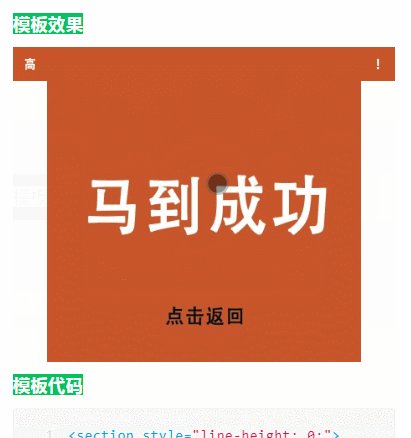
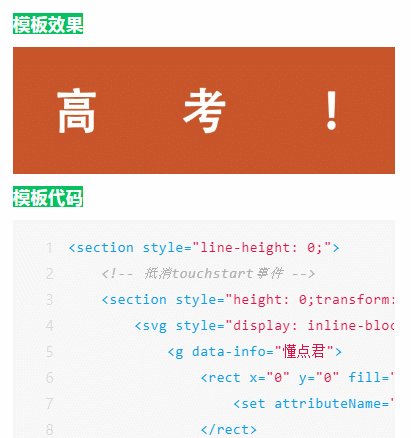
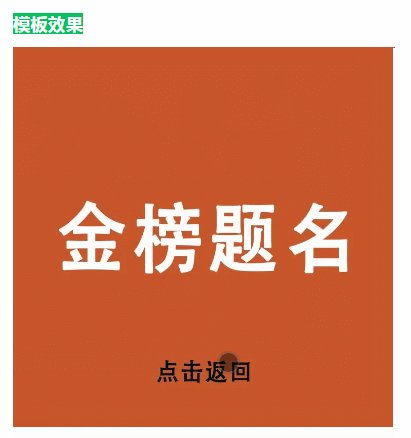
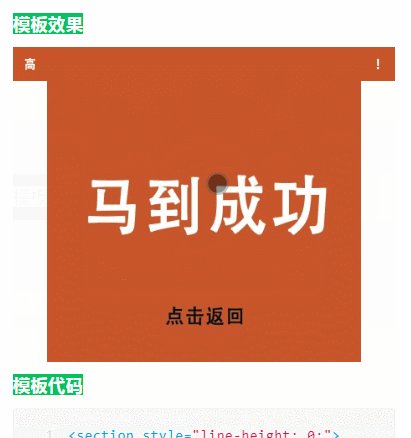
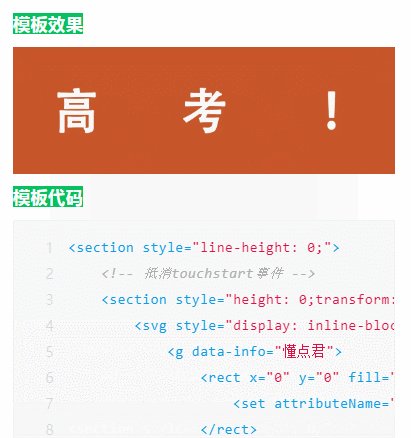
模板效果

模板代码
<section style="line-height: 0;">
<!-- 抵消touchstart事件 -->
<section style="height: 0;transform: scale(1);">
<svg style="display: inline-block;isolation: isolate;transform: translateZ(1px);-webkit-tap-highlight-color: transparent;user-select: none;vertical-align: top;pointer-events: none;" viewBox="0 0 1200 400" width="100%" opacity="0" xmlns="http://www.w3.org/2000/svg">
<g data-info="懂点君">
<rect x="0" y="0" fill="#000" width="400" height="400" pointer-events="visible">
<set attributeName="visibility









 本文介绍了一个SVG黑科技应用,展示了如何利用SVG、CSS3和JS实现一个互动排版模板。该模板具备弹性布局特性,点击元素可展开,同时隐藏其他元素。
本文介绍了一个SVG黑科技应用,展示了如何利用SVG、CSS3和JS实现一个互动排版模板。该模板具备弹性布局特性,点击元素可展开,同时隐藏其他元素。

 订阅专栏 解锁全文
订阅专栏 解锁全文


















 1037
1037

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










