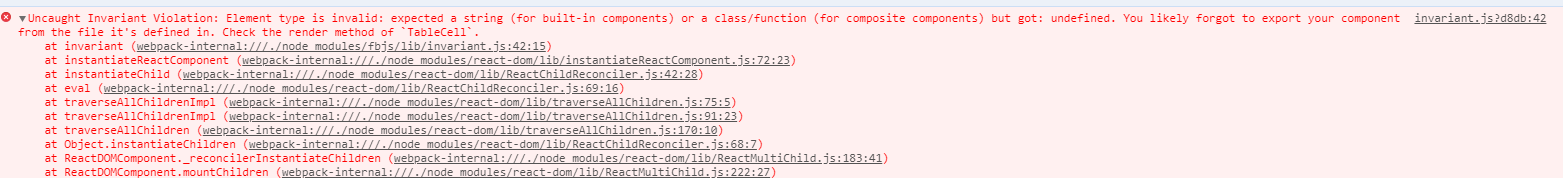
最近遇到了这个错误:invariant.js?d8db:42 Uncaught Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in. Check the render method of `TableCell`.

后来发现是:

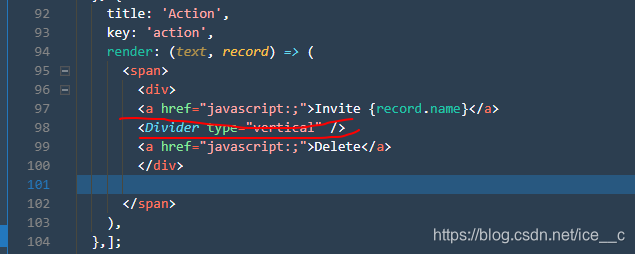
中<Divider type="vertical" /> 的问题
<Divider type="vertical" /> 代表了分界线,如下图所示:

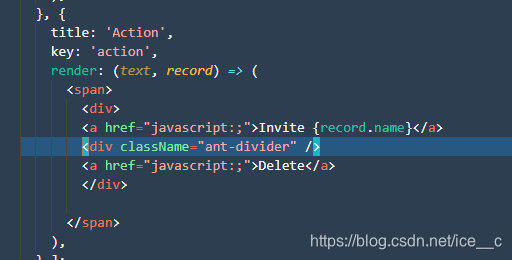
最后将这个标签换成:<div className="ant-divider" />,如下图所示

问题就解决啦





 本文详细解析了一个常见的React错误:invariantViolation,指出错误原因是组件类型无效,具体为使用了<Divider>组件但未正确导出。通过将<Divider>组件替换为标准的div元素并应用Ant Design样式类,成功解决了问题。
本文详细解析了一个常见的React错误:invariantViolation,指出错误原因是组件类型无效,具体为使用了<Divider>组件但未正确导出。通过将<Divider>组件替换为标准的div元素并应用Ant Design样式类,成功解决了问题。
















 7353
7353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








