jQuery对象与DOM对象转换
<script>
//DOM对象获取
var dOM = document.getElementById("tv_div")
alert(dOM.innerHTML)
//DOM转jquer对象
var $jQ = $(dOM)
alert($jQ.html())
//jquery转换为DOM
var dom1 = $jQ[0];
var dom2 = $jQ.get(0)
</script>
jQuery选择器
一、通过css选择器选取元素
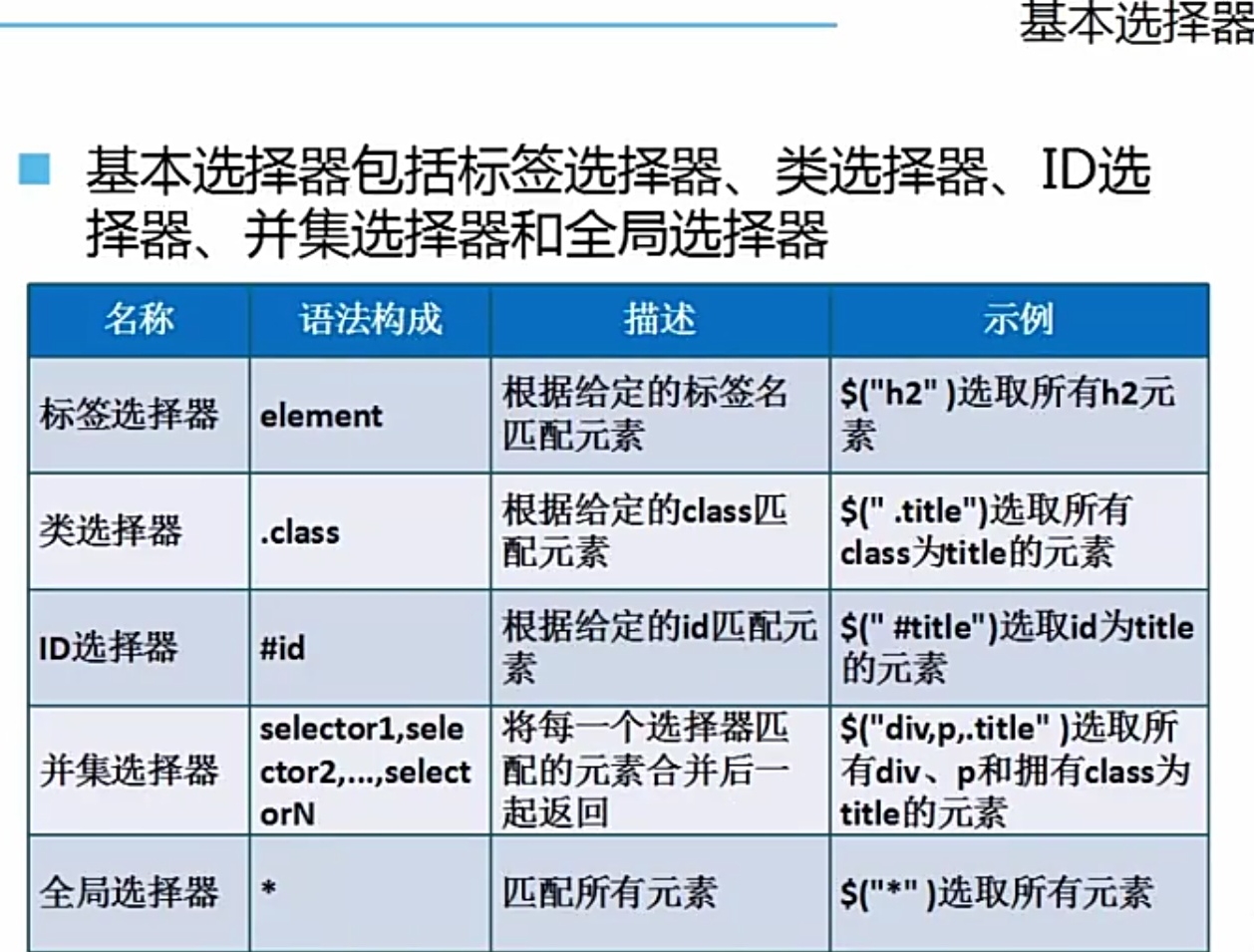
基本选择器:
1.标签选择器 2.类选择器 3.ID选择器 4.并集选择器 5.全局选择器

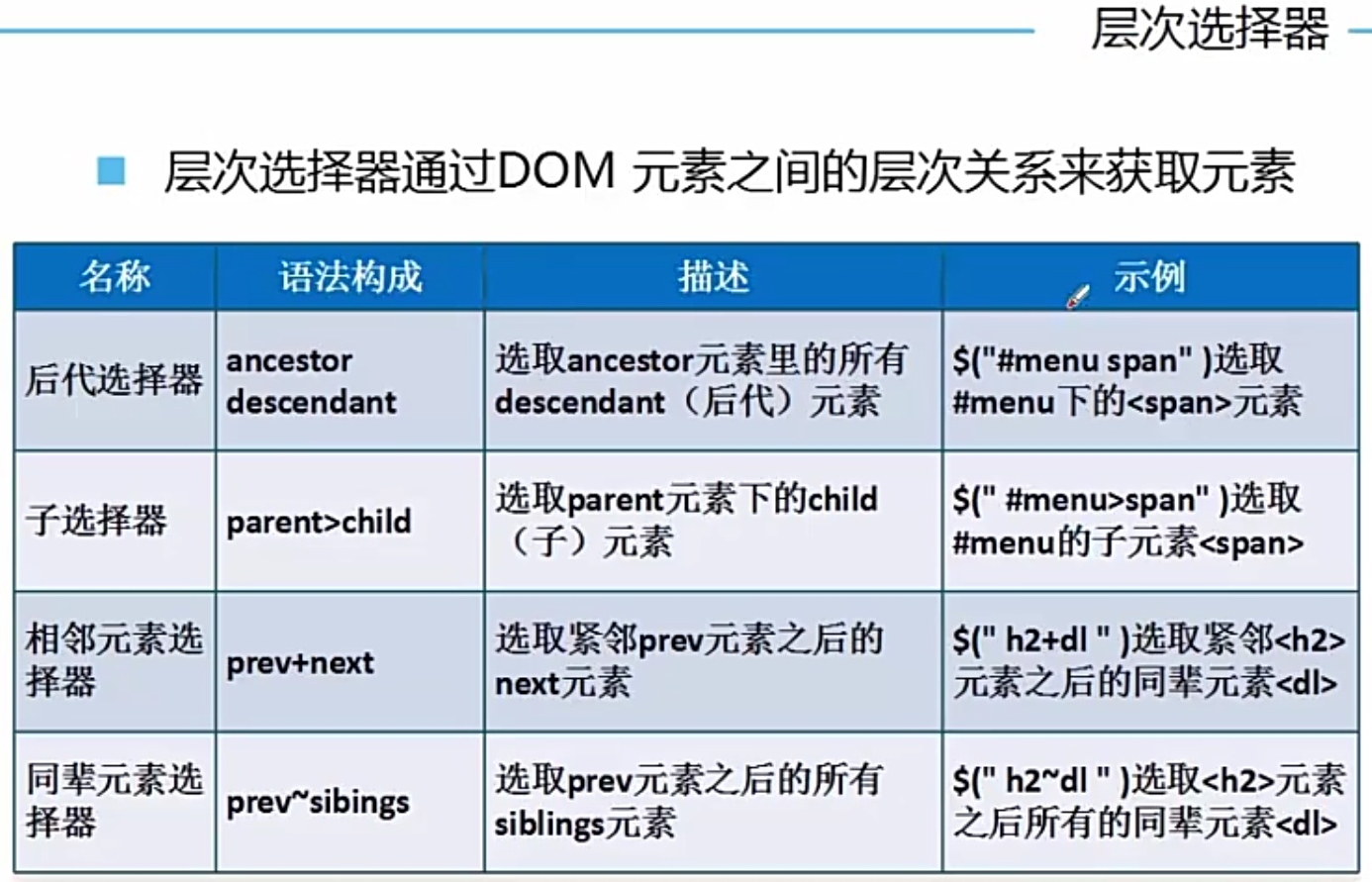
层次选择器:
1、后代选择器 2、子类选择器 3、相邻元素选择器 4、同辈元素选择器

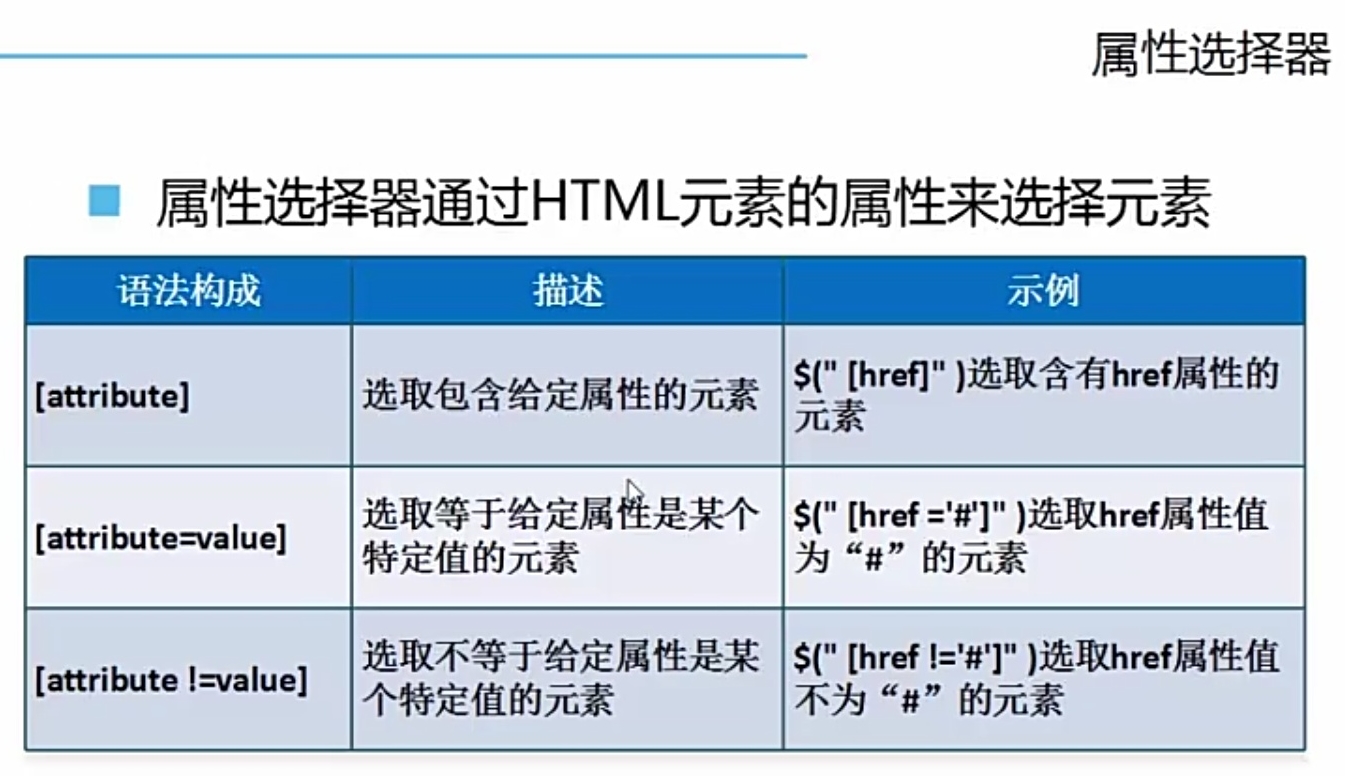
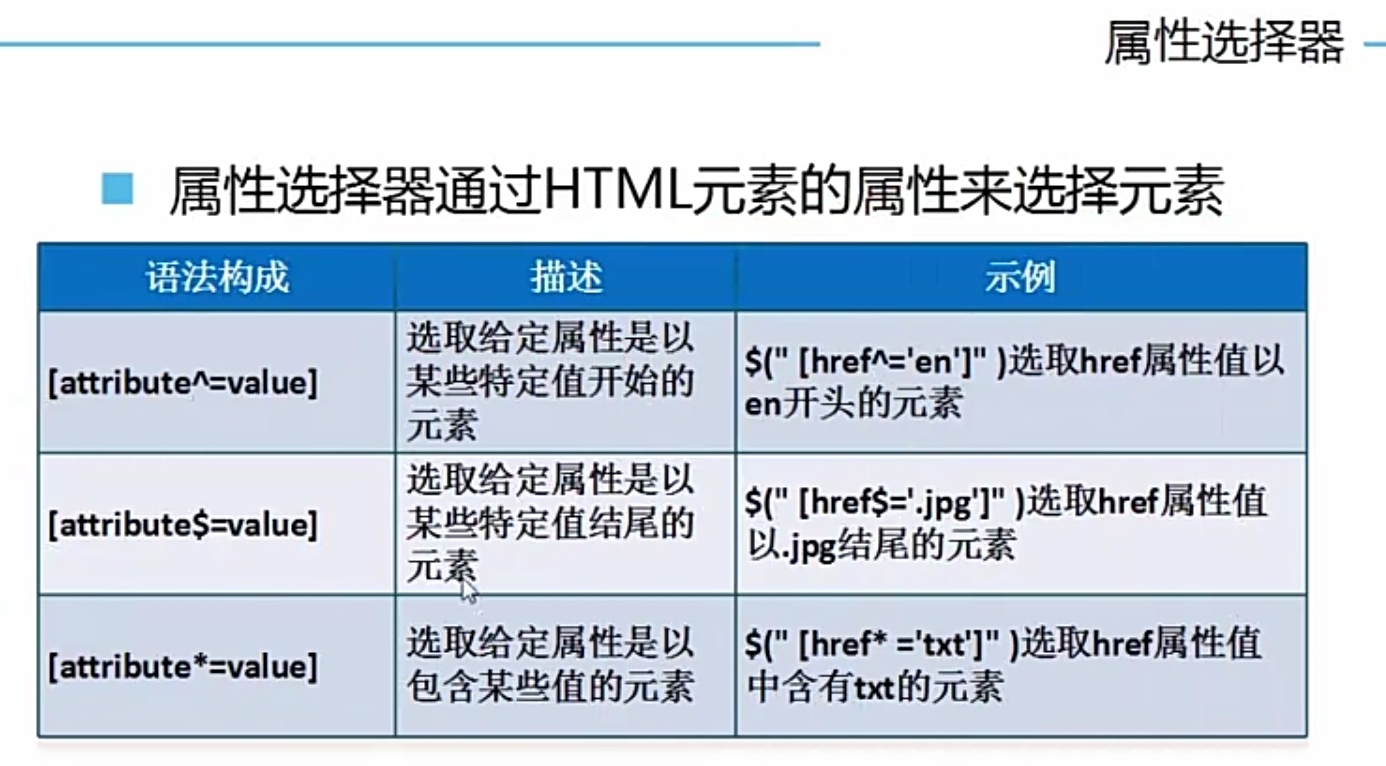
属性选择器:
根据标签中属性或者属性值来选择


二、通过过滤选择器选取元素
基本过滤选择器:


可见性过滤选择器:
:visible 选取所有可见的元素 注:一般对应hide()方法使用
:hidden 选取所有隐藏元素 注:一般对应show()方法使用
表单对象过滤器
内容过滤器,子元素过滤器




 本文详细介绍了如何在jQuery中实现DOM对象与jQuery对象之间的相互转换,并深入探讨了jQuery选择器的多种类型,包括基本选择器、层次选择器和属性选择器等,还涉及了过滤选择器的应用。
本文详细介绍了如何在jQuery中实现DOM对象与jQuery对象之间的相互转换,并深入探讨了jQuery选择器的多种类型,包括基本选择器、层次选择器和属性选择器等,还涉及了过滤选择器的应用。
















 151
151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








