SwiftUI 基础之Toggle控件与@Binding属性装饰器(含代码demo)
Toggle 介绍
A control that toggles between on and off states.
在打开和关闭状态之间切换的控件
大白话:状态开关
@Binding 属性装饰器
A manager for a value that provides a way to mutate it.
值的管理器,提供了一种对其进行变异的方法
大白话:将一个变量从不可以修改,转化为可以修改。而且是可以跨视图修改。就是将变量的引用传给其他的视图
Toggle和@Binding联合demo
我们做一个开关来控制列表中数据的显示
import SwiftUI
struct Product : Identifiable{
let id = UUID()
let title:String
let isFavorited:Bool
}
struct FilterView: View {
@Binding var showFavorited: Bool
var body: some View {
Toggle(isOn: $showFavorited) {
Text("Change filter")
}
}
}
struct ContentView: View {
let products: [Product] = [
Product(title:"abc1",isFavorited: true),
Product(title:"abc2",isFavorited: true),
Product(title:"abc3 false",isFavorited: false),
Product(title:"abc4",isFavorited: true),
]
@State private var showFavorited: Bool = false
var body: some View {
List {
FilterView(showFavorited: $showFavorited)
ForEach(products) { product in
if !self.showFavorited || product.isFavorited {
Text(product.title)
}
}
}
}
}
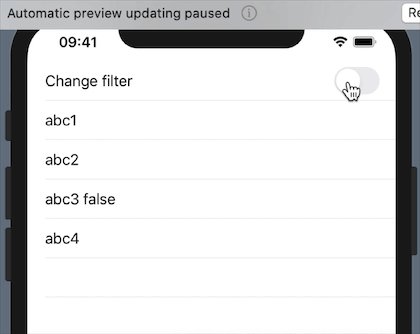
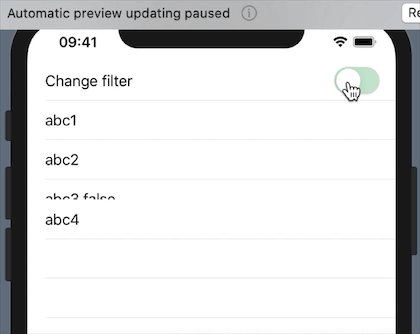
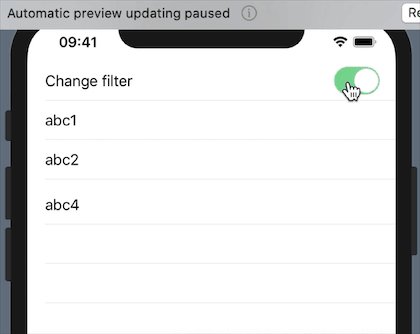
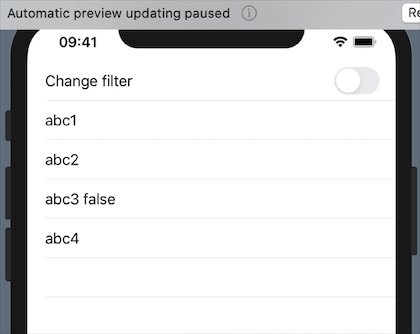
效果

Jietu20200118-212714.gif
更多SwiftUI教程和代码关注专栏
- 请关注我的专栏 SwiftUI教程与源码




 本文深入解析SwiftUI中的Toggle控件与@Binding属性装饰器的使用技巧,通过一个控制列表数据显示的实例,展示了如何利用这两个特性实现数据状态的动态切换。适合初学者快速上手SwiftUI的数据绑定与交互设计。
本文深入解析SwiftUI中的Toggle控件与@Binding属性装饰器的使用技巧,通过一个控制列表数据显示的实例,展示了如何利用这两个特性实现数据状态的动态切换。适合初学者快速上手SwiftUI的数据绑定与交互设计。

















 780
780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










