
1. 父组件
<el-tab-pane v-loading="loading" name="enterpriseInformation">
<enterprise-informations
:is-admin="useTokenStore().isAdmin"
:enterprise-info-date-list="enterpriseInfoDateList"
@region="dealRegion"
@deal-link-man="dealLinkMan"
@get-enterprise-info="getEnterpriseInfo"
@load-data="getEnterpriseInfo">
</enterprise-informations>
</el-tab-pane> // 获取企业信息
const getEnterpri







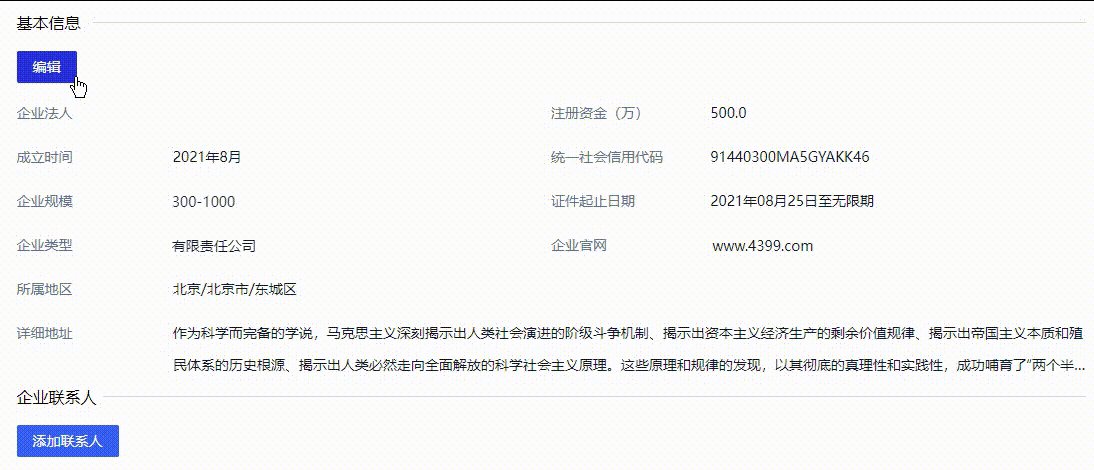
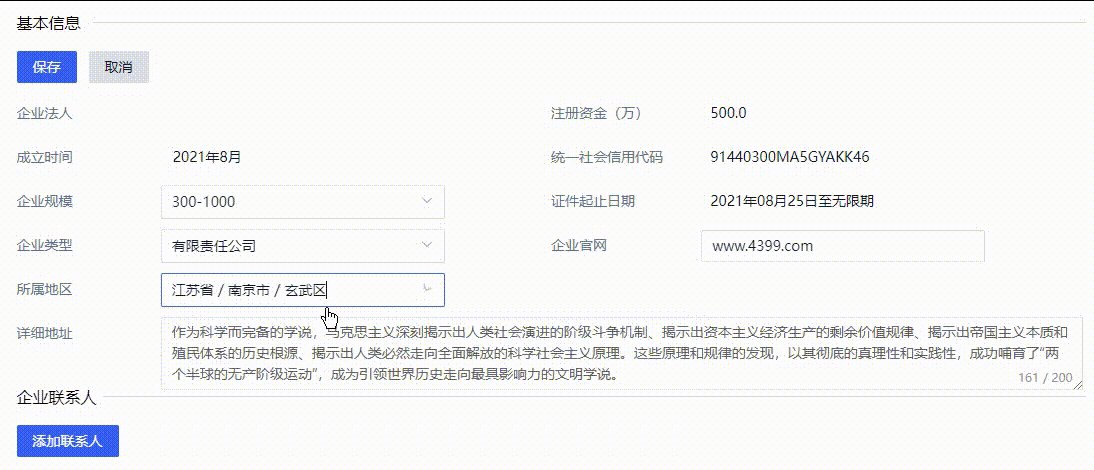
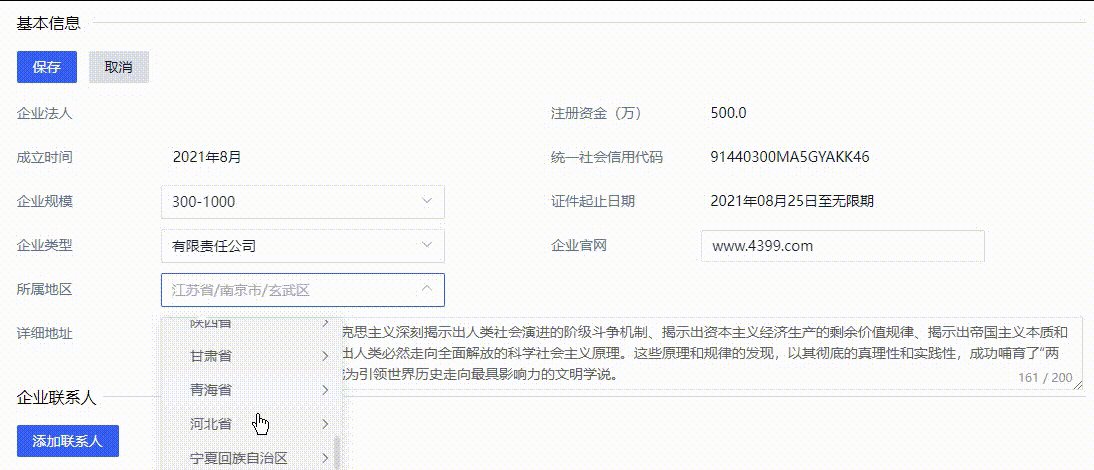
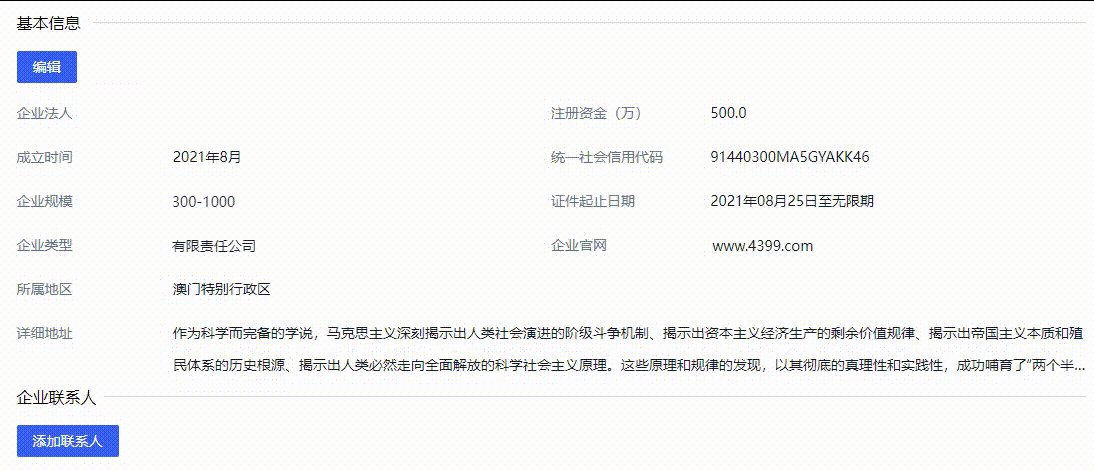
 本文介绍了如何在前端使用jQuery和JavaScript实现地区级联选择器。首先讲解父组件的设计,然后详细阐述子组件的构建。后端初始提供了数据,子组件通过特定方法处理这些数据,实现了级联效果。
本文介绍了如何在前端使用jQuery和JavaScript实现地区级联选择器。首先讲解父组件的设计,然后详细阐述子组件的构建。后端初始提供了数据,子组件通过特定方法处理这些数据,实现了级联效果。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








