防止直接访问PHP页面
1.可以在A加COOKIE,B判断COOKIE后用完删掉COOKIE
2. 使用$_SERVER['HTTP_REFERER'] 得到链接到当前页面的前一页面的地址
3.token令牌
基于业务方面的控制
1)基于DB中退款订单状态的验证
2)利用数据库唯一索引机制的验证
3)基于缓存的计数器验证:
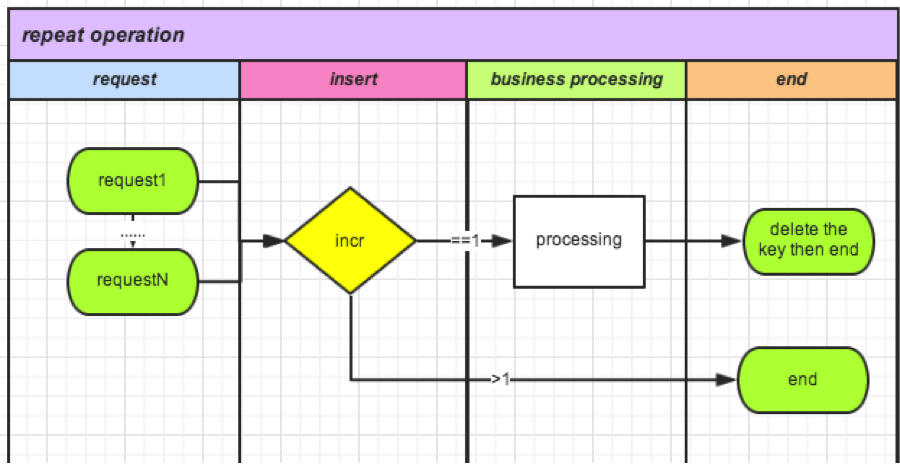
由于数据库的操作比较消耗性能,了解到redis的计数器也是原子性操作。果断采用计数器。既可以提高性能,还不用存储,而且能提升qps的峰值。还是以订单退款为例子:
每次request进来则新建一个以orderId为key的计数器,然后+1。如果>1(不能获得锁): 说明有操作在进行,删除。如果=1(获得锁): 可以操作。操作结束(删除锁):删除这个计数器。
前端防止重复提交,禁用按钮或链接
var _save_form_data_lock = false;
$('#submitBtn').on('click', function () {
//判断是否有其他数据未提交完成
if (_save_form_data_lock == true) {
alert('数据正在加载中,请不要频繁操作');
return false;
}
_save_form_data_lock = true;
$.ajax({
type: 'POST',
dataType: 'json',
url: "{:U('orders/ajaxSaveOrderFormData')}",
data: {_csrf_token:_csrf_token}, //token令牌
success: function (result) {
_save_form_data_lock = false;
}
});
});
Jquery one当使用 one() 方法时,每个元素只能运行一次事件处理器函数
$("p").one("click",function(){
});





















 1584
1584

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








