bootstrap4c-chosen是一款Bootstrap4下拉框功能强化插件。该插件在原生bootstrap4下拉框的基础上,新增了搜索、选项分组、多选等功能,非常实用。
安装
可以通过npm来安装bootstrap4c-chosen插件。
| npm install bootstrap4c-chosen
|
使用方法
在页面中引入bootstrap4相关文件,component-chosen.min.css文件以及jquery和chosen.jquery.js文件。
| <link rel="stylesheet" href="path/to/bootstrap.min.css">
<link rel="stylesheet" href="path/to/component-chosen.min.css">
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/chosen.jquery.js"></script>
|
HTML结构
bootstrap4c-chosen下拉框功能强化插件有以下五种增强功能。
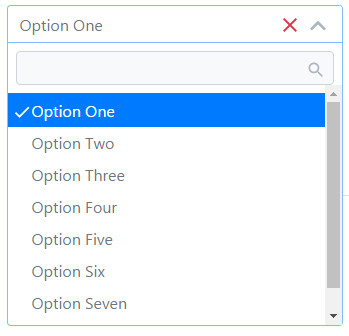
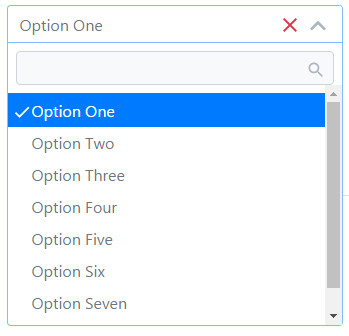
1、single(单选)

| <select id="single" class="form-control form-control-chosen"
data-placeholder="Please select...">
<option></option>
<option>Option One</option>
<option>...</option>
</select>
|
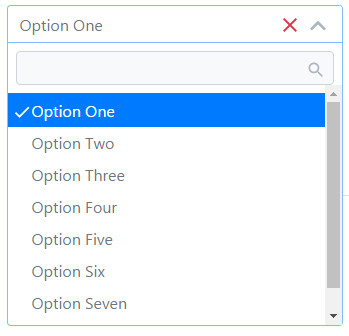
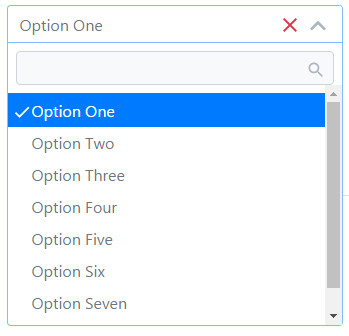
2、single required(单选)

| <select id="required" class="form-control form-control-chosen-required"
data-placeholder="Please select...">
<option></option>
<option>Option One</option>
<option>...</option>
</select>
|
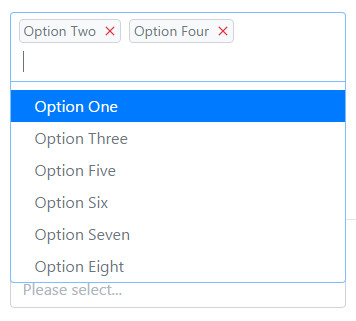
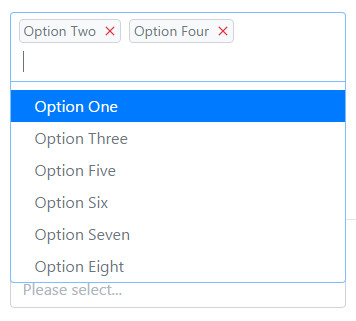
3、multiple(多选)

| <select id="multiple" class="form-control form-control-chosen"
data-placeholder="Please select..." multiple>
<option></option>
<option>Option One</option>
<option>...</option>
</select>
|
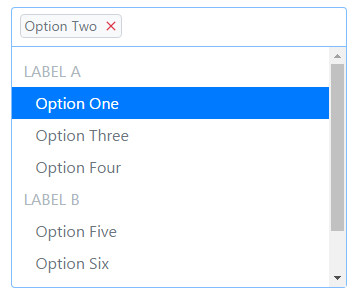
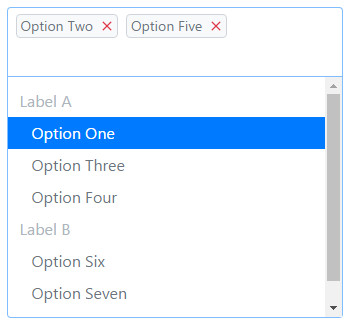
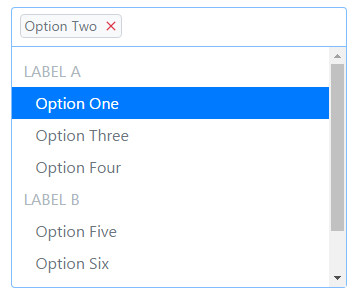
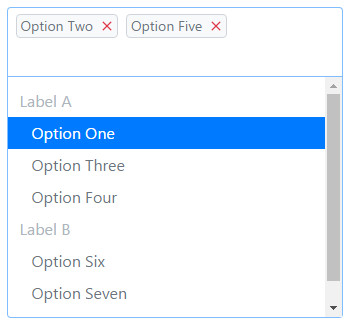
4、optgroup(分组)

| <select id="optgroup" class="form-control form-control-chosen"
data-placeholder="Please select..." multiple>
<optgroup label="Label A">
<option>Option One</option>
<option>...</option>
</optgroup>
<optgroup label="Label B">
<option>Option Five</option>
<option>...</option>
</optgroup>
</select>
|
5、optgroup clickable(分组)

| <select id="optgroup_clickable" class="form-control form-control-chosen-optgroup"
title="clickable_optgroup"
data-placeholder="Please select..."
multiple>
<optgroup label="Label A">
<option>Option One</option>
<option>...</option>
</optgroup>
<optgroup label="Label B">
<option>Option Five</option>
<option>...</option>
</optgroup>
</select>
|
初始化插件
在页面DOM原生加载完毕之后,通过下面的方法来初始化该Bootstrap4下拉框功能强化插件。
| $('.form-control-chosen').chosen();
|
该Bootstrap4下拉框功能强化插件的github地址地址为:https://github.com/haubek/bootstrap4c-chosen













 bootstrap4c-chosen是适用于Bootstrap4的下拉框增强插件,提供搜索、选项分组和多选等功能。通过npm安装后,在页面中引入相关文件并初始化,即可实现下拉框的增强功能。详细使用方法包括single、single required、multiple、optgroup和optgroup clickable五种模式。
bootstrap4c-chosen是适用于Bootstrap4的下拉框增强插件,提供搜索、选项分组和多选等功能。通过npm安装后,在页面中引入相关文件并初始化,即可实现下拉框的增强功能。详细使用方法包括single、single required、multiple、optgroup和optgroup clickable五种模式。
















 1189
1189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








