js数据类型分类:
1.基本类型,放在stack中,typeof判断
:string、number、boolean、null、undefined、symbol
2.引用类型,放在heap中:
object、array、function、reg、data、set
内存泄漏
不再用到的内存,没有及时释放,就叫做内存泄漏。
闭包没有回收,就引起内存泄露
内存溢出
超出的内存范围使用,就是内存溢出。比如创建10000000个对象。
内存溢出是程序所需内存超过了现有的,导致内存溢出,内存泄漏是忘记释放一些内存。内存泄漏可能会导致内存溢出。
javascript垃圾回收机制原理:
解决内存的泄露,垃圾回收机制会定期(周期性)找出那些不再用到的内存(变量),然后释放其内存。
现在各大浏览器通常采用的垃圾回收机制有两种方法:标记清除,引用计数。
1标记清除
function test(){
var a = 10; //被标记"进入环境"
var b = "hello"; //被标记"进入环境"
}
test(); //执行完毕后之后,a和b又被标记"离开环境",被回收
垃圾回收机制在运行的时候会给存储再内存中的所有变量都加上标记(可以是任何标记方式),然后,它会去掉处在环境中的变量及被环境中的变量引用的变量标记(闭包)。而在此之后剩下的带有标记的变量被视为准备删除的变量,原因是环境中的变量已经无法访问到这些变量了。
2.引用计数
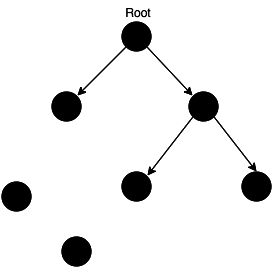
如果一个值的引用次数是0,就表示这个值不再用到了,因此可以将这块内存释放。

上图中,左下角的两个值,没有任何引用,所以可以释放。
如果一个值不再需要了,引用数却不为0,垃圾回收机制无法释放这块内存,从而导致内存泄漏。
const arr = [1,2,3,4];
console.log(“hello world”);
上面的代码中,数组[1,2,3,4]是一个值,会占用内存。变量arr是仅有的对这个值的引用,因此引用次数为1。尽管后面的代码没有用到arr,它是会持续占用内存。
为了确保有效的回收内存,应该及时解除不再使用的全局对象,全局对象属性以及循环引用变量的引用。





 本文介绍了JavaScript的数据类型分类,包括基本类型与引用类型,并详细解释了内存泄漏与内存溢出的区别。此外还探讨了JavaScript的垃圾回收机制,包括标记清除与引用计数两种主要方法。
本文介绍了JavaScript的数据类型分类,包括基本类型与引用类型,并详细解释了内存泄漏与内存溢出的区别。此外还探讨了JavaScript的垃圾回收机制,包括标记清除与引用计数两种主要方法。

















 577
577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










