js中的click事件滑动点击
在js的学习过程中遇到奇怪的问题
问题如下
在ul里绑定了click(e)事件,单击li输出的e为选中的li,但是当我点击并滑动鼠标跨几个li,选定就变成ul,而click事件的位置为鼠标移动的末尾位置,为什么不是获取在末尾位置的li呢?
下面展示一些 内联代码片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
background-color:pink;
}
li{
background-color: hotpink;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>3</li>
<li>3</li>
</ul>
<script>
var ul = document.querySelector('ul')
ul.addEventListener('click',function(e){
console.log(e);//这个地方
console.log(e.target);
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul {
background-color:pink;
}
li{
background-color: hotpink;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>3</li>
<li>3</li>
</ul>
<script>
var ul = document.querySelector('ul')
ul.addEventListener('click',function(e){
console.log(e);
console.log(e.target);
})
</script>
</body>
</html>
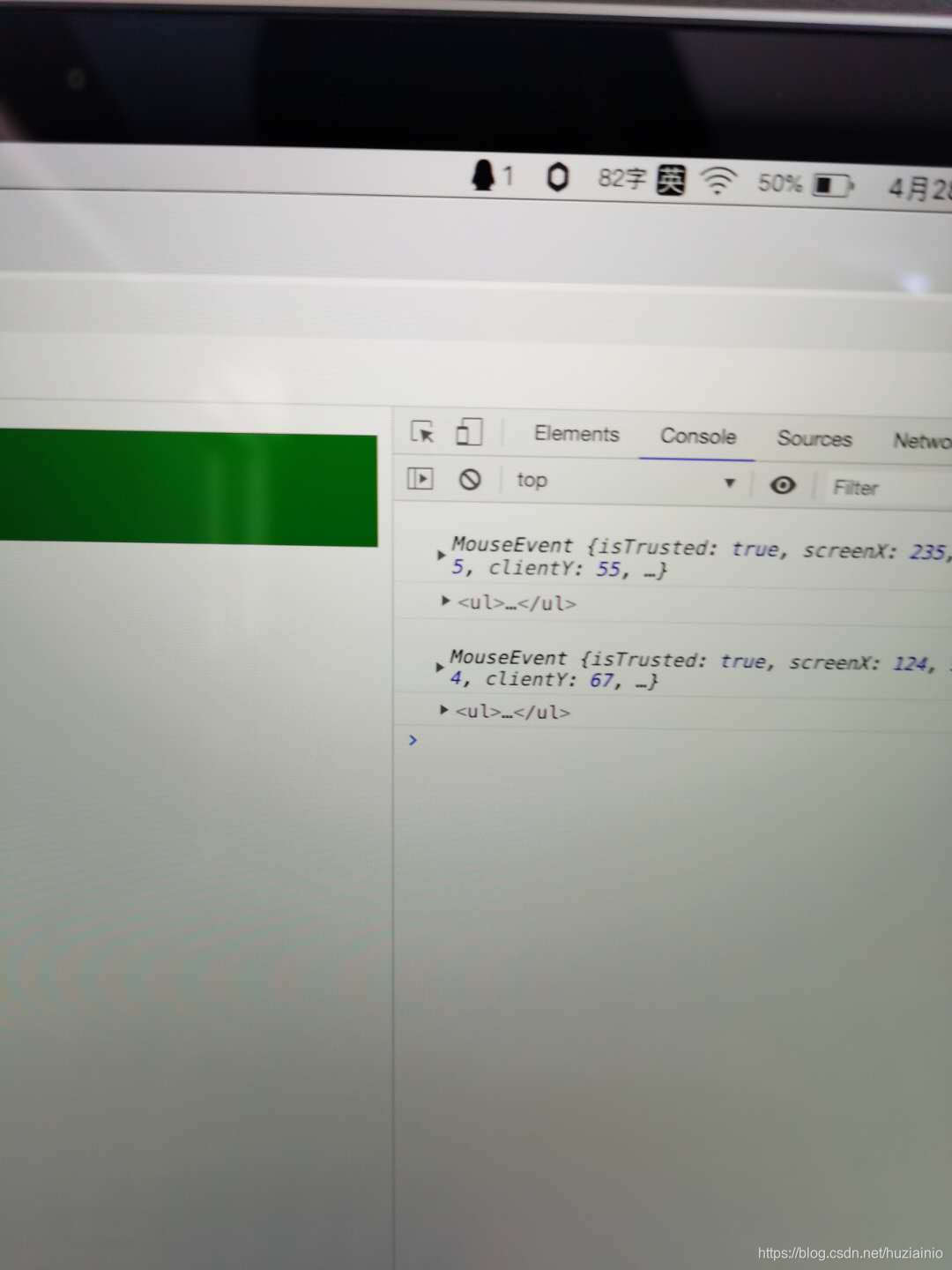
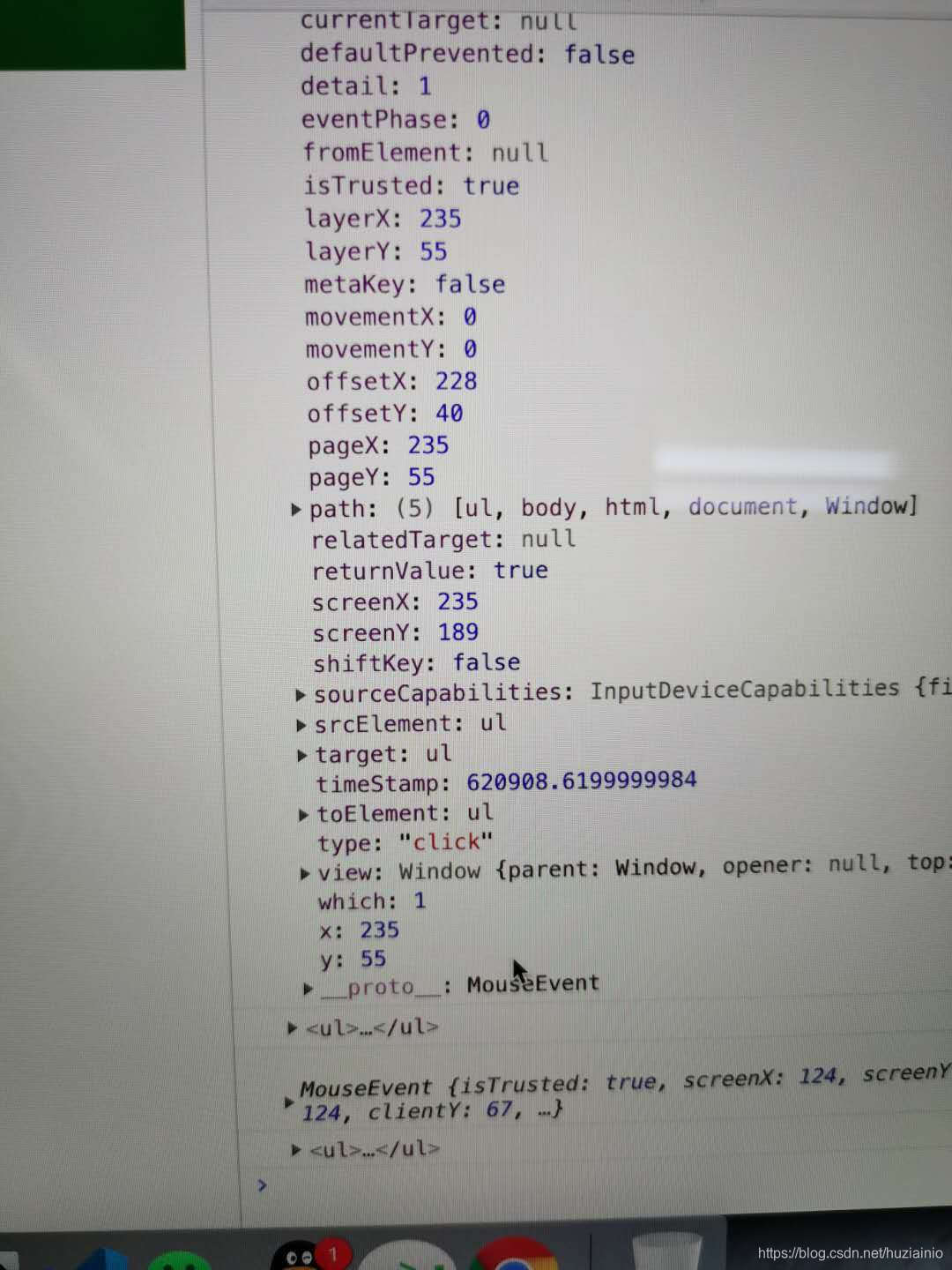
滑动点击输出如下









 探讨了在JavaScript中,当使用click事件监听器时,滑动点击行为导致事件目标变化的现象。通常情况下,click事件应该捕获到最后一个被鼠标指针覆盖的元素,但在滑动操作中,事件目标却变成了父级元素。
探讨了在JavaScript中,当使用click事件监听器时,滑动点击行为导致事件目标变化的现象。通常情况下,click事件应该捕获到最后一个被鼠标指针覆盖的元素,但在滑动操作中,事件目标却变成了父级元素。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








