使用electron-vue是为了桌面应用程序,本来首选是微软的.net,但是收费你懂得,个人研究研究eletron-vue。如有错误,请别骂我~
本人建立工程是根据:https://simulatedgreg.gitbooks.io/electron-vue/cn/getting_started.html 提供的方法建立,建立的末尾出现关于README的警告,应该没有关系。选择的yarn来下载依赖。
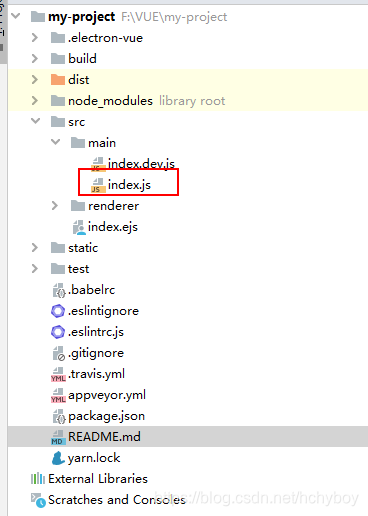
建立后目录如下图所示:

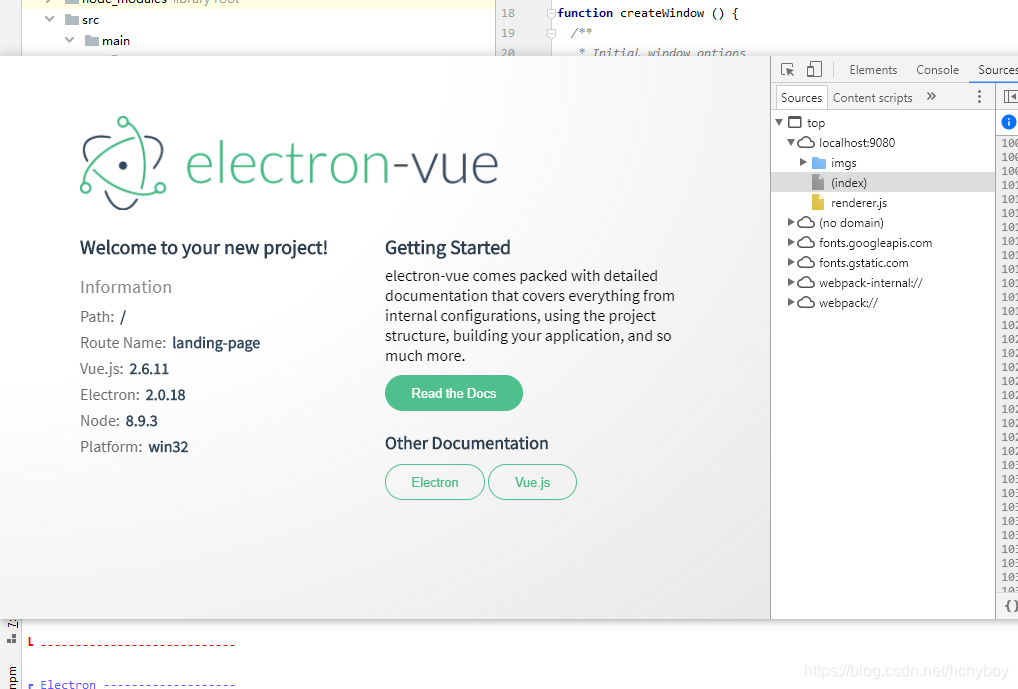
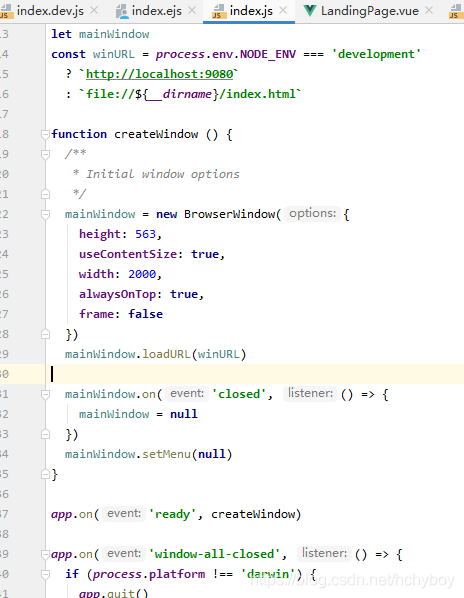
去除标题栏在,index.js中设置BrowserWindow的属性frame为 false,去除menu设置mainWindow.setMenu(null)

代码截图:

另:BrowserWindow详细说明:
 Electron-Vue桌面应用初探
Electron-Vue桌面应用初探





 本文介绍使用Electron-Vue构建桌面应用程序的过程,对比微软的.net平台,阐述了如何利用yarn下载依赖,展示工程目录结构及去除标题栏与菜单的方法。
本文介绍使用Electron-Vue构建桌面应用程序的过程,对比微软的.net平台,阐述了如何利用yarn下载依赖,展示工程目录结构及去除标题栏与菜单的方法。
















 3500
3500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








