在webpack中采用@babel/preset-env编译js语法时,包如下错误
WARNING (@babel/preset-env): We noticed you're using the `useBuiltIns` option without declaring a core-js version. Currently, we assume version 2.x when no version is passed. Since this default version will likely change in future versions of Babel, we recommend explicitly setting the core-js version you are using via the `corejs` option.
You should also be sure that the version you pass to the `corejs` option matches the version specified in your `package.json`'s `dependencies` section. If it doesn't, you need to run one of the following commands:
npm install --save core-js@2 npm install --save core-js@3
yarn add core-js@2 yarn add core-js@3
More info about useBuiltIns: https://babeljs.io/docs/en/babel-preset-env#usebuiltins
More info about core-js: https://babeljs.io/docs/en/babel-preset-env#corejs大致意思是让我要么在package.json中的dependencies中加入了"core-js"的某个版本,要么安装"core-js"(安装是不可能再安装的!)
关于Babel7.4.0官网对于配置@babel/preset-env中useBuiltIns的介绍
Please note that if you are relying on browserslist's defaults query (either explicitly or by having no browserslist config), you will want to check out the No targets section for information on preset-env's behavior.
请注意,如果您依赖于browserslist的defaults查询(无论是显式的还是通过没有browserslist配置),您将需要查看no targets部分以获取有关预设env行为的信息。
解决方案:
1、先安装依赖 core-js
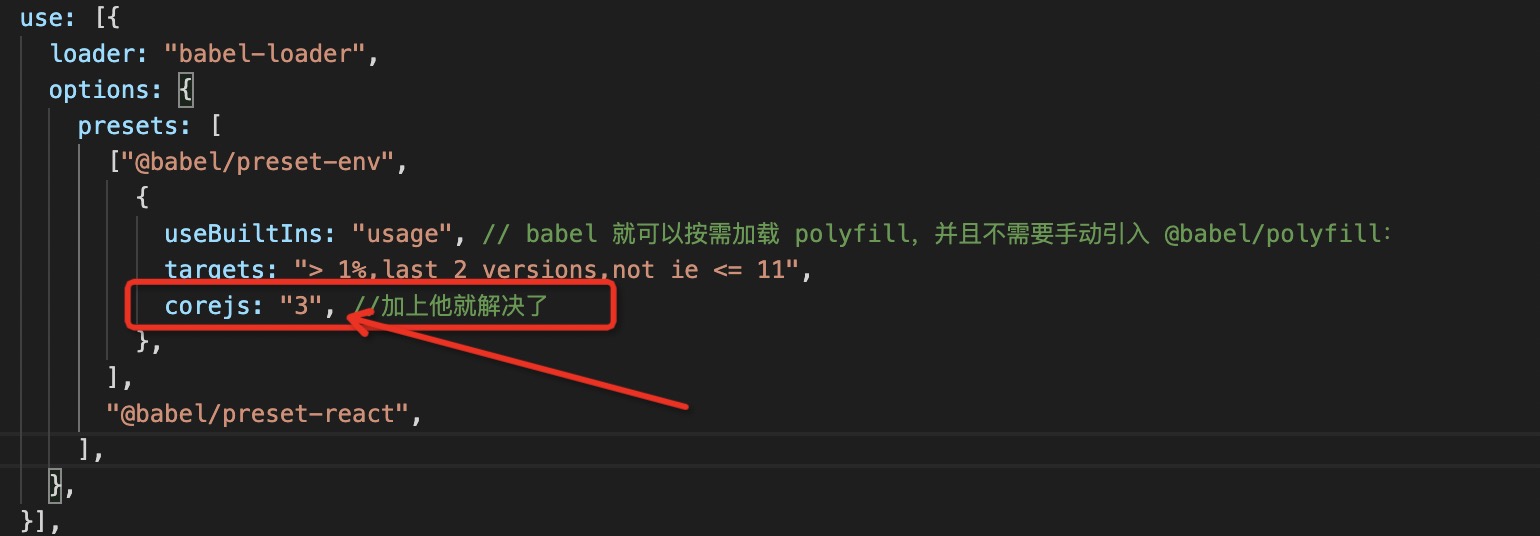
2、再配置如下









 在Webpack配置中使用@babel/preset-env时遇到关于core-js版本的警告。提示未明确指定core-js版本,并建议在package.json中添加核心库版本或安装core-js。解决方案包括在dependencies中明确添加core-js版本,并正确配置@babel/preset-env。
在Webpack配置中使用@babel/preset-env时遇到关于core-js版本的警告。提示未明确指定core-js版本,并建议在package.json中添加核心库版本或安装core-js。解决方案包括在dependencies中明确添加core-js版本,并正确配置@babel/preset-env。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








