本文介绍一下个人的web前端图标切片心得,用于提高生产效率。

如上图,现在我们输出经常会遇到一组图标按钮,通常的做法都是把图标都放到一张图里面,然后用css的backgruond-position来控制位置,就是常说的css sprite啦。
但问题是图标图层我们通常都是随便放的,没有规则,所以输出的时候都是通过chrome来微调到正确位置,如果有20个图标就要微调20次,非常耗费时间,写出来的css代码通常是这样的(注意,Y轴的数字是无规律的):
.mslyList .li1 a { background-position: center -23px }
.mslyList .li2 a { background-position: center -126px }
.mslyList .li3 a { background-position: center -244px }
.mslyList .li4 a { background-position: center -352px }
.mslyList .li5 a { background-position: center -421px }
但如果图标摆放是有规则的,那么就简单很多了。
我们现在这样做:
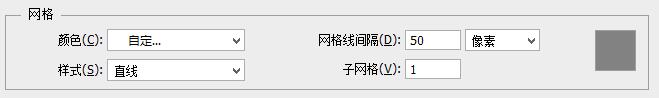
- 1、先把网格设置成每格50px

- 2、以图一为例,有5个图标,于是我们建立一个 100x500的图层(既每个图标占位100x100,加上我们网格为50x50,所以参考线交汇点就是图标的中点)
- 3、我们只需摆放好第一个和最后一个图标,放在第一个100x100,和最后一个100x100的正中位置,再全选所有图层,再用“水平居中”,“垂直居中分布”,就能把所有图标排列好,每个图标刚好在100x100的正中央。

- 4、最后我们写css代码的时候就有规律了,只需调好第一个图标的位置,其它图标全部Y轴递减100就可以了,根本不用chrome去微调,规范后的css代码如下:
.mslyList .li1 a { background-position: center -23px }
.mslyList .li2 a { background-position: center -123px }
.mslyList .li3 a { background-position: center -223px }
.mslyList .li4 a { background-position: center -323px }
.mslyList .li5 a { background-position: center -423px }
























 8371
8371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








