浏览器开发者工具
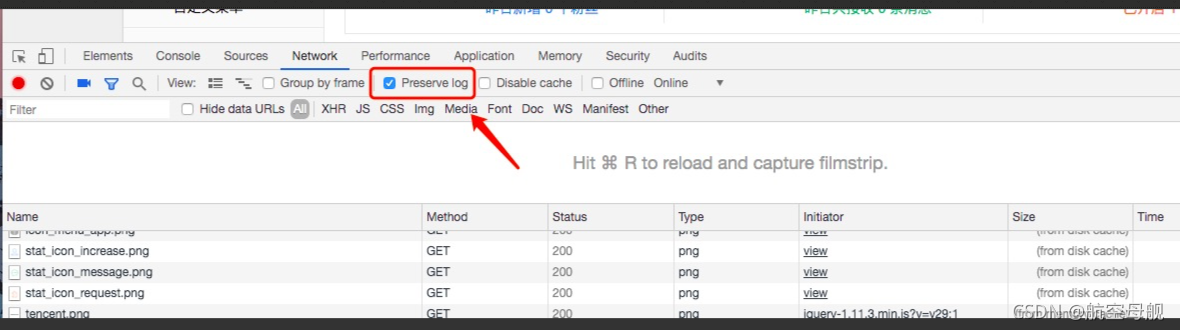
谷歌开发者工具里面这个preserve log :保留请求日志,跳转页面的时候勾选上,可以看到跳转前的请求,也可适用于chrome开发者工具抓包的问题

Disable cache(禁止缓存):勾上,修改代码之后,刷新页面没有更新,看有没有禁止缓存,不要犯这种低级错误。
此扩展程序不再受支持,因此已停用解决
1. 解压扩展
2.打开manifest.json
3.修改版本 将 manifest_version 改为3及以上
{
"manifest_version": 3, // 必须为3
"name": "扩展名称",
"version": "1.0",
// ...其他配置
}4.开发者 打包扩展 或者 加载扩展
安装插件报错解决方法
- 在 chrom 的 URL 输入框中输入 chrome://flags
- 搜索“Allow legacy extension manifest versions”,并开启
- 重新启动浏览器





 本文介绍了谷歌开发者工具中关于请求日志的保留设置和禁用缓存的功能。通过勾选preservelog,可以在页面跳转时查看之前的请求信息,对于调试和问题排查非常有用。同时,Disablecache选项确保了页面刷新时能获取最新内容,避免因缓存导致的错误。了解这些工具的使用,可以提升前端开发效率。
本文介绍了谷歌开发者工具中关于请求日志的保留设置和禁用缓存的功能。通过勾选preservelog,可以在页面跳转时查看之前的请求信息,对于调试和问题排查非常有用。同时,Disablecache选项确保了页面刷新时能获取最新内容,避免因缓存导致的错误。了解这些工具的使用,可以提升前端开发效率。
















 3675
3675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








