ios上状态栏 就是指的最上面的20像素高的部分
状态栏分前后两部分,要分清这两个概念,后面会用到:
前景部分:就是指的显示电池、时间等部分;
背景部分:就是显示黑色或者图片的背景部分;
(一)设置statusBar的【前景部分】
简单来说,就是设置显示电池电量、时间、网络部分标示的颜色, 这里只能设置两种颜色:
默认的黑色(UIStatusBarStyleDefault)
白色(UIStatusBarStyleLightContent)
可以设置的地方有两个:plist设置里面 和 程序代码里
初始化设置:导航栏设置为不透明并给了"标题"与状态栏文字作对比
self.edgesForExtendedLayout = 0;
self.navigationItem.title = @"标题";

改变状态栏的方法
方法一:
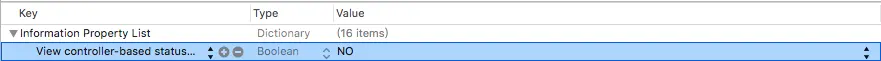
1、plist
View controller-based status bar appearance 设置为 NO

2、代码设置
[UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
效果如下:

方法二:
1、plist
View controller-based status bar appearance 设置为 YES 或者默认(不设置)
注意:
如果View controller-based status bar appearance为YES。
则[UIApplication sharedApplication].statusBarStyle 无效。
2、代码设置
self.navigationController.navigationBar.barStyle = UIBarStyleBlack;

或者在控制器中重写 preferredStatusBarStyle方法,修改状态栏颜色
- (UIStatusBarStyle)preferredStatusBarStyle {
// return UIStatusBarStyleLightContent;
return UIStatusBarStyleDefault;
}
(二)设置statusBar的【背景部分】
背景部分,简单来说,就是背景色;改变方法有两种:
1、系统提供的方法
navigationBar的setBarTintColor接口,用此接口可改变statusBar的背景色
self.navigationController.navigationBar.barTintColor = [UIColor greenColor];

如果想将状态栏和导航栏字体全变为白色,这样就行
self.navigationController.navigationBar.barStyle = UIBarStyleBlack;

如果只想改变导航栏的字体颜色,可以这样
[self.navigationController.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor redColor]}];

或者可以设置背景图片
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"image01"] forBarMetrics:UIBarMetricsDefault];

2、另辟蹊径
创建一个UIView,
设置该UIView的frame.size 和statusBar大小一样,
设置该UIView的frame.origin 为{0,-20},
设置该UIView的背景色为你希望的statusBar的颜色,
在navigationBar上addSubView该UIView即可。
原理:
状态栏区域相对于navigationBar的区域为
{0,-20,self.view.bounds.size.width,20}除了改变状态栏的前景色(文字颜色,wifi颜色,时间颜色,电池颜色),就是改变背景色.由于状态栏区域上的控件是隐藏的,所以只要在状态栏区域被渲染了颜色,状态栏的背景颜色就跟着一起改变,从而改变了状态栏的背景颜色.
UIView *statusBarView = [[UIView alloc] initWithFrame:CGRectMake(0, -20, self.view.bounds.size.width, 20)];
statusBarView.backgroundColor = [UIColor greenColor];
[self.navigationController.navigationBar addSubview:statusBarView];

另外图片透明处理
navigationBar为透明,注释掉self.edgesForExtendedLayout = 0;
// self.edgesForExtendedLayout = 0;
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault]
self.navigationController.navigationBar.shadowImage = [UIImage new];




 本文介绍如何在iOS应用中定制状态栏的颜色及外观,包括前景部分(如电池、时间图标)和背景部分的颜色调整方法,提供了通过plist配置和代码实现的具体步骤。
本文介绍如何在iOS应用中定制状态栏的颜色及外观,包括前景部分(如电池、时间图标)和背景部分的颜色调整方法,提供了通过plist配置和代码实现的具体步骤。

















 444
444

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








