创建节点元素
工厂函数$()用于获取或创建节点
如:var $new1=$("<li></li>")
var $new2=$("<li>欢迎!</li>")
var $new3=$("<li title='last'>欢迎你!</li>")
插入节点
一,内部插入子节点
append(content);
appendTo(content); 注: 在内部追加子节点
prepend (content);
prependTo(content); 注: 在内部前置子节点

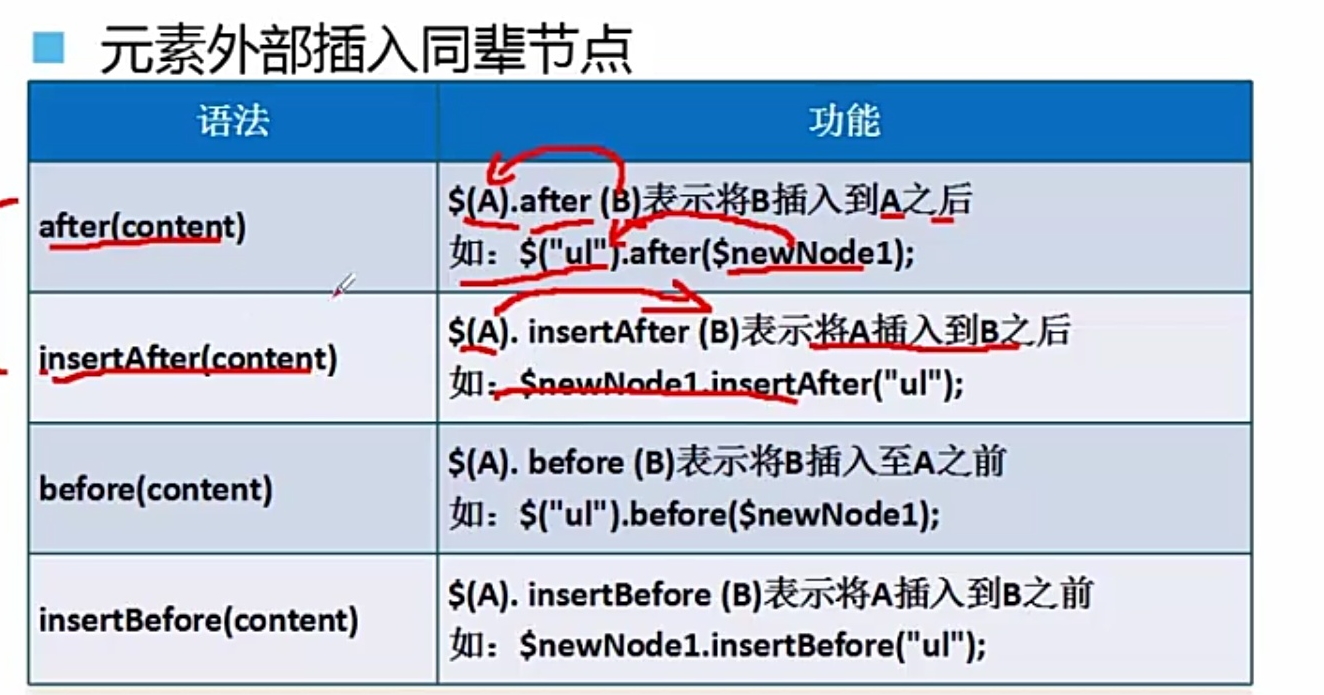
二,外部插入同辈节点
after (content);
insertAfter(content); 注:在外部后面插入同辈节点
before(content);
insertBefore(content); 注:在外部前面插入同辈节点

删除节点
remove(); 删除整个节点;
empty(); 清空节点内容
detach(); 删除整个节点,保留元素的绑定事件,附加的数据
替换节点
replaceWith() 用新内容替换匹配的元素
replaceAll() 用匹配的元素替换所有的匹配的元素
复制节点
clone() 用于复制节点
语法: $("#t_div").clone(ture或false);
注:参数为ture:复制节点时把绑定事件也一起复制
参数为false:不会复制该节点的事件处理
获取与设置元素属性
attr() 用来获取与设置元素属性
语法:$(selector).attr({[属性名1:属性值][属性明2:属性值][属性名3:属性值]})
删除元素属性
语法: $(selector).attr.removeAttr(属性名);
遍历子元素
children():用于获取元素中所有子元素
遍历同辈元素
next(); 用于获取紧邻匹配元素之后的元素
prev(); 用于获取紧邻匹配元素之前的元素
silibings(); 用于获取位于匹配元素前面和后面所有的同辈元素
遍历前辈元素
parent();用于获取匹配元素的父辈元素
parents();用于获取元素的祖先元素
注:(可用 find()方法操作,或用filter()方法操作 即:parents().find();)
其他遍历方法
each(); 规定为每个匹配元素规定运行的函数
语法: $(selector).each(function(element,index));
注:(index:选择器的位置,element:当前元素)
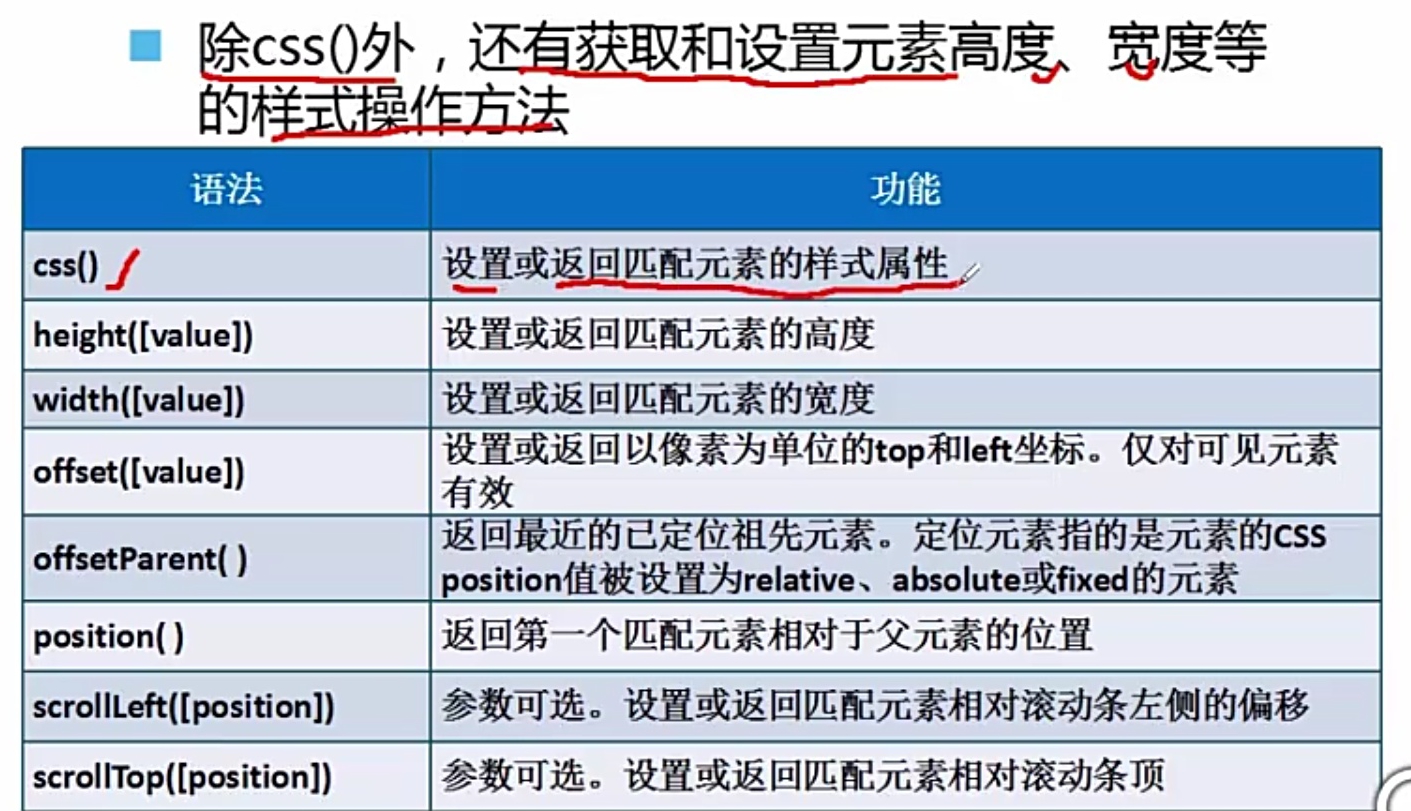
CSS-DOM操作
注:除了css()方法外,其他的获取和设置元素高度,宽度的样式操作方法





 本文介绍了jQuery中节点操作的方法,包括创建、插入、删除、替换节点等,并详细解释了如何使用这些方法来高效地操作DOM元素。
本文介绍了jQuery中节点操作的方法,包括创建、插入、删除、替换节点等,并详细解释了如何使用这些方法来高效地操作DOM元素。
















 418
418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








