一、Ajax
(一)Ajax简介
1、Ajax的简介
Ajax是指一种创建交互式网页应用的网页开发技术。是一种用于创建快速动态网页的技术。
Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
2、同步方式与异步方式的区别
①同步方式发送请求:
发送一个请求,需要等待响应返回,然后才能够发送下一个请求,如果该请求没有响应,不能发送下一个请求,客户端会处于一直等待过程。
②异步方式发送请求
发送一个请求,不需要等待响应返回,随时可以再发送下一个请求,即不需要等待
(二)JS原生方式实现异步
1、实现步骤
①定义一个XMLLHttpRequest核心对象xhr;
②通过xhr.open方法给当前对象提供访问方式、URL等
③发送当前的请求至指定的URL
④接收返回值并处理
2、案例
前台页面通过一个按钮向后台发送一个Ajax请求,后台做完处理后向前台页面响应一段文本信息显示在页面上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-3.6.0.min.js"></script>
<script>
function demo() {
//创建核心对象
var xmlhttp = new XMLHttpRequest();
//通过核心对象方法给当前的对象提供访问方式和URL路径
xmlhttp.open("GET","jsAjax?name=name",true);
//发送当前请求至指定的URL
xmlhttp.send();
//接收返回值处理
xmlhttp.onreadystatechange=function () {
if(xmlhttp.readyState==4&&xmlhttp.status==200){
var msg = xmlhttp.responseText;
document.getElementById("msg").innerHTML=msg;
}
}
}
</script>
</head>
<body>
<div id="msg"></div>
<input type="button" value="发送请求" onclick="demo()">
</body>
</html>
package com.offcn.demo01;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/jsAjax")
public class Demo04 extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
String nmae = req.getParameter("name");
resp.getWriter().write("响应成功");
}
}
(三)jQuery方式实现异步
jQuery是一个优秀的js框架,自然对JS原生的Ajax进行了封装,封装之后的Ajax的操作方法更简洁,功能更强大,也是最常用的,语法结构简单,代码可读性好。
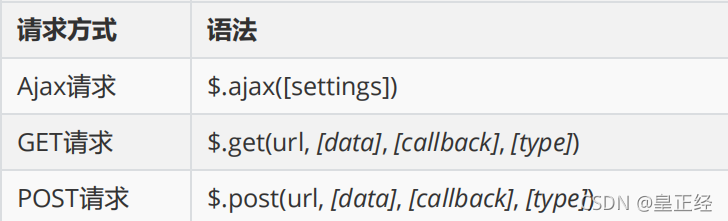
与Ajax操作相关的jQuery方法经常使用的有三种:

1、Ajax请求
语法格式:
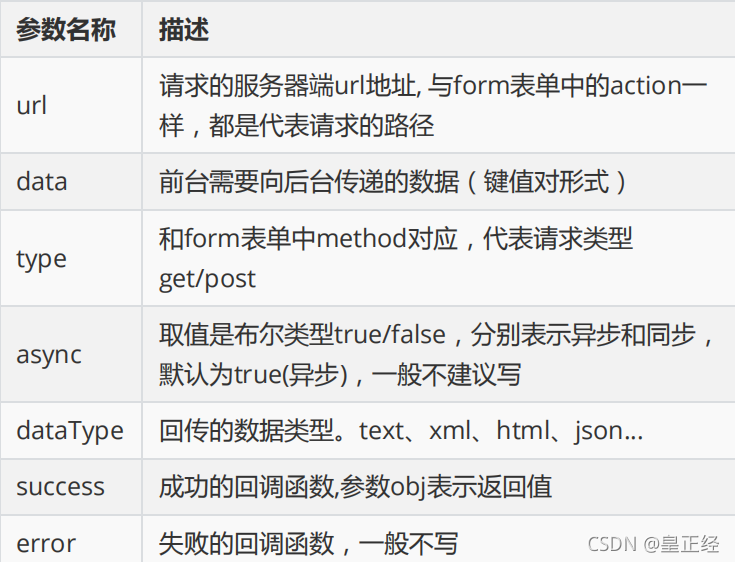
$.ajax({
url:"",
data:{},
type:"post/get",
async:true,
dataType:"text",
success:function(obj){
},
error:function(){
}
})
属性解析:

注意事项:
①每个属性后都要跟随一个英文逗号,最后一个不用
②每一个属性都是键值对的形式存在,中间用英文冒号隔开
③data:{}是一个特殊写法,值是一个{},里面使用键值对存储
④以上属性没有先后顺序要求
2、get请求
语法格式:
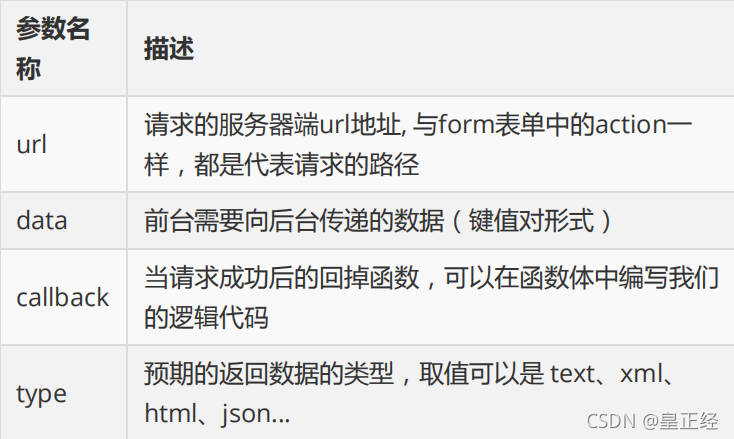
$.get(url,[data],[callback],[type]);
属性解析:

注意事项:
这种写法功能和$.ajax是一样的,但是严格要求属性顺序。
3、post请求
语法格式:
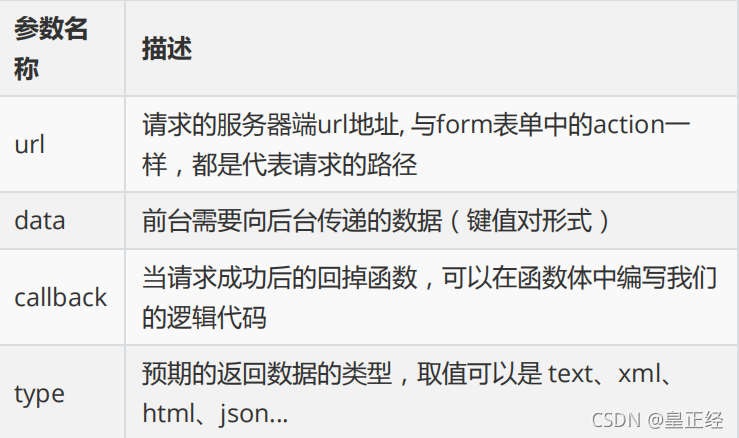
$.post(url,[data],[callback],[type]);
属性解析:

注意事项:
这种写法功能和$.ajax是一样的,但是严格要求属性顺序。
4、$.ajax、$.get、$.post异同
相同点:都是jQuery封装的方法实现异步交互。
不同点:
$.ajax()是jQuery的第一次封装,使用时稍显麻烦,但是功能强大,覆盖了get和post请求,有错误调试能力,写法顺序可以改变。
$.post()和$.get()是jQuery 对Ajax的第二次封装,由于$.Ajax()写法过于臃肿,简化为$.post()和$.get().功能是相同的没有区别,但是写法要求更高,顺序不能改变。
(四)Ajax的返回值类型介绍
XML:太麻烦,已经不使用
HTML:网页,其实质和返回文本一样,没区别,一般使用文本代替。
Script:直接返回脚本
Text:字符串类型,返回直接接收字符串
Json:返回是一个js对象,脚本中可以直接操作这个对象,非常方便
Jsonp:和Json一样,只不过这个支持跨域访问。
二、JSON
(一)JSON数据格式
1、JSON介绍
JSON是一种轻量级的数据交换格式。它基于ECMAScript的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简介和清晰的层次结构使得JSON成为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
2、JSON语法格式
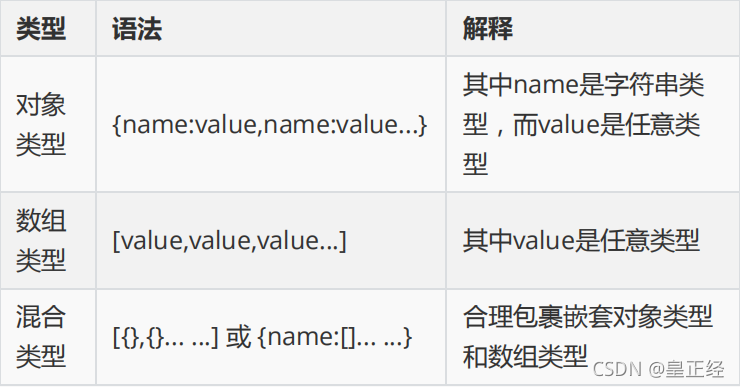
JSON对象的语法有三种:对象、数组、混合模式

3、JSON格式书写规范
①使用{}和[]书写,{}表示对象类型,[]表示数组类型
②对象类型中每组数据之间用逗号隔开,每组中的关键字与值之间用冒号隔开
③数组类型中每个值之间用逗号隔开,最后一个值后面不要加逗号
(二)JSON数据的应用
json的转换工具是通过java封装好的一些jar工具包,直接将java对象或集合转换成json格式的字符串。
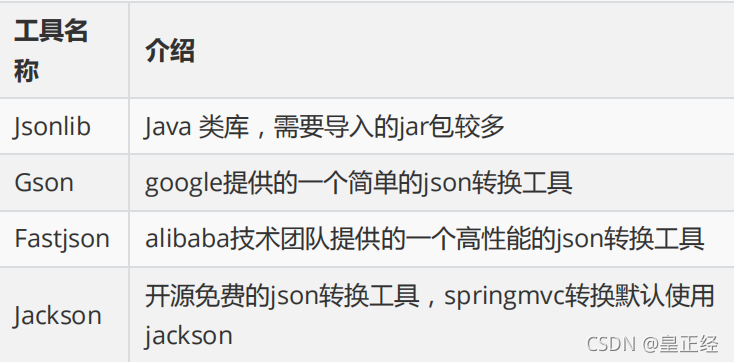
1、常见的json转换工具

2、使用步骤
①导入json相关jar包
②创建java对象或集合
③使用jackson的ObjectMapper对象的writeValueAsString方式进行转换
package com.offcn.demo01;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@WebServlet("/jacksondemo")
public class Demo03 extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
User u = new User("张三",10);
List<User> list = new ArrayList<>();
list.add(new User("李四",12));
list.add(new User("王五",18));
list.add(new User("赵六",19));
Map<String,User> map = new HashMap<>();
map.put("u1",new User("李四",12));
map.put("u2",new User("王五",16));
map.put("u3",new User("赵六",18));
ObjectMapper om = new ObjectMapper();
String s = om.writeValueAsString(map);
resp.getWriter().println(s);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="发送" id="btn">
</body>
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$.get("jacksondemo",function (obj) {
console.log(obj)
console.log(obj.u1.name)
},"json")
})
})
</script>
</html>




 本文详细介绍了Ajax的基本原理,包括同步与异步的区别,以及如何使用JavaScript原生和jQuery实现异步请求。同时,深入浅出地讲解了JSON数据格式、应用和常用工具,展示了JSON与Ajax操作的结合
本文详细介绍了Ajax的基本原理,包括同步与异步的区别,以及如何使用JavaScript原生和jQuery实现异步请求。同时,深入浅出地讲解了JSON数据格式、应用和常用工具,展示了JSON与Ajax操作的结合

















 1380
1380

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










