一.安装
npm install vuex-persistedstate --save
二.store的index.js中引入
import Vue from “vue”;
import Vuex from “vuex”;
import {
number
} from ‘./number/number.module.js’; //导入number模块的vuex的数据
import createPersistedState from “vuex-persistedstate”
Vue.use(Vuex);
const state = {
// 全屏状态
fullScreen: false,
}
const getters = {
fullScreen: state => state.fullScreen,
}
const mutations = {
}
const actions = {
}
console.log(number)
//vuex模块化 index是主体文件 按功能模块导入
export default new Vuex.Store({
namespaced: true,
state,
getters,
mutations,
actions,
//子模块的注入
modules: {
number
},
plugins: [createPersistedState({
storage: window.sessionStorage,//sessionStorage
reducer(val) {
console.log(val, ‘38--------------’, )
return {
fullScreen: val.fullScreen, // 储存state中的fullScreen
number: {
count: val.number.count
}, //储存number模块state中的count;
}
}
})]
});
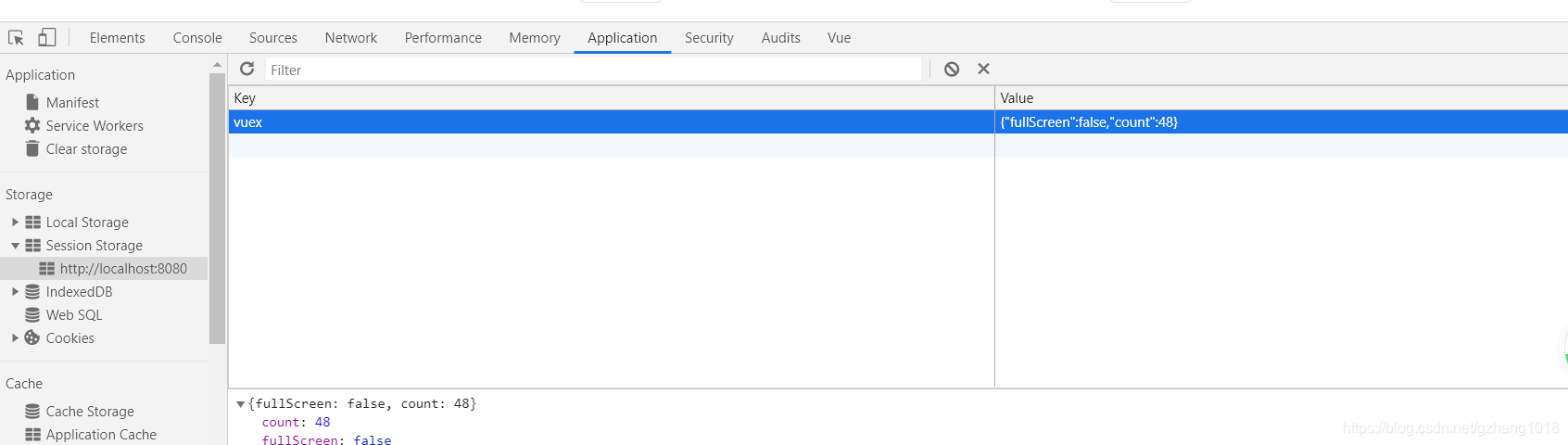
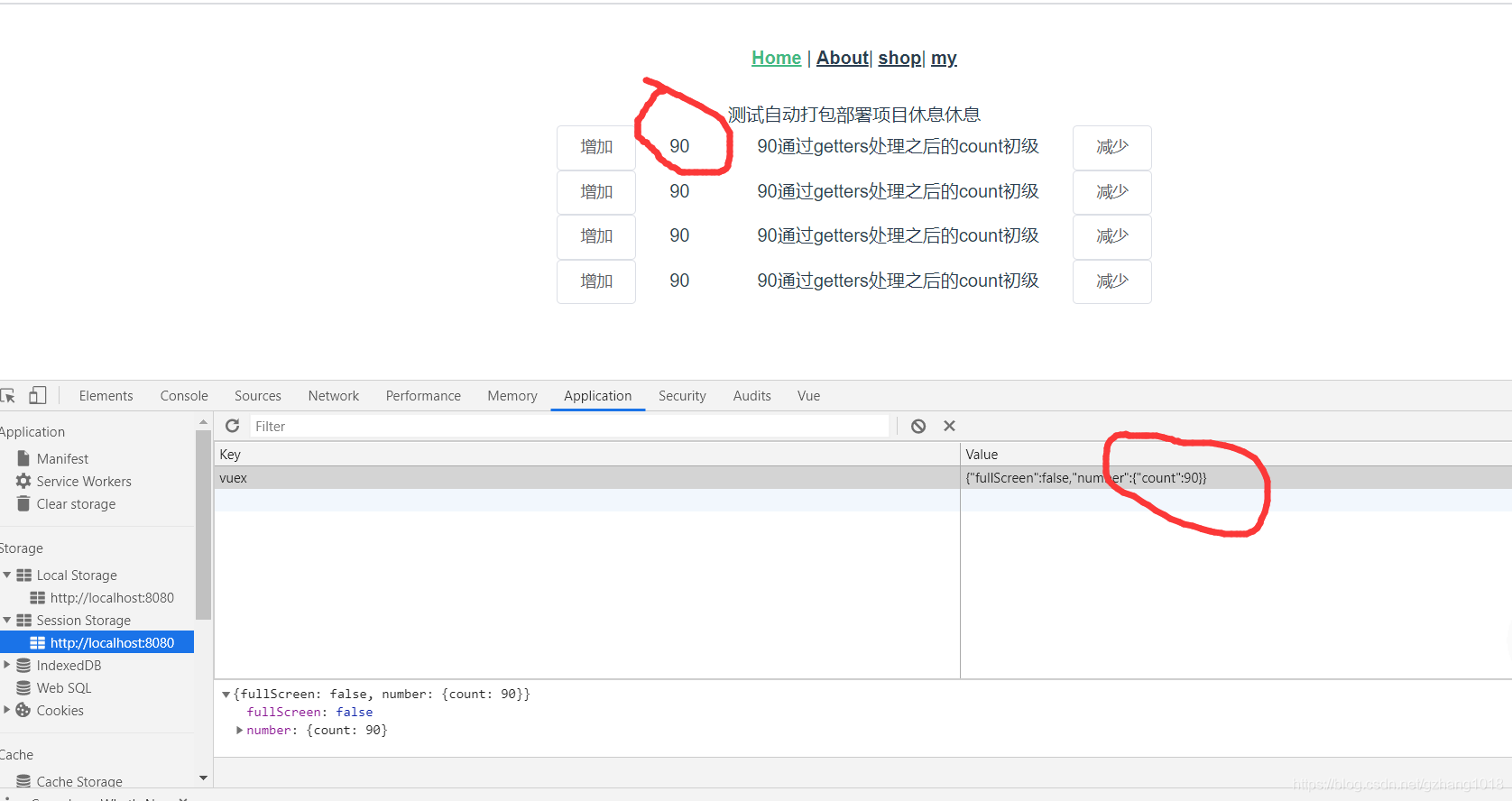
三.查看本地储存 sessionStorage

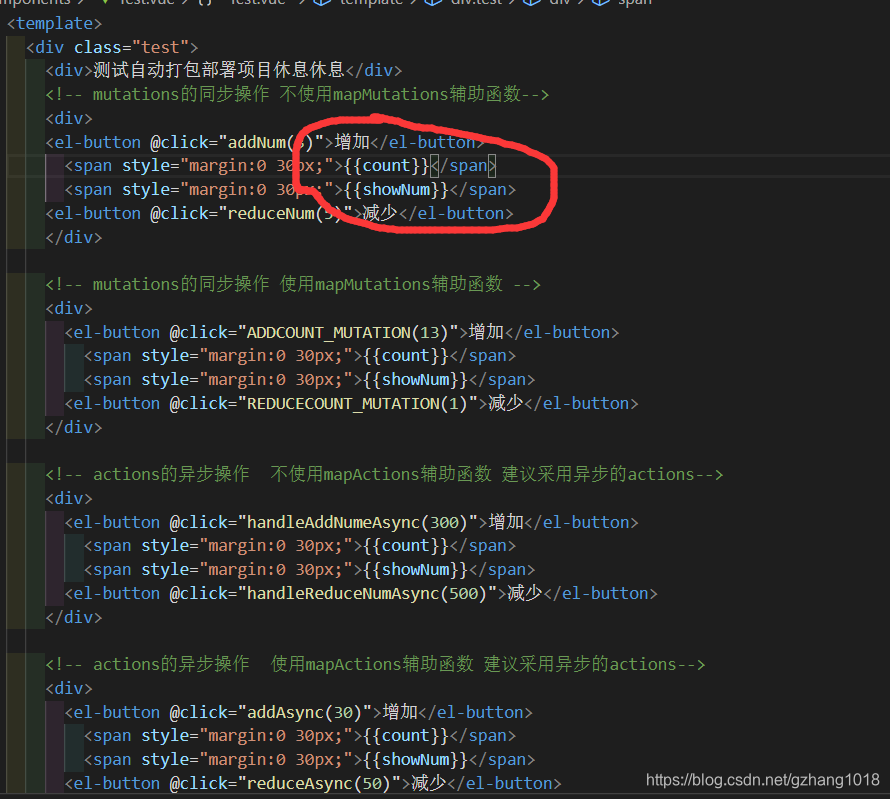
四.在页面中使用






 本文介绍了如何在Vue.js项目中使用Vuex-persistedstate插件进行状态持久化管理,详细步骤包括安装插件、在store中引入并配置,以及在页面中使用。通过设置sessionStorage存储部分state,并定制reducer来保存特定模块的状态,实现了刷新页面后数据仍然保留的效果。
本文介绍了如何在Vue.js项目中使用Vuex-persistedstate插件进行状态持久化管理,详细步骤包括安装插件、在store中引入并配置,以及在页面中使用。通过设置sessionStorage存储部分state,并定制reducer来保存特定模块的状态,实现了刷新页面后数据仍然保留的效果。
















 2494
2494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








