提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
lvgl工程-头疼问题“头文件包含”
在上一篇博文https://blog.youkuaiyun.com/hancy1113/article/details/140663526?spm=1001.2014.3001.5502中,我们有提到手搓小工具,快速完成头文件的包含。
这个头文件包含着实是个头疼的问题,在keil中手动包含头文件,这个大家都会做,但是也架不住它的数量多,一个字“烦”,关键还容易出错。博主亲自动手体验了一把,小心翼翼的添加,最后还是一大堆报错。真是费时费力。
怎么搞定这个问题?
一、keil工程文件分析
大家想想,你平时添加的头文件信息,每次keil打开之后,它都能给你显示出来,那说明啥?说明你添加的头文件信息,它给你存下来了,存在哪里?
就在XXXXX.uvprojx这里(就是你平时点开keil工程的那个图标啊),怎么看?
使用nodepad打开这个XXXXX.uvprojx,你就会发现,这不就是个xml文件嘛,所以问题迎刃而解。

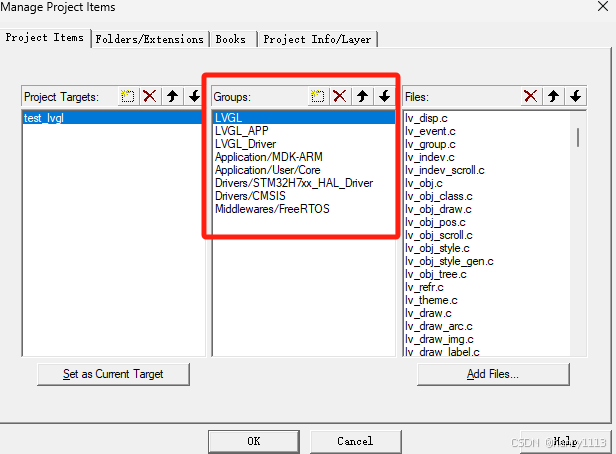
看到这里,大家是不是恍然大悟,这个不就是我们经常添加.c文件的那个"品字型"图标里面的玩意吗。

二、IncludePath
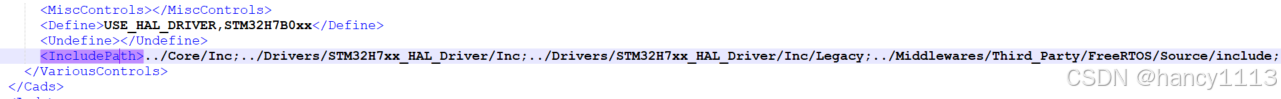
我们在xml文件中,仔细查找,可以看到一个的标签,这里面包含了所有包含的头文件信息。






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








