var app = new Framework7({
dialog: {
// set default title for all dialog shortcuts
title: '系统标题',
// change default "OK" button text
buttonOk: '确定',
buttonCancel: '取消',
usernamePlaceholder: '请输入用户名',
passwordPlaceholder: '请输入密码',
preloaderTitle: '',
progressTitle: ''
}
});
app.dialog.alert('Thank you!<br>Username:' + username + '<br>Password:' + password);- text - string. Alert文本
- title - string. 可选. Alert modal 标题
- callbackOk - function. Optional.在Alert modal下,当用户点击“Ok”按钮时,回调函数将被执行。
- 该方法返回动态创建的modal的HTML元素。
myApp.dialog.confirm(text, [title, callbackOk, callbackCancel])
- text - string. Confirm 文本
- title - string. 可选 Confirm modal 标题
- callbackOk - function. Optional. 在 Confirm modal下,当用户点击“Ok”按钮时,回调函数将被执行。(当用户确认操作)
- callbackCancel - function. Optional. 在 Confirm modal下,当用户点击“Cancel”按钮时,回调函数将被执行。(当用户不想进行操作)
- 该方法返回动态创建的modal的HTML元素。
myApp.dialog.prompt(text, [title, callbackOk, callbackCancel])
- text - string. Prompt 文本/问题
- title - string. 可选. Prompt modal 标题
- callbackOk - function. Optional. 在 Prompt modal下,当用户点击“Ok”按钮时,回调函数将被执行。回调函数的参数是输入框的值
- callbackCancel - function. Optional. 在 Prompt modal下,当用户点击“Cancel”按钮时,回调函数将被执行。回调函数的参数是输入框的值
- 该方法返回动态创建的modal的HTML元素。
app.dialog.login(text, [title, callbackOk, callbackCancel])
- text - string. Modal 文本
- title - string. 可选. Modal 标题
- callbackOk - function. 可选. 用户点击“确定”按钮时,回调函数将被执行。 回调函数的参数是用户名和密码
- callbackCancel - function. 可选. 当用户点击“取消”按钮时,回调函数将被执行。 回调函数的参数是用户名和密码
- 该方法返回动态创建的modal的HTML元素。
app.dialog.password(text, [title, callbackOk, callbackCancel])
- text - string. Modal 文本
- title - string. 可选. Modal 标题
- callbackOk - function. Optional. 用户点击“确定”按钮时,回调函数将被执行。 回调函数的参数是用户输入的密码
- callbackCancel - function. Optional. 当用户点击“取消”按钮时,回调函数将被执行。回调函数的参数是用户输入的密码
自定义Modals
所有的预定义modals都只是一些适用于特定的场景的方法. 让我们看看如何创建自定义的 modals:
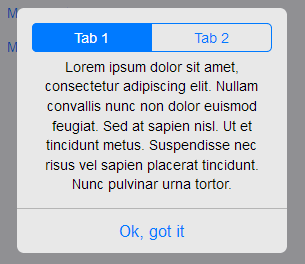
$$('.open-tabs-modal').on('click', function () {
app.dialog.create({
title: '<div class="buttons-row">'+
'<a href="#tab1" class="button active tab-link">Tab 1</a>'+
'<a href="#tab2" class="button tab-link">Tab 2</a>'+
'</div>',
text: '<div class="tabs">'+
'<div class="tab active" id="tab1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam convallis nunc non dolor euismod feugiat. Sed at sapien nisl. Ut et tincidunt metus. Suspendisse nec risus vel sapien placerat tincidunt. Nunc pulvinar urna tortor.</div>'+
'<div class="tab" id="tab2">Vivamus feugiat diam velit. Maecenas aliquet egestas lacus, eget pretium massa mattis non. Donec volutpat euismod nisl in posuere. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae</div>'+
'</div>',
buttons: [
{
text: 'Ok, got it',
bold: true
},
]
})
}); 
操作表是动态元素,只能使用Javascript来创建并弹出它。让我们看一下创建操作表相关的App方法:
myApp.actions(groups) - 创建并弹出操作表,其包含指定数量群组的按钮
或者
myApp.actions(buttons) - 创建并弹出操作表,其包含一个群组,群组包含指定数量的按钮
- groups - array. 一组群组,每个群组包含若干按钮
- buttons - array. 一组按钮,这种情况下,只有一个群组
- 这个方法返回动态创建的操作表HTML元素

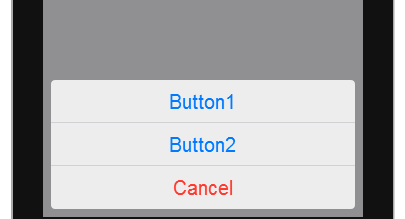
//一个分组,3个按钮
$$('.ac-2').on('click', function () {
var buttons = [
{
text: 'Do something',
label: true
},
{
text: 'Button1',
bold: true
},
{
text: 'Button2'
},
{
text: 'Cancel',
color: 'red'
},
];
myApp.actions(buttons);
});
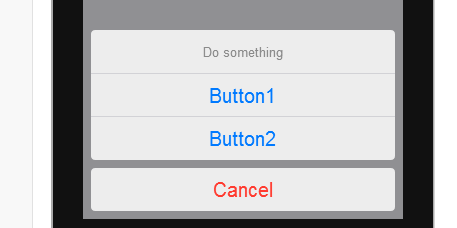
//2个分组的按钮
$$('.ac-3').on('click', function () {
var buttons1 = [
{
text: 'Do something',
label: true
},
{
text: 'Button1',
bold: true
},
{
text: 'Button2'
}
];
var buttons2 = [
{
text: 'Cancel',
color: 'red'
}
];
var groups = [buttons1, buttons2];
myApp.actions(groups);
});
因为不建议在手机上使用Popover,不建议在平板上使用操作表,所以我们提供了方法你可以用操作表的拓展语法在平板上自动把操作表转换成Popover:
myApp.actions(target, groups) - 创建并打开一个包含指定多组按钮的操作表(在平板电脑上是Popover)
or
myApp.actions(target, buttons) - 创建并打开一个包含指定一组按钮的操作表(在平板电脑上是Popover)
- target - HTMLElement or string (CSS选择器)触发元素,用来对Popover进行定位. 必须
- groups - array. 多组按钮组,每个按钮组里面包含多个按钮。
- buttons - array. 一组按钮。
var data ='[{"values":"0 1 2 3 4 5 6"},{"values":"0 1 2 3 4 5 6"},{"values":"0 1 2 3 4 5 6"},{"values":"0 1 2 3 4 5 6"},{"values":"0 1 2 3 4 5 6"},{"values":"0 1 2 3 4 5 6"}]';
app.picker.create({
inputEl: '#answer',
rotateEffect: true,
toolbarCloseText:'完成',
cols: getColsDataArr(data)
});
function getColsDataArr(data) {
arr = eval(data);
cols = [];
for(var i=0; i<arr.length; i++){
var values_arr = arr[i].values.toString().split(" ");
cols.push({values:values_arr});
}
return cols;
}
app.on('pickerClosed', function (picker) {//点击完成触发
$("#submitBtn").click();
});




 本文介绍了一个基于Framework7的全局中文设置方法,并详细解释了如何使用对话框功能,包括提示、确认、输入等常见操作,同时展示了如何创建自定义模态窗口及操作表。
本文介绍了一个基于Framework7的全局中文设置方法,并详细解释了如何使用对话框功能,包括提示、确认、输入等常见操作,同时展示了如何创建自定义模态窗口及操作表。
















 245
245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








