随着Vue响应式框架越来越火,有关MVVM架构的越来越引起人们的关注,下面做详细介绍。
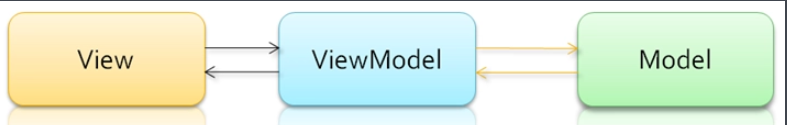
MVVM是Model-View-ViewModel的简写,是基于数据绑定的基础架构。是在微软的WPF和MVP结合的应用方式发展演变过来的一种新型架构。立足于原有MVP(Model-View-Presenter)框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。MVVM是对MVC中View的扩展和细化。最终目的是将View的视图显示和业务逻辑解耦,这是ViewModel实现的主要功能。与WPF的唯一区别就是多了一个为View量身定制的Model,就是ViewModel。ViewModel包含所有由UI特定的接口和属性,并由一个 ViewModel 的视图的绑定属性,并可获得二者之间的松散耦合,所以需要在ViewModel 直接更新视图中编写相应代码。

下面简单说下MVP和MVC之间的关系。
之前的View设计中,一般就是一个JSP或ASPX页面,里面耦合了UI视图和业务逻辑功能。MVP和MVC中三者关系差不多,核心区别便是MVC是系统架构级别,而MVP是用在某个特定页面上的,也就是说MVP的灵活性要远远大于MVC,实现起来也极为简单。
进化关系为:MVC > MVP > MVVM。
优点:
1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
4. 可测试。界面素来是比较难于测试的,测试可以针对ViewModel来写。
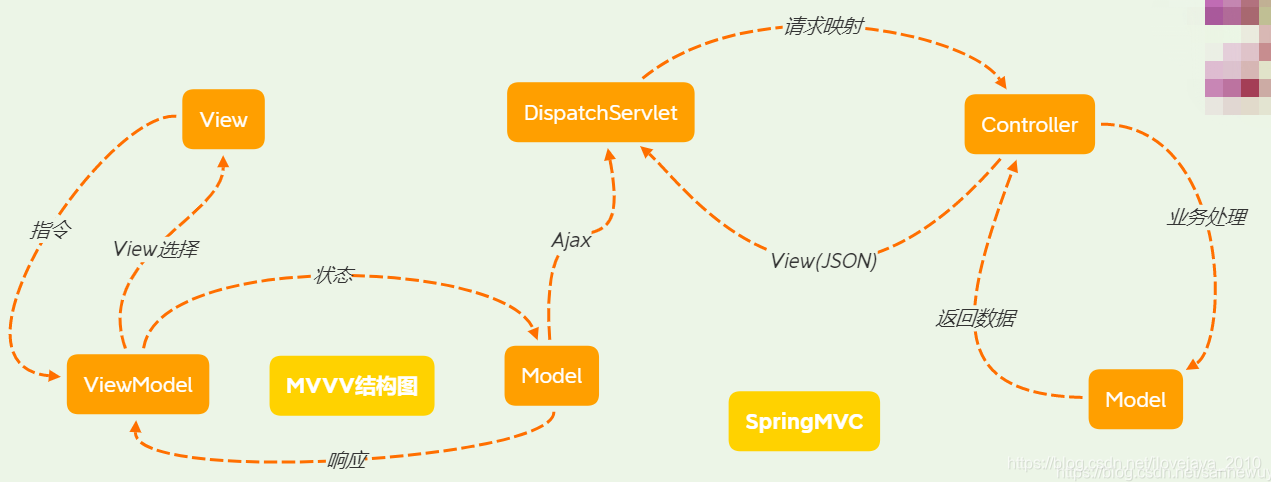
相信懂得Vue的同学,对MVVM一定不陌生,我也是从VUE的学习中开始整理MVVM的相关知识,Vue是一个基于响应式双向数据和视图绑定的渐进式Javascript框架。下面借用其他同学的一张图来表示MVC和MVVM之间的关系。






 本文深入探讨MVVM架构,源于微软的WPF,是MVP的扩展与优化。MVVM通过数据绑定实现视图与业务逻辑的解耦,提供低耦合、可重用性以及独立开发的优势。Vue.js作为流行的MVVM框架,实现响应式双向数据绑定,有助于理解MVVM的概念。
本文深入探讨MVVM架构,源于微软的WPF,是MVP的扩展与优化。MVVM通过数据绑定实现视图与业务逻辑的解耦,提供低耦合、可重用性以及独立开发的优势。Vue.js作为流行的MVVM框架,实现响应式双向数据绑定,有助于理解MVVM的概念。
















 197
197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








