AJAX全称为Asynchronous JavaScript and XML(异步的JavaScript和XML) Ajax不是某种编程语言,是一种在无需重新加载整个网页的情况之下能够更新部分网页的技术。传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,就要重新载入页面。使用了ajax技术的网页,通过在后台跟服务器进行少量的数据交换,网页就可以实现异部局部更新。
var request;
If(window.XMLHttpRequest){
request=new XMLHttpRequest();
}else{
request=new
ActiveXObject(“Microsoft.XMLHTTP”);//IE6,IE5
}
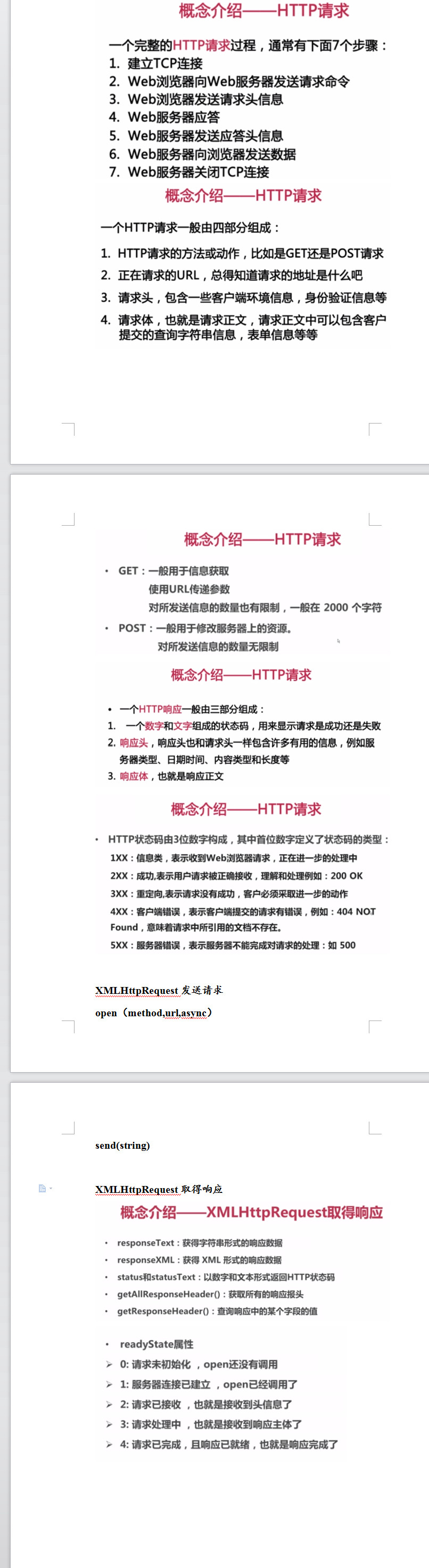
HTTP
http是计算机通过网络进行通信的规则,是一种无状态协议,不建立持久的连接。





 本文介绍了Ajax技术的基本概念及其工作原理。Ajax允许网页在不重新加载的情况下更新部分内容,通过与服务器进行少量的数据交换实现局部刷新。文章还提供了创建Ajax请求的一个简单示例。
本文介绍了Ajax技术的基本概念及其工作原理。Ajax允许网页在不重新加载的情况下更新部分内容,通过与服务器进行少量的数据交换实现局部刷新。文章还提供了创建Ajax请求的一个简单示例。
















 1118
1118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








