不知道博友们有没有这么一种需求,或是一个隐性需求--“可预判的超链接打开方式”
--------------------------------------
建议iteye也整个这样的功能吧,因为我用的时候总想使用_blank方式,另起页面,但始终手动右键打开方式的,总这样还是很烦啊!!!
--------------------------------------
问题描述:
所谓“可预判的超链接打开方式”:当我们要点击页面链接的时候,有时我们想以刷新本页面方式打开超链接;有时我们想以新打开一个标签的方式打开超链接。但是,我们当前这个超链接到底是这其中的哪一种,我们并不知道。那么我们可不可以给用户在任意的超链接上提供一个可选的打开方式呢?当然我想是可以的。
问题解决方式:
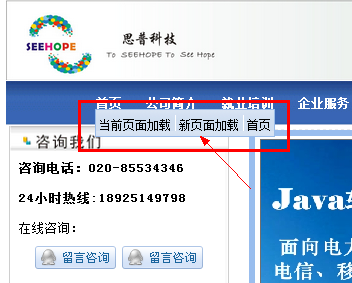
我们使用一个js脚本,当用户鼠标滑到超链接上方时,将所有的超链接都给一个可选的打开方式。如下图,红色即为脚本效果。

核心代码
//这个就是提示框
var div = document.createElement("div");
div.style.cssText = "text-align:center;padding:3px;" + "height:20px;" + "background:url('imgs/tb-bg.gif');" + "border: 1px solid;" + "border-color: #99BBE8;" + "border-top-color: #99BBE8;" + "border-right-color: #99BBE8;" + "border-bottom-color: #99BBE8 ;" + "border-left-color: #99BBE8;";
//刷新自己链接
var self = newLink();
div.appendChild(self);
//分割符
var separation = newSeparation();
div.appendChild(separation);
//新页面
var blank = newLink();
div.appendChild(blank);
//分割符
var separation = newSeparation();
div.appendChild(separation);
//关于
var about = document.createElement("label");
var aboutLink = newLink();
aboutLink.href = "http://www.seehope.net";
aboutLink.innerHTML = "首页";
about.appendChild(aboutLink);
div.appendChild(about);
//页面加载完,初始化超链接工具
window.onload = initSmartLink;
function initSmartLink() {
var links = document.getElementsByTagName("a");
var len = links.length;
//为每个超链接绑定一个链接工具
for (var i = 0; i < len; i++) {
var link = links[i];
link.onmouseover = goX;
}
//点击body清除链接工具
document.body.onclick = function () {
this.removeChild(div);
};
//鼠标离开链接工具,释放该工具
/**/
div.onclick = function () {
document.body.removeChild(this);
};
}
//打开方式
function goX() {
var o = this;
var left = o.offsetLeft;
var top = o.offsetTop;
var p = o.offsetParent;
while (p !== null) {
left += p.offsetLeft;
top += p.offsetTop;
p = p.offsetParent;
}
var width = o.offsetWidth;
var height = o.offsetHeight;
//刷新自己
self.href = o.href;
self.innerHTML = "\u5f53\u524d\u9875\u9762\u52a0\u8f7d";
//新页面
blank.href = o.href;
blank.innerHTML = "\u65b0\u9875\u9762\u52a0\u8f7d";
blank.target = "_blank";
div.style.position = "absolute";
div.style.top = top + height;
div.style.left = left;
document.body.appendChild(div);
//alert("top=" + top + ",left=" + left + ",width=" + width + ",height=" + height+"-"+o.href);
}
function newLink() {
var myLink = document.createElement("a");
myLink.style.cssText = "color:black;line-height:20px;" + "text-decoration: none;" + "font: normal 11px arial,tahoma,verdana,helvetica;";
myLink.onmouseover = function () {
this.style.cssText = "text-decoration: underline;" + "color:black;line-height:20px;" + "font: normal 11px arial,tahoma,verdana,helvetica;";
};
myLink.onmouseout = function () {
this.style.cssText = "text-decoration: none;" + "color:black;line-height:20px;" + "font: normal 11px arial,tahoma,verdana,helvetica;";
};
return myLink;
}
function newSeparation() {
var separation = document.createElement("label");
//用于判断是否为ie
var t = -[1, ];
if (-[1, ]) {//非IE
separation.style.cssText = "font-size:16px;color:#ffffff;line-height:20px;width:6px";
} else {//ie
separation.style.cssText = "font-weight: bold;font-size:18px;color:#ffffff;line-height:20px;width:6px";
}
separation.innerHTML = "|";
return separation;
}
写得不好的地方,请各位博友见谅。当然,如果各位博友有其他更好的想法,希望多多交流。谢谢!
我把测试代码放到了这个网站http://www.bitcountrys.com,大家可以滑动鼠标到任意一个超链接进行测试,希望大家指正。





















 1536
1536

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








