css3图片圆形显示如何使用css样式将正方形图片显示为圆形图片布局
1、图片实现圆形条件
原本不是圆形图片,通过CSS样式布局实现成圆形图片,首先图片必须为正方形。
2、使用布局技术
使用CSS3 圆角技术实现。
使用CSS3样式单词:border-radius
语法:
div{border-radius:5px}
对图片设置圆角样式:
.abc img{border-radius:5px}
设置class=”abc”对象图片四个角圆角为5px
3、CSS圆角实现图片圆形实例
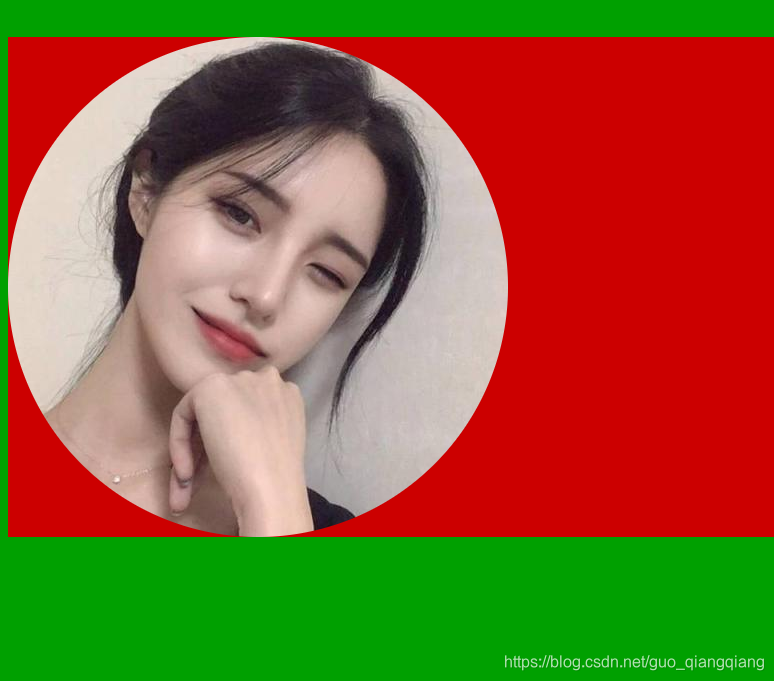
首先一张正方形图片,放入一个DIV盒子内,通过对盒子内图片设置border-radius:50%实现圆形效果。
本案例在DIVCSS5初始化模板基础上完成。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>图片圆形布局 在线演示 DIVCSS5</title>
<style>
#divcss5{ margin:10px auto;background-color: #CC0000}
#divcss5 img{ border-radius:50%}
</style>
</head>
<body style="background-color: #00A000">
<div id="divcss5"><img
src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2830709532,1059406729&fm=26&gp=0.jpg"/>
</div>
</body>
</html>






 本文介绍了如何将正方形图片通过CSS样式显示为圆形。关键在于图片需为正方形,然后利用CSS3的border-radius属性,将其设置为50%,即可实现圆形效果。在实际操作中,将图片放在一个DIV盒子内,并应用该样式。
本文介绍了如何将正方形图片通过CSS样式显示为圆形。关键在于图片需为正方形,然后利用CSS3的border-radius属性,将其设置为50%,即可实现圆形效果。在实际操作中,将图片放在一个DIV盒子内,并应用该样式。
















 9447
9447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








