一、router-link 标签url直接添加参数
1、路由设置
import PageB from '@/pages/PageB'
{
path: '/b',
name: 'PageB',
component: PageB
}2、设置参数
<router-link :to="'/b?name=张三&id=1234'">路由测试</router-link>3、获取参数
this.$route.query
二、query参数配置
1、路由设置
import PageB from '@/pages/PageB'
{
path: '/b',
name: 'PageB',
component: PageB
}2、设置参数
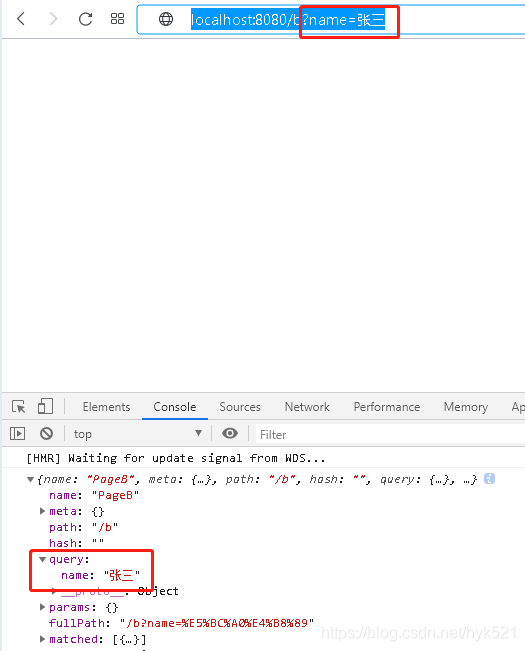
<router-link :to="{ name:'PageB',query:{name :'张三'} }">路由测试</router-link>
或者
<router-link :to="{ path:'/b',query:{name :'张三'} }">路由测试</router-link>3、获取参数
this.$route.query
三、params参数配置
1、路由设置
import PageB from '@/pages/PageB'
{
path: '/b?name=:name',
name: 'PageB',
component: PageB
}注意:params方式配置路由参数时需要使用 :参数名
2、设置参数
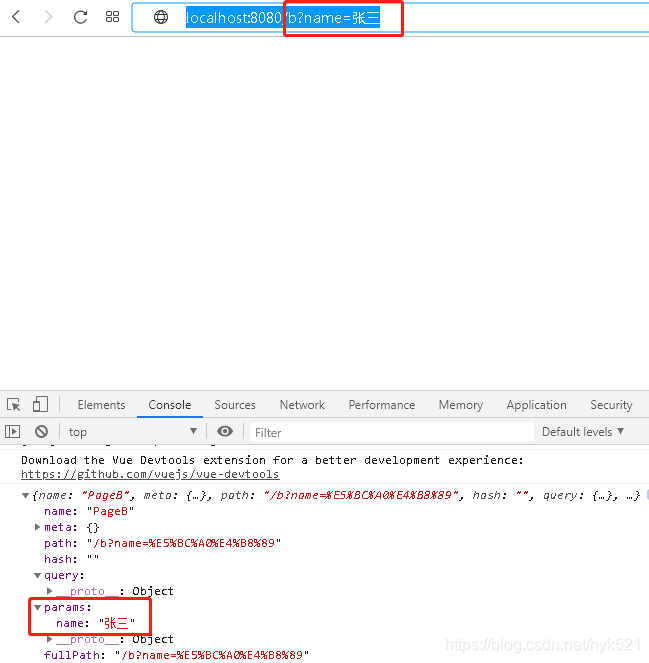
<router-link :to="{ name:'PageB',params:{name :'张三'} }">路由测试</router-link>注意:params方式配置路由参数时只能写路由名(name),不能写路径(path)
3、获取参数
this.$route.params
四、$router.push 传参
1、路由设置
import PageB from '@/pages/PageB'
{
path: '/b',
name: 'PageB',
component: PageB
}
或者
{
path: '/b?name=:name',
name: 'PageB',
component: PageB
}2、设置获取参数
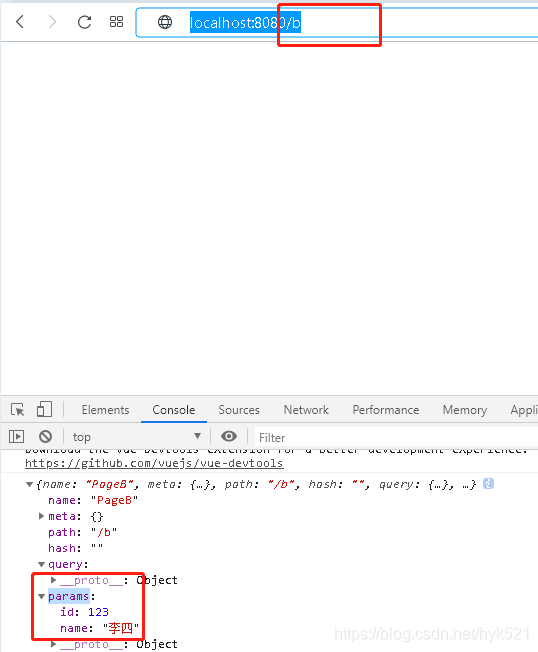
this.$router.push({
name: 'PageB',
params: { id: 123, name: '李四' }
})
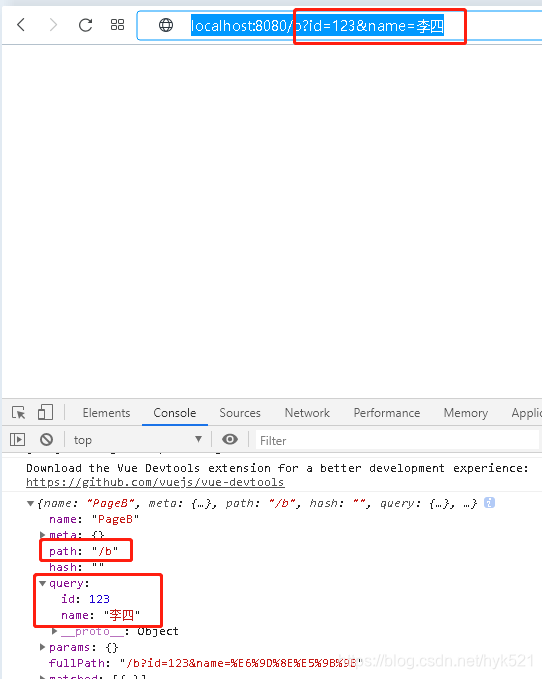
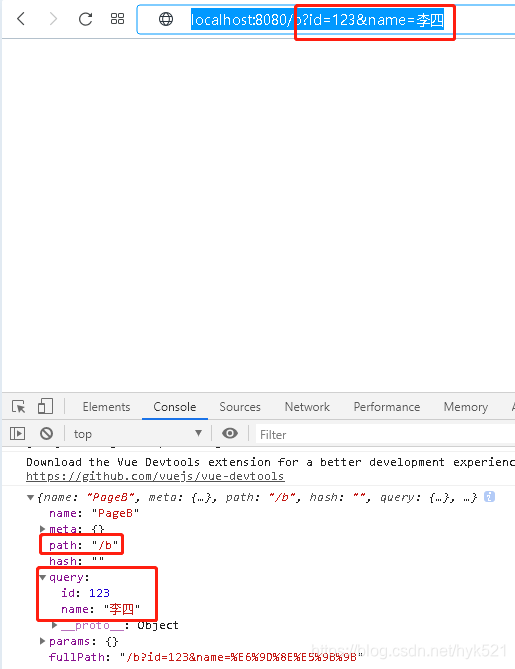
this.$router.push({
// name: 'PageB',
path: '/b',
query: { id: 123, name: '李四' }
})
this.$router.push({
name: 'PageB',
// path: '/b',
query: { id: 123, name: '李四' }
})
五、总结
1、$router:路由操作对象 ,只写对象。
2、$route:路由信息对象,只读对象。
3、无论是 router-link 标签,还是 $router.push 方式。用 query 参数配置的,就用 this.$route.query 获取;用 params 参数配置的,就用 this.$route.params 获取。
4、router-link 中 params 配置的无法使用url路径(path),$router.push 中 params 配置的可以使用url路径(path)。





 本文详细介绍了在Vue中设置和获取路由参数的四种方法:通过`router-link`标签添加query和params参数,以及使用`$router.push`传递参数。总结了$router和$route的区别,并指出query和params参数的获取方式。
本文详细介绍了在Vue中设置和获取路由参数的四种方法:通过`router-link`标签添加query和params参数,以及使用`$router.push`传递参数。总结了$router和$route的区别,并指出query和params参数的获取方式。
















 2853
2853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








