安卓手机清楚微信缓存 http://debugx5.qq.com/
防止微信的css,js缓存 http://hudeyong926.iteye.com/blog/1259256
小程序openid和公众号openid不一致解决办法
同一个用户在小程序和公众号的下的两个openid肯定不一样。如果小程序和公众号都绑定在同一个开放平台账号下的话,用户在小程序和在公众号下的unionid是一样的
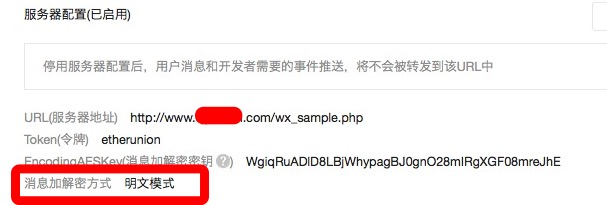
微信服务器配置
wx.sample.php是官网下载的,文件里面的token和开放平台的一样,配置成功后,换成
$wechatObj = new wechatCallbackapiTest();
$wechatObj->valid(); //调用类的valid()方法执行接口验证。
$wechatObj->responseMsg();//处理并回复用户发送过来的消息,也是用的最多的一个函数,几乎所有的功能都在这里实现QQ客服:注册的广点通,填了公司资质,要推广的链接地址能解决闪跳
<a href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes">联系客服</a>微信客服 :http://www.kuaishang.cn/open/微信打电话代码发短信代码
<a class="c" href="tel:124567xxxx">点击通话</a>
#只需要替换tel后面的数字即可打电话把tel 换成 sms 就是发短信 JS微信小程序、微信公众号H5、浏览器、app环境
const ua = navigator.userAgent.toLowerCase();
getENVIR: () => {
const isWeixin = ua.indexOf('micromessenger') !== -1;
const isInApp = /(^|;\s)app\//.test(ua);
if (isWeixin) {
if ((window as any).__wxjs_environment === 'miniprogram') {
return 'wxapp';
} else {
return 'wxh5';
}
} else {
if (!isInApp) {
return 'browser';
} else {
return 'app';
}
}
},微信公众号支付 支付授权目录配置成目录的方式http://www.test.com/index.php/wxpay/
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
alert("code:"+res.err_code+"msg:"+res.err_desc+"enmsg:"+res.err_msg);
if(res.err_msg == "get_brand_wcpay_request:ok" ) { //支付成功会跳
location.href = '<?php echo $this->createUrl("member/index"); ?>';
}else{
//用户遇到错误或者主动放弃
//if (res.err_msg == "get_brand_wcpay_request:cancel") {//您取消了支付
//if (res.err_msg == "get_brand_wcpay_request:fail") {//支付失败
location.href = '<?php echo $this->createUrl("order/view",array("id"=>$order_id)); ?>';
}
}
);
}微信支付回调,可以根据统一下单的可选参数进行业务区分
public function NotifyProcess($data, &$msg)
{
if ($data['result_code'] == "SUCCESS" && $data['return_code'] == "SUCCESS") {
if ($data['attach'] == "pay") { //微信支付回调
$this->payNotify($data, $msg);
}
if ($data['attach'] == "recharge") {//微信充值回调
$this->rechargeNotify($data, $msg);
}
}
return parent::NotifyProcess($data, $msg);
}微信支付-收货地址共享 支付授权目录配置成目录的方式http://www.test.com/index.php/wxpay/address
//获取共享地址
function editAddress()
{
WeixinJSBridge.invoke('editAddress', address_params, function(res){
if(res.err_msg == 'edit_address:ok'){
$.post("url",{
name:res.userName,
phone:res.telNumber,
address:address
},function(data){
isValid = true;
});
}
});
}
window.onload = function(){
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', editAddress, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', editAddress);
document.attachEvent('onWeixinJSBridgeReady', editAddress);
}
}else{
editAddress();
}
};公众号设置-》功能设置 设置业务域名后,在微信内访问该域名下页面时,不会被重新排版。用户在该域名上进行输入时,不出现下图所示的安全提示。
需要注意的一点是微信5.0以下版本不支持微信支付功能。还有就是在支付url后面加上showwxpaytitle=1字符串,会有“微信安全支付”的文字提示

一个微信公众号解决多个域名授权回调https://github.com/dannyhu926/GetWeixinCode
如何获取微信用户基本信息,据我所知目前有两个方式:
在本文中,特别要注意的是有两个不同的Access Token,他们产生的方式不一样,一种是使用AppID和AppSecret获取的access_token,一种是OAuth2.0授权中产生的access_token,分别称为全局Access Token和授权Access Token。
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET再使用全局ACCESS_TOKEN获取OpenID的详细信息(这种方式必须先关注公众号才能正常使用)
https://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID2.用户关注以及回复消息,均可以获得用户的OpenID。
<xml>
<ToUserName><![CDATA[gh_b629c48b653e]]></ToUserName>
<FromUserName><![CDATA[ollB4jv7LA3tydjviJp5V9qTU_kA]]></FromUserName>
<CreateTime>1372307736</CreateTime>
<MsgType><![CDATA[event]]></MsgType>
<Event><![CDATA[subscribe]]></Event>
<EventKey><![CDATA[]]></EventKey>
</xml>“FromUserName”标签中的内容即为该用户的OpenID,MsgType关注订阅事件subscribe,取消关注订阅事件unsubscribe,扫码事件scan点击微信的自定义菜单链接,获取openid
{
"button": [
{
"type": "view",
"name": "授权获取",
"url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx0738856156f7323c&redirect_uri=http://israel.sinaapp.com/oauth2/&response_type=code&scope=snsapi_base&state=1#wechat_redirect"
}
]
}微信分享
<!-- 微信分享 -->
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript" src="__PUBLIC__/wechat/share.js"></script>
<script>
var _wxConfig = <?php echo ($wx_js_config); ?>;
var _share = {
tit: "qqqq来领取。",
img: "<?php echo WAP_DOMAIN;?>share.png",
con: "<?php echo ($share_text); ?>",
link: "<?php echo ($share_url); ?>",
pyq:{ //分享朋友圈回调
success:function(){
//成功 success
$.ajax({
type: "POST",
url: "<?php echo U('ajaxShareCallback');?>",
dataType: "json",
success: function(data){
}
});
}
}
};
_share = _share || {};
$(document).wechatShare(_wxConfig, _share);
</script>微信官方带参数二维码带多个参数实现
$postData['action_name'] = 'QR_LIMIT_STR_SCENE'; //永久二维码
$postData['action_info']['scene'] = ['scene_str' => $adminId . "_" . $type];消息模板内容换行
$data['first'] = array('value' => "尊敬的张三,您好。\r\n请您在确认认购信息无误后尽快安排打款。");批量隐藏功能按钮接口
wx.hideMenuItems({
menuList: [] // 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
});
#发送给朋友: "menuItem:share:appMessage"
#分享到朋友圈: "menuItem:share:timeline"隐藏所有非基础按钮接口
wx.hideAllNonBaseMenuItem();个性化菜单
CREATE TABLE `weixin_gxhmenu_group` (
`group_id` int(11) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(100) NOT NULL,
`wx_gxh_menuid` int(11) NOT NULL COMMENT '个性化菜单menuid',
`tag_id` int(11) unsigned NOT NULL DEFAULT '0' COMMENT '用户标签的id,可通过用户标签管理接口获取',
`sex` int(1) NOT NULL DEFAULT '0' COMMENT '性别:男(1)女(2),不填则不做匹配',
`client_type` varchar(30) NOT NULL DEFAULT '' COMMENT '客户端版本,当前只具体到系统型号:IOS(1), Android(2),Others(3),不填则不做匹配',
`country` varchar(100) NOT NULL DEFAULT '' COMMENT '国家信息,是用户在微信中设置的地区',
`province` varchar(100) NOT NULL DEFAULT '' COMMENT '省份信息,是用户在微信中设置的地区',
`city` varchar(100) NOT NULL DEFAULT '' COMMENT '城市信息,是用户在微信中设置的地区,具体请参考地区信息表',
`language` int(10) NOT NULL DEFAULT '0' COMMENT '语言信息,是用户在微信中设置的语言,具体请参考语言表: 1、简体中文 "zh_CN" 2、繁体中文TW "zh_TW"',
`sort` int(11) NOT NULL DEFAULT '0' COMMENT '排序,后生成菜单wx排最前',
PRIMARY KEY (`group_id`) USING BTREE
) ENGINE=InnoDB DEFAULT CHARSET=utf8;客服消息接口:当用户和公众号产生特定动作的交互时(具体动作列表请见下方说明),微信将会把消息数据推送给开发者,开发者可以在一段时间内(目前修改为48小时)调用客服接口,通过POST一个JSON数据包来发送消息给普通用户。此接口主要用于客服等有人工消息处理环节的功能,方便开发者为用户提供更加优质的服务
永久素材
if (class_exists('\CURLFile')) {
$data['media'] = new \CURLFile("E:/image/test.jpg", 'image/jpeg', 'test.jpg');
} else {
$data['media'] = ["@$uploadfile;filename=" . $upload_image->name];
}
$url = "https://api.weixin.qq.com/cgi-bin/material/add_material?access_token=" . $this->getToken() . "&type=image";
$this->vpost($url, $data);临时素材
$data['file'] = new \CURLFile("E:/image/test.jpg", 'image/jpeg', 'test.jpg');微信图片预览遇到的一些问题总结:
1,图片路径要绝对路径,否则点击时,显示的是大图是第一张图。而不是点击的图片。
2,网站加载是http或https,jweixin.js的加载要对应起来。
$('.sccn-list-imgs li').unbind('click');
$('.sccn-list-imgs li').click(function(){
var baseUrl = document.location.protocol + '//'+location.host;
var id = $(this).attr('id');
var srcList = [];
var curSrc = baseUrl + $(this).find('img').attr('src');
//console.log(curSrc);
$.each($('.list_pic_'+id),function(i,item){
if(item.src) {
srcList.push(baseUrl + $(this).attr('src'));
}
});
wx.previewImage({
current: curSrc, // 当前显示图片的http链接
urls: srcList // 需要预览的图片http链接列表
});
});微信浏览器input关闭软键盘后导致页面底部空缺问题解决方案
测试后发现 ios 可以监听到 focusout 事件,而 android 在键盘收起后,input 仍处于焦点状态,无法触发 focusout事件。添加 resize 事件后 发现 android 在唤起键盘收起键盘后 window.innerHeight 会有改变,而 ios 不会
js 移动端对键盘监听
if (/Android/gi.test(navigator.userAgent)) {
const innerHeight = window.innerHeight;
window.addEventListener('resize', function () {
const newInnerHeight = window.innerHeight;
if (innerHeight > newInnerHeight) {
// 键盘弹出事件处理
} else {
setTimeout(function () {
window.scrollTo(0, 0);
//window.scrollTo(0,$(window).scrollTop());
}, 100);
}
});
} else {
window.addEventListener('focusin', function () {
// 键盘弹出事件处理
});
window.addEventListener('focusout', function () {
// 键盘收起事件处理
setTimeout(function () {
window.scrollTo(0, 0);
//window.scrollTo(0,$(window).scrollTop());
}, 100);
});
}





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








