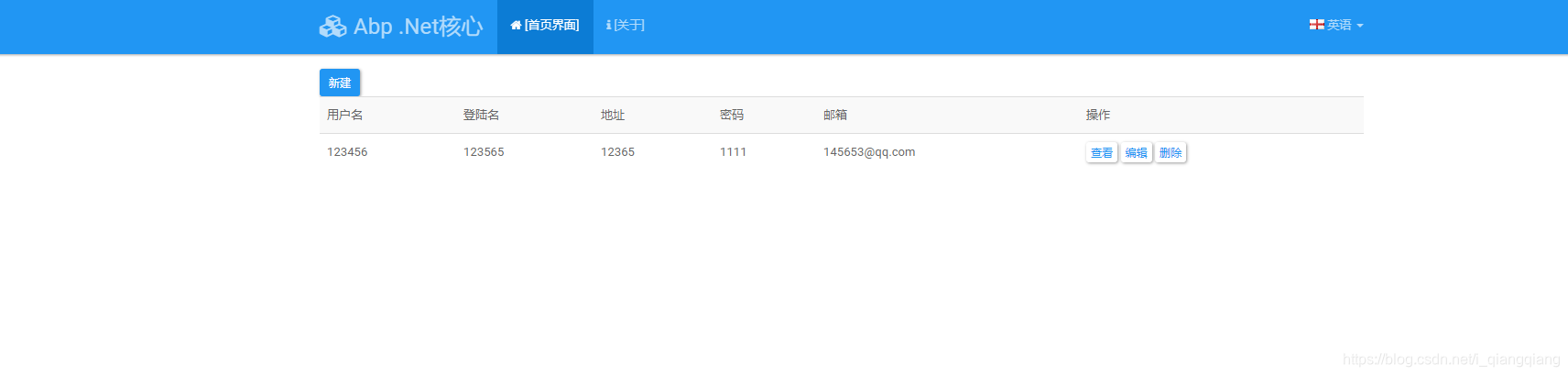
数据页面:

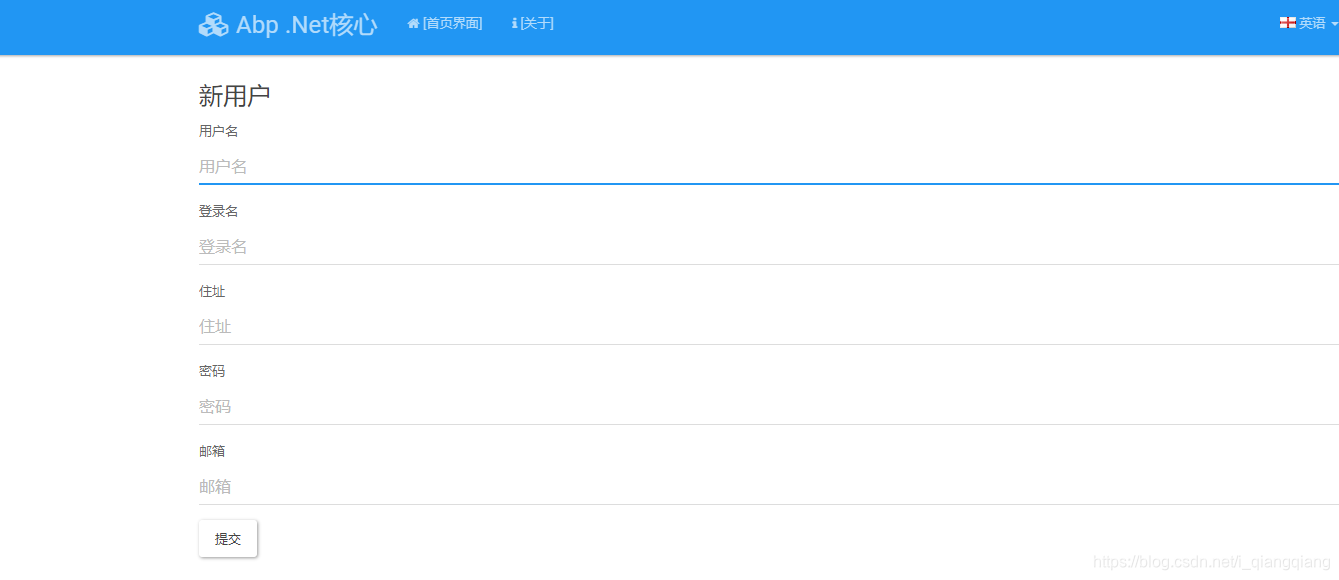
添加页面:
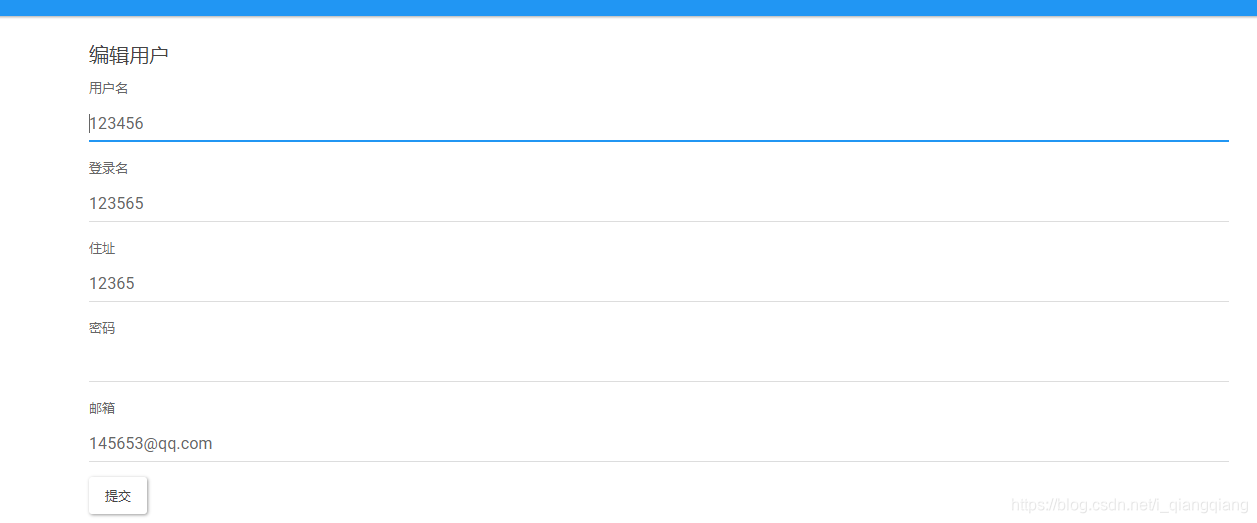
 编辑页面:
编辑页面:
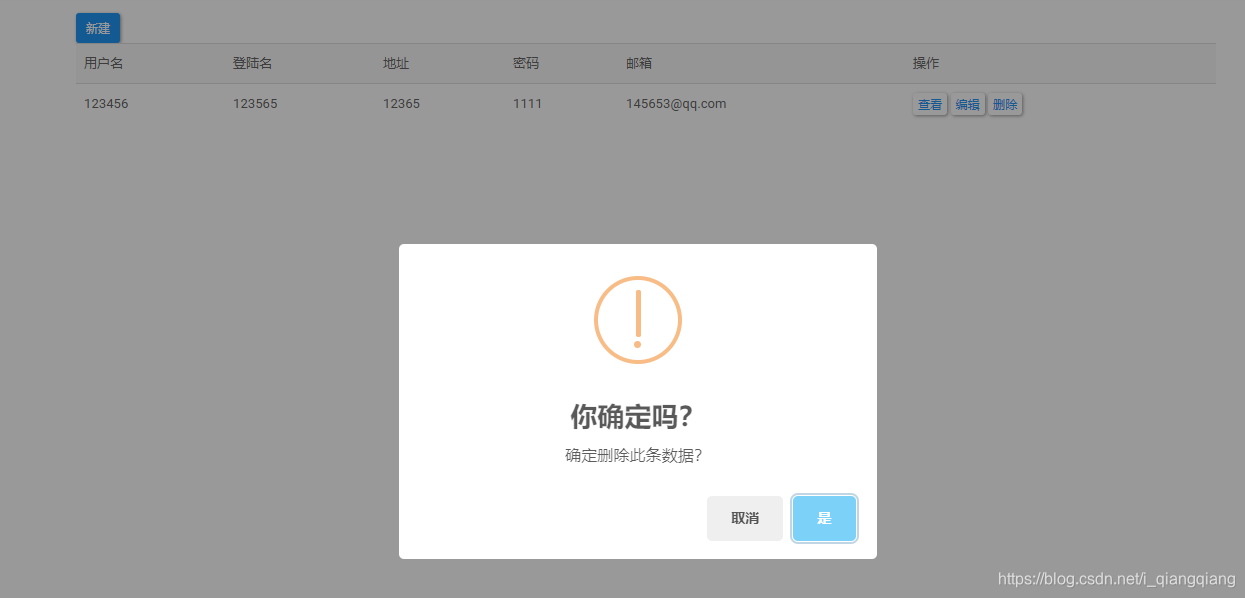
删除操作:

在LQMyProject.Application类库中添加一个UserInfos文件夹并添加![]() 两个类,UserInfoAppService代码如下:
两个类,UserInfoAppService代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Abp.Application.Services.Dto;
using Abp.Collections.Extensions;
using Abp.Domain.Repositories;
using Abp.Linq.Extensions;
using Microsoft.EntityFrameworkCore;
namespace LQMyProject
{
public class UserInfoAppService : LQMyProjectAppServiceBase, IUserInfoAppService
{
private readonly IRepository<UserInfo, Guid> _UserInfoRepository;
public UserInfoAppService(IRepository<UserInfo, Guid> a_UserInfoRepository)
{
_UserInfoRepository = a_UserInfoRepository;
}
/// <summary>
/// 添加数据
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
public async Task CreateUserInfo(CreateUserInfoDto input)
{
if (input!=null)
{
var task = ObjectMapper.Map<UserInfo>(input);
await _UserInfoRepository.InsertAsync(task);
}
}
/// <summary>
/// 删除一条数据
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
public async Task DeleteUserInfo(EntityDto<Guid> input)
{
var user = await _UserInfoRepository.GetAsync(input.Id);
await _UserInfoRepository.DeleteAsync(user);
}
/// <summary>
/// 修改一条数据
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
public async Task EditUserInfo(UpDateUserInfoDto input)
{
var users = ObjectMapper.Map<UserInfo>(input);
await _UserInfoRepository.UpdateAsync(users);
}
/// <summary>
/// 查找一条数据
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public async Task<UpDateUserInfoDto> FirstOrDefault(Guid Id)
{
var users = await _UserInfoRepository.FirstOrDefaultAsync(o => o.Id == Id);
return ObjectMapper.Map<UpDateUserInfoDto>(users);
}
/// <summary>
/// 查询全部数据
/// </summary>
/// <returns></returns>
public async Task<ListResultDto<UserInfoListDto>> GetAllAsync()
{
var users = await _UserInfoRepository
.GetAll()
.WhereIf(true, t => true)
.OrderByDescending(t => t.Name)
.ToListAsync();
return new ListResultDto<UserInfoListDto>(
ObjectMapper.Map<List<UserInfoListDto>>(users)
);
}
}
}
IUserInfoAppService代码如下:
using Abp.Application.Services;
using Abp.Application.Services.Dto;
using System;
using System.Collections.Generic;
using System.Text;
using System.Threading.Tasks;
namespace LQMyProject
{
public interface IUserInfoAppService : IApplicationService
{
Task<ListResultDto<UserInfoListDto>> GetAllAsync();
Task CreateUserInfo(CreateUserInfoDto input);
Task<UpDateUserInfoDto> FirstOrDefault(Guid Id);
}
}
在UserInfos文件夹下添加Dto文件夹:并添加 这3个类;
这3个类;
UserInfoListDto:
using Abp.Application.Services.Dto;
using Abp.AutoMapper;
using System;
using System.Collections.Generic;
using System.Text;
namespace LQMyProject
{
[AutoMapFrom(typeof(UserInfo))]
public class UserInfoListDto : EntityDto<Guid>
{
public string Name { get; set; }
public string LoginName { get; set; }
public string Address { get; set; }
public string Password { get; set; }
public string Email { get; set; }
}
}
UpDateUserInfoDto:
using Abp.Application.Services.Dto;
using Abp.AutoMapper;
using System;
using System.Collections.Generic;
using System.Text;
namespace LQMyProject
{
[AutoMap(typeof(UserInfo))]
public class UpDateUserInfoDto : EntityDto<Guid>
{
public string Name { get; set; }
public string LoginName { get; set; }
public string Address { get; set; }
public string Password { get; set; }
public string Email { get; set; }
}
}
CreateUserInfoDto:
using Abp.Application.Services.Dto;
using Abp.AutoMapper;
using System;
using System.Collections.Generic;
using System.Text;
namespace LQMyProject
{
[AutoMapFrom(typeof(UserInfo))]
public class CreateUserInfoDto:EntityDto<Guid>
{
public string Name { get; set; }
public string LoginName { get; set; }
public string Address { get; set; }
public string Password { get; set; }
public string Email { get; set; }
}
}
做好相应的工作就要在Web应用程序做展示效果和各种操作了。在Web中HomeController
using Microsoft.AspNetCore.Mvc;
using System;
using System.Threading.Tasks;
namespace LQMyProject.Web.Controllers
{
public class HomeController : LQMyProjectControllerBase
{
public readonly IUserInfoAppService _userInfoAppService;
public HomeController(IUserInfoAppService a_userInfoAppService)
{
_userInfoAppService = a_userInfoAppService;
}
#region 查看
/// <summary>
/// 首次获取数据源
/// </summary>
/// <returns></returns>
public async Task<ActionResult> Index()
{
var output = await _userInfoAppService.GetAllAsync();
return View(output.Items);
}
/// <summary>
/// 查看详细信息
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public async Task<ActionResult> Details(Guid Id)
{
var model = await _userInfoAppService.FirstOrDefault(Id);
return View(model);
}
#endregion
#region 添加
public ActionResult Create()
{
return View();
}
#endregion
#region 修改
public async Task<ActionResult> Edit(Guid Id)
{
var model = await _userInfoAppService.FirstOrDefault(Id);
return View(model);
}
#endregion
#region 关于
public ActionResult About()
{
return View();
}
#endregion
}
}
视图里面的文件
Index代码:
@using LQMyProject.Web.Startup
@model IReadOnlyList<LQMyProject.UserInfoListDto>
@{
ViewBag.ActiveMenu = PageNames.Home;
}
@section scripts
{
<environment names="Development">
<script src="~/js/views/home/index.js"></script>
</environment>
<environment names="Staging,Production">
<script src="~/js/views/home/index.min.js"></script>
</environment>
}
<span><a class="btn btn-primary btn-sm" asp-action="Create">新建</a></span>
<div class="row">
<div class="col-lg-12">
<table class="table table-striped">
<tr>
<td>用户名</td>
<td>登陆名</td>
<td>地址</td>
<td>密码</td>
<td>邮箱</td>
<td>操作</td>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.Name</td>
<td>@item.LoginName</td>
<td>@item.Address</td>
<td>@item.Password</td>
<td>@item.Email</td>
<td>
<a href="/Home/Details?Id=@item.Id" class="btn btn-xs">查看</a>
<a href="/Home/Edit?Id=@item.Id" class="btn btn-xs">编辑</a>
<a href="#" class="btn btn-xs delete-user" data-user-id="@item.Id" data-user-name="@item.Name">删除</a>
</td>
</tr>
}
</table>
</div>
</div>
Create代码:
@model LQMyProject.CreateUserInfoDto
@section scripts
{
<environment names="Development">
<script src="~/js/views/home/create.js" asp-append-version="true"></script>
</environment>
}
<h4>
新用户
</h4>
<form id="UserInfoCreationForm">
<div class="form-group">
<label for="Name">用户名</label>
<input type="text" name="Name" class="form-control" placeholder="用户名">
</div>
<div class="form-group">
<label for="LoginName">登录名</label>
<input type="text" name="LoginName" class="form-control" placeholder="登录名">
</div>
<div class="form-group">
<label for="Address">住址</label>
<input type="text" name="Address" class="form-control" placeholder="住址">
</div>
<div class="form-group">
<label for="Password">密码</label>
<input type="password" name="Password" class="form-control" placeholder="密码">
</div>
<div class="form-group">
<label for="Email">邮箱</label>
<input type="email" name="Email" class="form-control" placeholder="邮箱">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
Edit代码:
@model LQMyProject.UpDateUserInfoDto
@section scripts
{
<environment names="Development">
<script src="~/js/views/home/edit.js" asp-append-version="true"></script>
</environment>
}
<h5>
编辑用户
</h5>
<form id="UserInfoEditForm">
<div class="form-group">
<label for="Name">用户名</label>
@Html.TextBoxFor(model => model.Name, new { @class = "form-control" })
</div>
<div class="form-group">
<label for="LoginName">登录名</label>
@Html.TextBoxFor(model => model.LoginName, new { @class = "form-control" })
</div>
<div class="form-group">
<label for="Address">住址</label>
@Html.TextBoxFor(model => model.Address, new { @class = "form-control" })
</div>
<div class="form-group">
<label for="Password">密码</label>
@Html.PasswordFor(model => model.Password, new { @class = "form-control" })
</div>
<div class="form-group">
<label for="Email">邮箱</label>
@Html.TextBoxFor(model => model.Email, new { @class = "form-control" })
@Html.HiddenFor(model => model.Id)
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
Details代码:
@model LQMyProject.UpDateUserInfoDto
<h5>
用户信息
</h5>
<div class="form-group">
<label for="Name">用户名</label>
@Html.DisplayFor(model => model.Name, new { @class = "form-control" })
</div>
<div class="form-group">
<label for="LoginName">登录名</label>
@Html.DisplayFor(model => model.LoginName, new { @class = "form-control" })
</div>
<div class="form-group">
<label for="Address">住址</label>
@Html.DisplayFor(model => model.Address, new { @class = "form-control" })
</div>
<div class="form-group">
<label for="Password">密码</label>
@Html.DisplayFor(model => model.Password, new { @class = "form-control" })
</div>
<div class="form-group">
<label for="Email">邮箱</label>
@Html.DisplayFor(model => model.Email, new { @class = "form-control" })
</div>
<a href="/Home/Index" class="btn btn-default">返回</a>
在wwwroot中建立home的文件夹并添加相应的js文件
index代码:
(function () {
$(function () {
var _userService = abp.services.app.userInfo;
$('.delete-user').click(function () {
var userId = $(this).attr("data-user-id");
var userName = $(this).attr('data-user-name');
deleteUser(userId,userName);
});
function refreshUserList() {
location.reload(true); //reload page to see new user!
}
function deleteUser(userId, userName) {
abp.message.confirm(
abp.utils.formatString(abp.localization.localize('确定删除此条数据?', 'COREMPWA'), userName),
function (isConfirmed) {
if (isConfirmed) {
_userService.deleteUserInfo({
id: userId
}).done(function () {
refreshUserList();
});
}
}
);
}
});
})();
create代码:
(function ($) {
$(function () {
var _$form = $('#UserInfoCreationForm');
_$form.find('input:first').focus();
_$form.validate();
_$form.find('button[type=submit]')
.click(function (e) {
e.preventDefault();
if (!_$form.valid()) {
return;
}
var input = _$form.serializeFormToObject();
abp.services.app.userInfo.createUserInfo(input)
.done(function () {
location.href = '/Home';
});
});
});
})(jQuery);
edit代码:
(function ($) {
$(function () {
var _$form = $('#UserInfoEditForm');
_$form.find('input:first').focus();
_$form.validate();
_$form.find('button[type=submit]')
.click(function (e) {
e.preventDefault();
if (!_$form.valid()) {
return;
}
var input = _$form.serializeFormToObject();
abp.services.app.userInfo.editUserInfo(input)
.done(function () {
location.href = '/Home';
});
});
});
})(jQuery);
遇见的问题是当创建数据的时候会找不到abp的service需要清除缓存,还有就是模板页引用js脚本问题





 本文详细介绍使用ABP框架实现用户信息的增删改查功能,包括前后端代码示例及常见问题解决。
本文详细介绍使用ABP框架实现用户信息的增删改查功能,包括前后端代码示例及常见问题解决。
















 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








