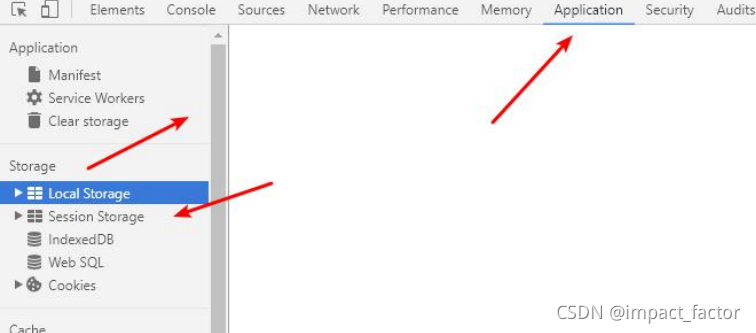
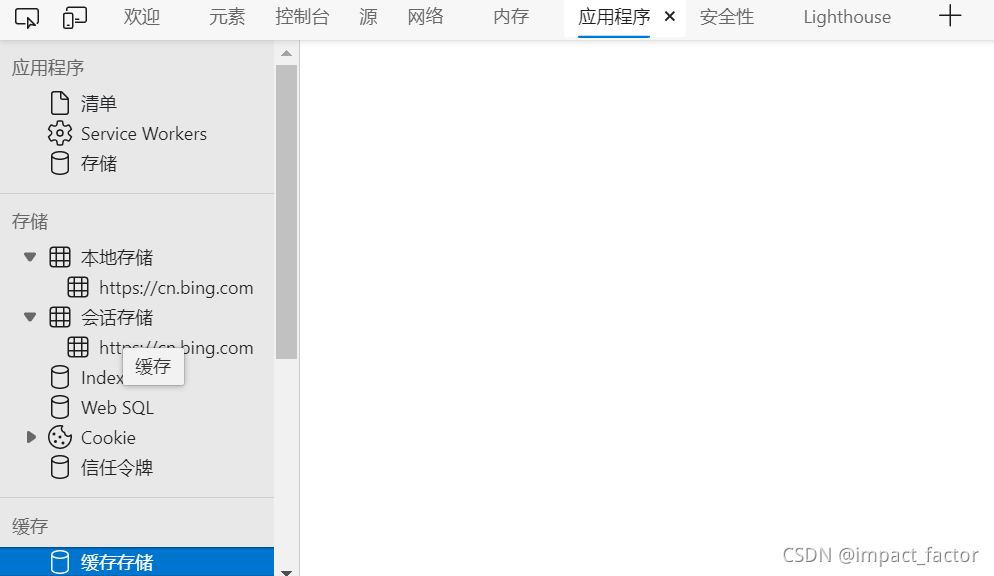
浏览器中查看


这里的本地存储就是localStorage,会话存储就是sessionStorage -
注意点
localStorage 有效期是永久的。一般的浏览器能存储的是 5MB 左右。sessionStorageapi 与 localStorage 相同。 sessionStorage 默认的有效期是浏览器的会话时间(也就是说标签页关闭后就消失 了)。
localStorage 作用域是协议、主机名、端口。(理论上,不人为的删除,一直存在设 备中)
sessionStorage 作用域是窗口、协议、主机名、端口。
三、localStorage 的优势与局限
- localStorage 的优势
(1)localStorage 拓展了 cookie 的 4K 限制
(2)localStorage 会可以将第一次请求的数据直接存储到本地,这个相当于一个 5M 大小的针对于前端页面的数据库,相比于 cookie 可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的 - localStorage 的局限
(1)浏览器的大小不统一,并且在 IE8 以上的 IE 版本才支持 localStorage 这个属性
(2)目前所有的浏览器中都会把 localStorage 的值类型限定为 string 类型,这个在对我们日常比较常见的 JSON 对象类型需要一些转换
(3)localStorage 在浏览器的隐私模式下面是不可读取的
(4)localStorage 本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
(5)localStorage 不能被爬虫抓取到 localStorage 与 sessionStorage 的唯一一点区别就是 localStorage 属于永久性存储,而 sessionStorage 属于当会话结束的时候,sessionStorage 中的键值对会被清空。





 本文介绍了HTML5中的localStorage和sessionStorage,它们是Web Storage的一部分,用于解决cookie存储空间有限的问题。localStorage提供永久存储,容量通常为5MB,而sessionStorage则在浏览器会话期间有效。两者用法相似,但作用域和有效期不同。文章还讨论了localStorage的优势(如扩大存储限制)和局限性(如存储大小不统一,仅支持string类型等)。
本文介绍了HTML5中的localStorage和sessionStorage,它们是Web Storage的一部分,用于解决cookie存储空间有限的问题。localStorage提供永久存储,容量通常为5MB,而sessionStorage则在浏览器会话期间有效。两者用法相似,但作用域和有效期不同。文章还讨论了localStorage的优势(如扩大存储限制)和局限性(如存储大小不统一,仅支持string类型等)。

















 846
846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








