一、HTML的概述
HTML:超文本标记语言(Hyper Text Markup language)。
超文本:一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。
简单说不仅可以加载文本还可以加载图片、视频、音频等
标记语言:由标签组成的语言,标记语言不是编程语言。如:<html></html>。
作用:
使用标记标签来描述网页 需要运行在浏览器上(推荐使用谷歌、火狐)
版本介绍:
HTML 5不只是 HTML规范的最新版本,它是用于生成现代 Web内容的一系列相关技术的总称
二、常见的HTML标签
(一)文本标签
1.标题标签
1.1标签介绍
<h>,标签是html中的标题系列标签,用于修饰标题,<h1>最大,<h6>最小
代码演示:
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
</body>
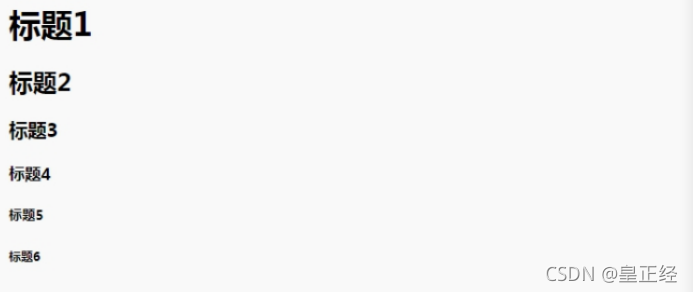
运行结果:

2、段落标签
2.1、标签介绍
<p>:段落标签,使得文本独立成段
2.2.属性
align:段落的对齐方式left左对齐(默认),center居中,right右对齐
代码示例:
<body>
<h2>相思</h2>
<p>红豆生南国</p>
<p>春来发几枝</p>
<p>愿君多采撷</p>
<p>此物最相思</p>
</body>
结果展示:

3、换行标签
3.1标签介绍
<br> 换行标签,是一个单标记标签,每次换行都需要添加一个
代码演示:
<body>
测试<br>换行
</body>
效果演示:

4.分割线标签
4.1标签介绍
<hr> 单标签,在HTML页面内创建一条水平分割线
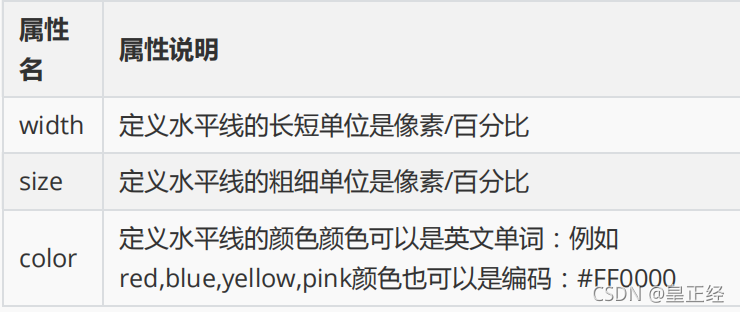
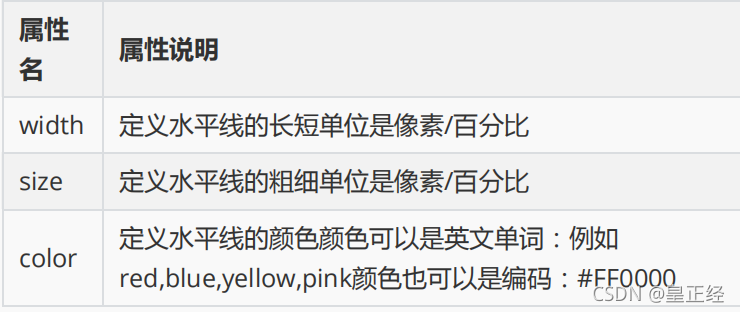
4.2属性

代码演示:
<body>
<hr width="600px">
<hr size="5">
<hr color="red">
</body>
效果演示:

5.加粗标签
5.1标签介绍
<b>、<strong>标签可以使字体加粗
代码示例:
<body>
海阔凭<b>鱼跃</b>
天高任<strong>鸟飞</strong>
</body>
效果演示:

6、斜体标签
6.1标签介绍
<i>、<em>标签可以使字体倾斜
代码示例:
<body>
海阔凭<i>鱼跃</i>
天高任<em>鸟飞</em>
</body>
效果演示:

7、上标和下标标签
7.1标签介绍
<sup>定义上标
<sub>定义下标
代码示例:
<body>
我是上标标签<sup>上标标签</sup>
我是下标标签<sub>下标标签</sub>
</body>
效果演示:


8、设置字体标签
8.1标签介绍
<font>用于设置字体大小、字体颜色等。
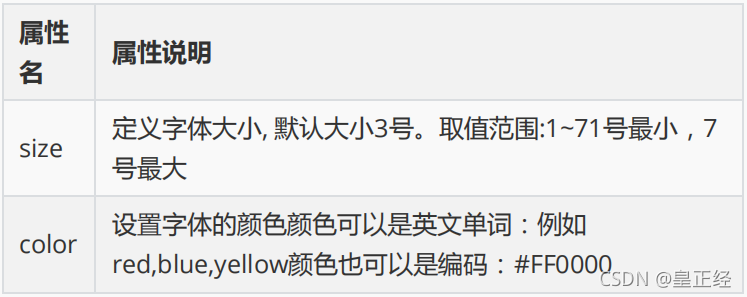
8.2属性

代码示例:
<body>
<font size="7">中公教育</font>
<font size="6" color="red">优就业</font>
<font size="3" color="blue">Java研发工程师</font>
</body>
效果演示:

9、居中标签
9.1标签介绍
<center> 将文本居中
代码示例:
<body>
<center>居中显示文本</center>
</body>
效果演示:

(二)多媒体标签
1.图片标签
1.1标签介绍
<img src="" width="" height="" alt="" title=""> 单标签,用于展示图片
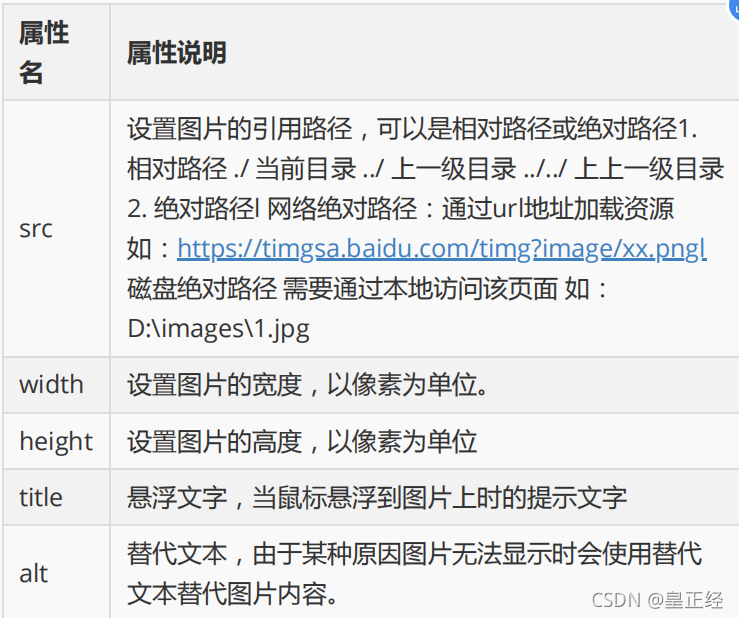
1.2属性

代码示例:
<body>
<img src="https://p1.ssl.qhimgs1.com/sdr/400__/t01a486e818df722f1b.jpg" width="500" alt="图片找不到了" title="钢铁侠">
</body>
效果展示:

2.音频标签
2.1标签介绍
<audio> 定义声音
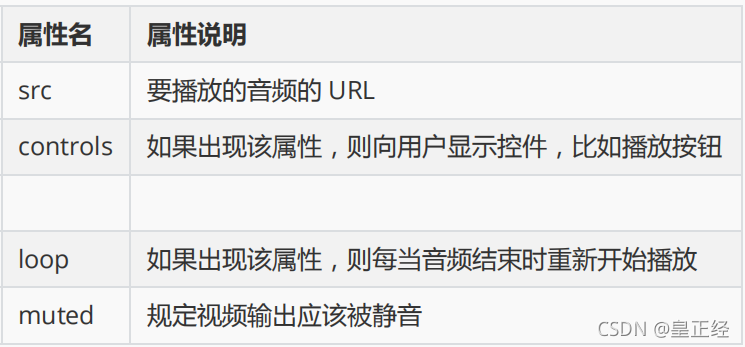
2.2属性

代码示例:
<body>
<audio src="img/刚好遇见你.mp3" controls loop></audio>
</body>
效果展示:

3.视频标签
3.1标签介绍
<video> 定义视频
3.2属性

代码示例:
<body>
<video src="img/1.mp4" controls loop width="600"></video>
</body>
效果展示:

(三)列表标签
1、标签介绍
<ul> 定义无序列表
<ol> 定义有序列表
<li> 列表项, 是ul和ol的子标签
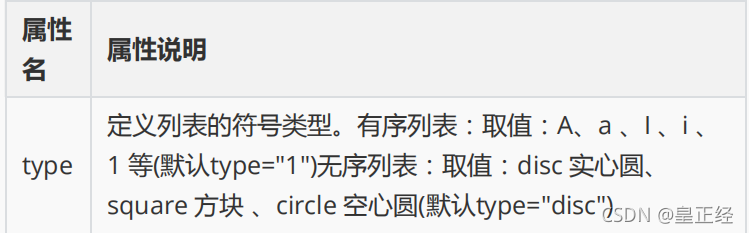
2.属性

代码演示:
<body>
<!---无序--->
<ul type="circle">
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
<!--有序-->
<ol type="i">
<li>张三
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</li>
<li>李四</li>
<li>王五</li>
</ol>
</body>
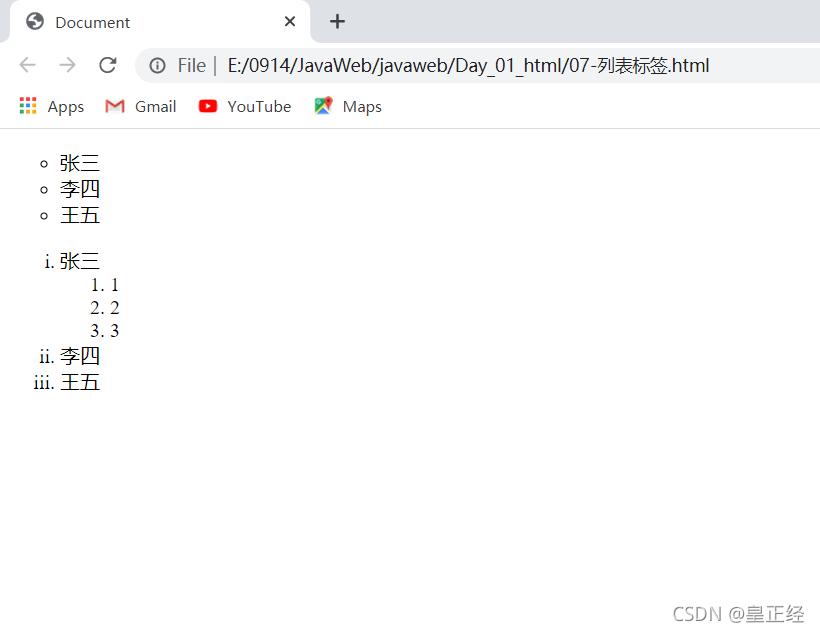
效果展示:

(四)超链接标签
1.标签介绍
<a href="" target="">热点文字或图片</a>
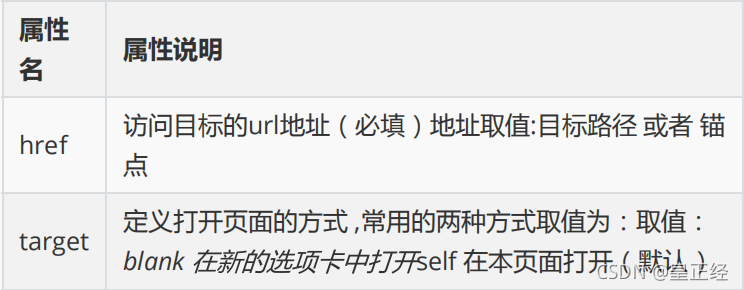
2.属性

代码示例:
<body>
<a href="https://www.youkuaiyun.com/" id="abc" target="_blank">优快云</a><br>
<a href="https://www.youkuaiyun.com/">
<img src="https://p1.ssl.qhimgs1.com/sdr/400__/t01a486e818df722f1b.jpg" width="200" alt="">
</a><br>
<img src="https://p1.ssl.qhimgs1.com/sdr/400__/t01a486e818df722f1b.jpg" height="1000" alt=""><br>
<a href="#abc">跳到顶部</a>
</body>
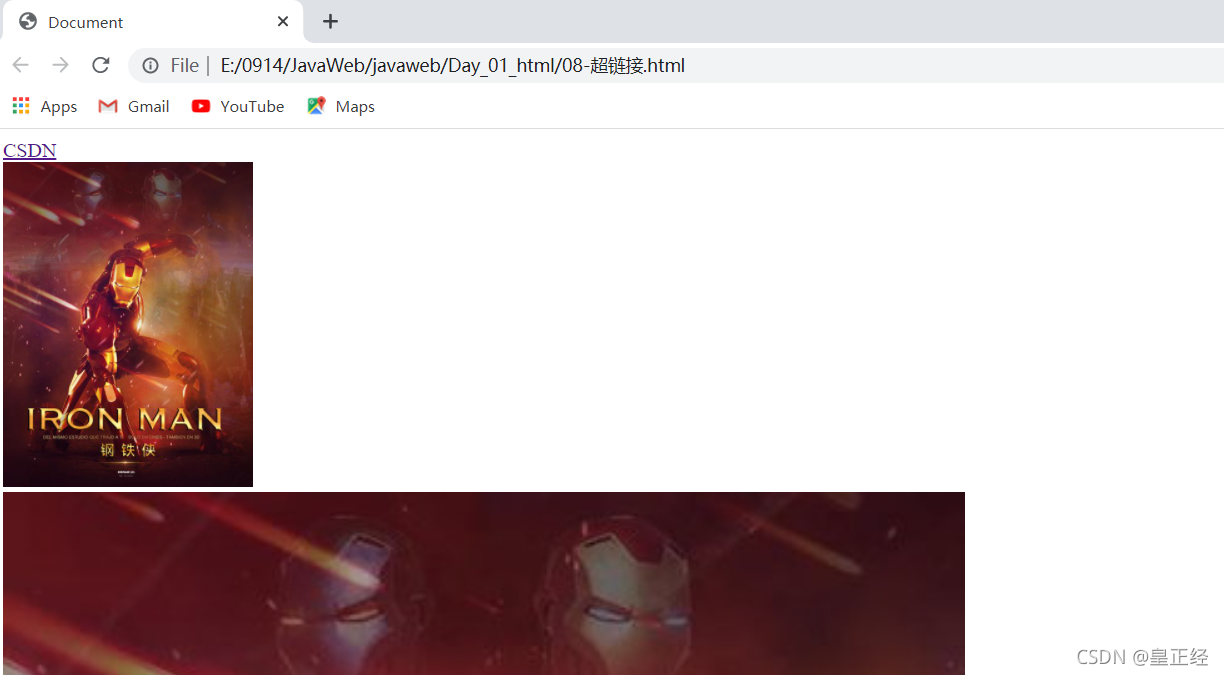
效果展示:

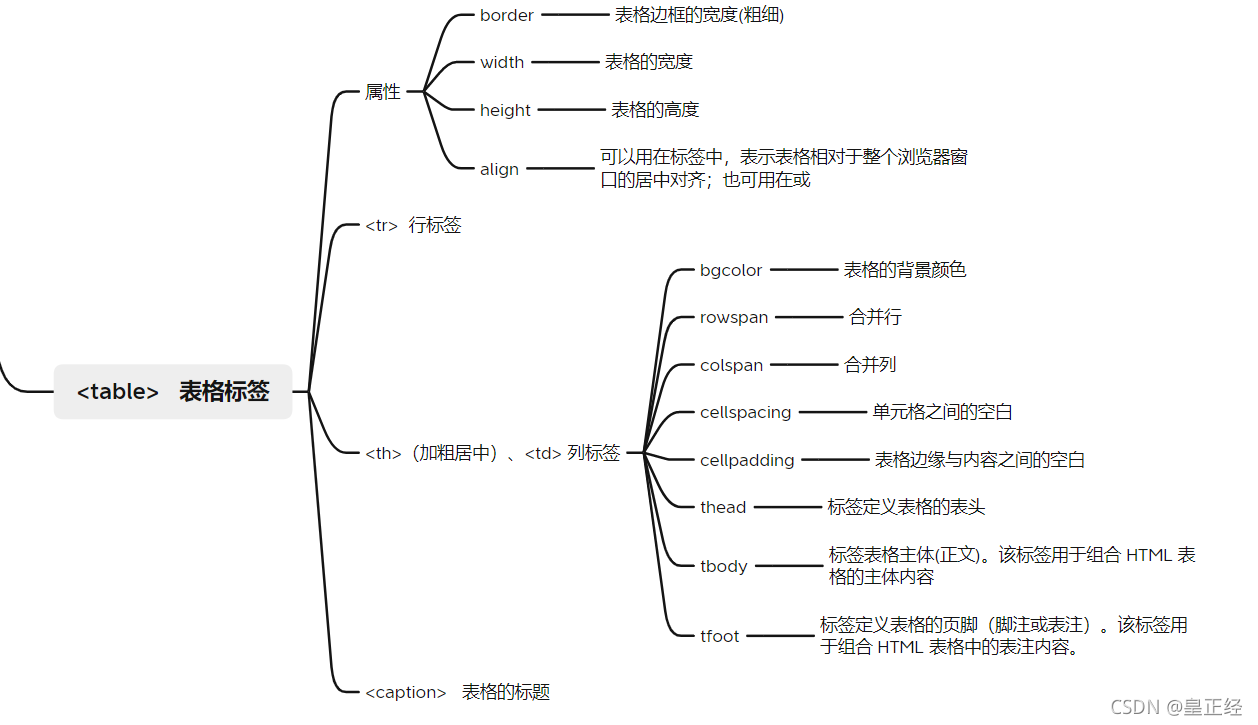
(五)表格标签
1.标签介绍
HTML中一个表格由<table>标签及一个或多个<tr>加若干<td>标签组成
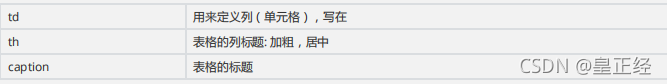
2、标签分类
<tr>用来定义行,相当于表格的容器

3、属性

代码示例:
<body>
<table border="1px" width="50%" height="200px" align="center" bgcolor="green" cellspacing="0">
<caption><b>学生信息表</b></caption>
<tr>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>个人简介</th>
</tr>
<tr align="center">
<td>001</td>
<td>张三</td>
<td>女</td>
<td>嘿嘿</td>
</tr>
<tr align="center">
<td>002</td>
<td>李四</td>
<td>男</td>
<td rowspan="2">呵呵</td>
</tr>
<tr align="center">
<td>003</td>
<td>王五</td>
<td>男</td>
</tr>
<tr align="center">
<td>004</td>
<td colspan="2">赵六</td>
<td>哇哇</td>
</tr>
</table>
</body>
效果展示:

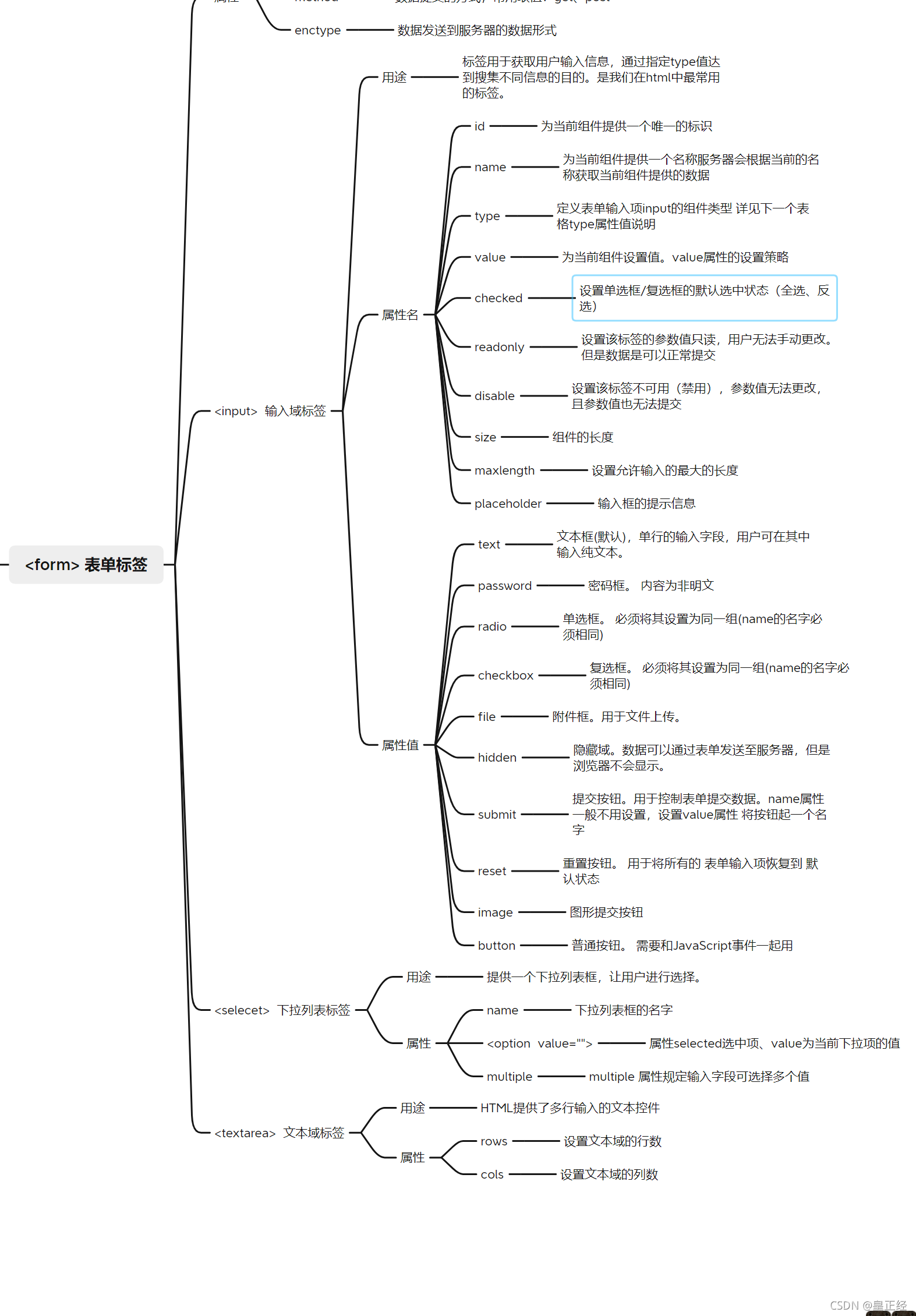
(六)表单标签
1.标签介绍
<form> 创建一个页面表单
2、标签属性树状图

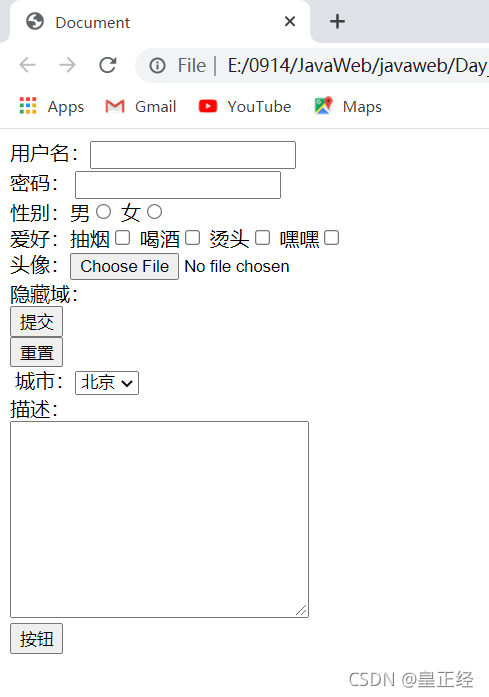
代码示例:
<body>
<form action="">
用户名:<input type="test" name="name"><br>
密码: <input type="password" name="passpword"><br>
性别:男<input type="radio" name="sex" >
女<input type="radio" name="sex"><br>
爱好:抽烟<input type="checkbox" name="hobby" id="">
喝酒<input type="checkbox" name="hobby" value="喝酒" id="">
烫头<input type="checkbox" name="hobby" value="烫头" id="">
嘿嘿<input type="checkbox" name="hobby" id="" value="抽烟"><br>
头像:<input type="file" name="" id=""><br>
隐藏域:<input type="hidden" name=""><br>
<input type="submit" value="提交"><br>
<input type="reset" value="重置"><br>
<input type="image" src="" alt="">
城市:<select name="城市" id="">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gd">广东</option>
</select><br>
描述:<br>
<textarea name="" id="" cols="30" rows="10"></textarea><br>
<button>按钮</button>
</form>
</body>
效果展示:

(七)框架标签
1.标签介绍
<frameset>将多个页面整合在一起
2.属性

3、框架字标签
<frame>页面引入
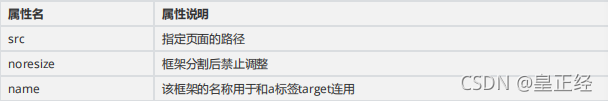
4.属性

代码示例:
<frameset rows="15%,*">
<frame src="top.html">
<frameset cols="20%,*">
<frame src="left.html" noresize>
<frame src="right.html" name="right">
</frameset>
</frameset>
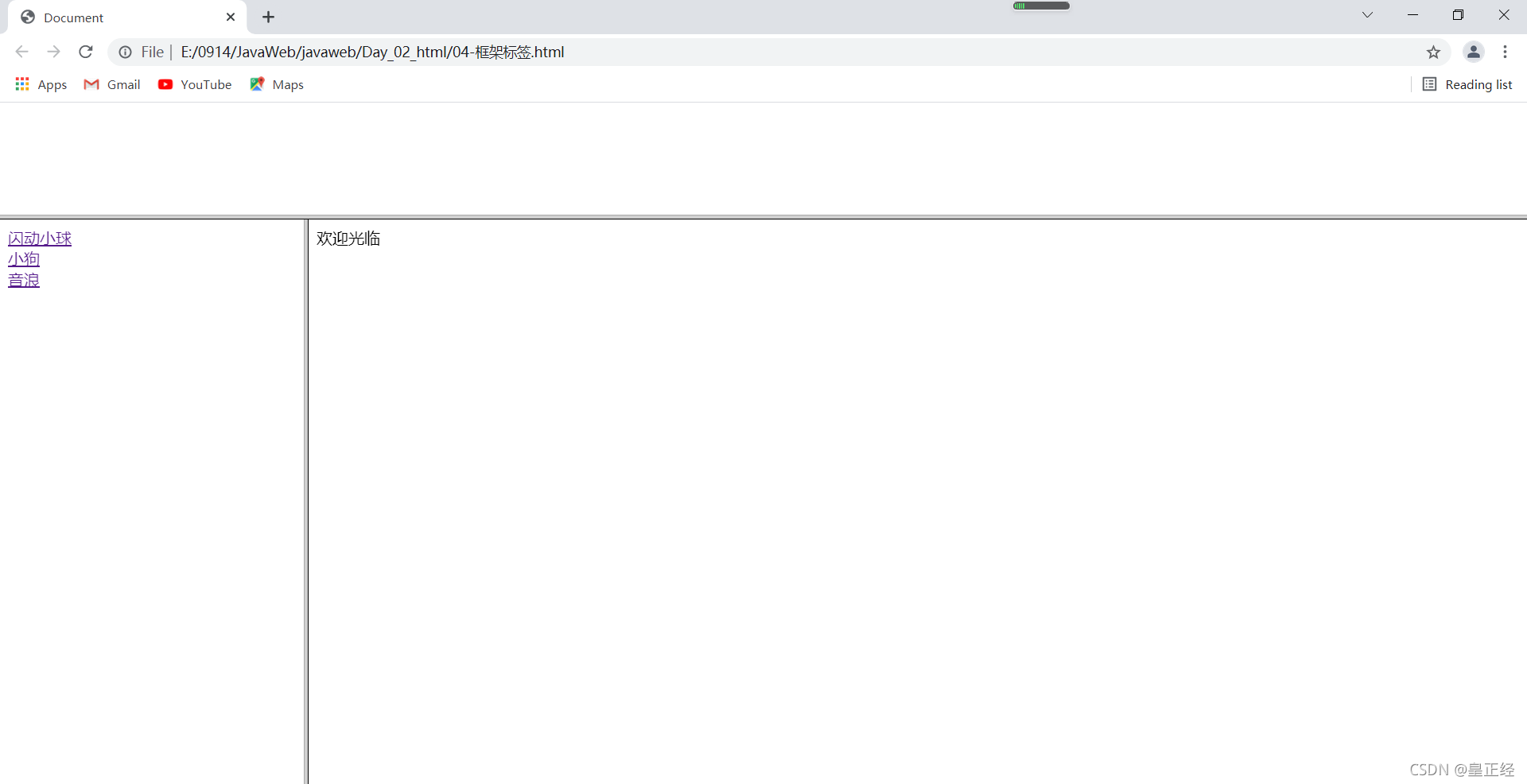
效果展示:

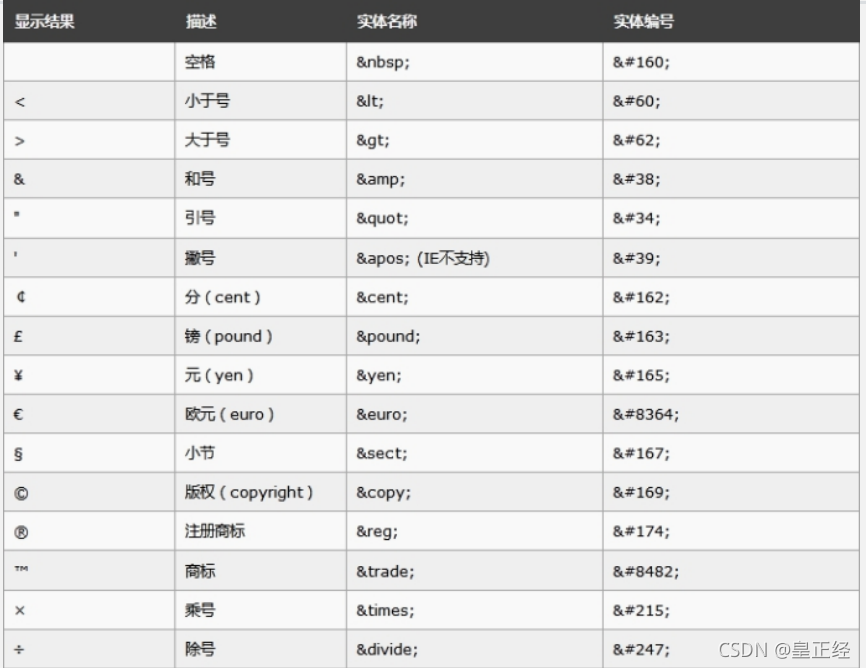
(八)实体字符






















 169万+
169万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










