整理下初学时做过的js基础编程题目和大家分享以下,如果大家觉得有用,别忘了点一下赞哦
dfs 和 bfs
用js实现深度优先遍历(DFS)和广度优先遍历(BFS)
概念:
深度优先遍历(DFS):从根节点开始,沿着树的深度遍历树的节点
广度优先遍历(BFS):从根节点开始,沿着树的宽度遍历树的节点
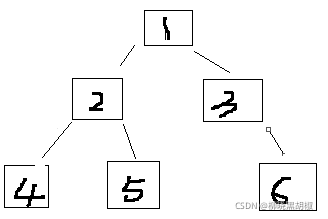
首先我们得有一个树型结构
class Tree {
constructor(node, children) {
this.node = node
this.children = children || null
}
}
let tree = new Tree(1, [new Tree(2, [new Tree(4), new Tree(5)]), new Tree(3, [new Tree(6)])])

DFS的实现
const treeToArrDfs = (tree)=>{ //深度优先遍历
const dfs =(tree,res=[])=>{
let {children,...node} = tree
res.push(node)
if(children === null)return
children.forEach(val=>dfs(val,res))
return res
}
return dfs(tree,[])
}
console.log(treeToArrDfs(tree))
//[{ node: 1 },{ node: 2 },{ node: 4 },{ node: 5 },{ node: 3 },{ node: 6 }]
// 按节点看就是打印 1 2 4 5 3 6





 本文分享了如何使用JavaScript实现深度优先遍历(DFS)和广度优先遍历(BFS)。通过一个树型结构类`Tree`,展示了如何进行这两种遍历,并提供了具体的代码实现。DFS遍历顺序为124536,BFS遍历顺序则会有所不同。
本文分享了如何使用JavaScript实现深度优先遍历(DFS)和广度优先遍历(BFS)。通过一个树型结构类`Tree`,展示了如何进行这两种遍历,并提供了具体的代码实现。DFS遍历顺序为124536,BFS遍历顺序则会有所不同。


















 476
476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










