一、概念介绍

二、用法介绍
1.准备文件夹EventListener,只运行开启监听脚本即可
开启监听.jsx,作用是关闭文档运行1.bat批处理
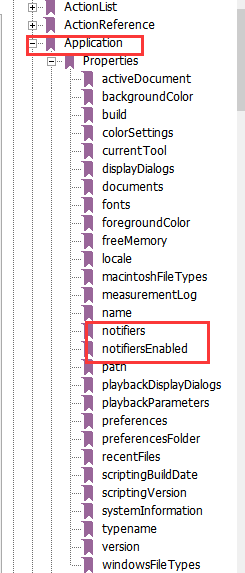
if(!app.notifiersEnabled)
app.notifiersEnabled = true;
var hasEvent = false;
for(var e = 0;e<app.notifiers.length;e++){
if(app.notifiers[e].event == "close") //关闭事件
hasEvent = true;
}
if(!hasEvent)
{
var eventFile = File(File($.fileName).path+"/绑定.jsx");// 事件发生并激活通知程序时要执行的文件路径。
app.notifiers.add( "close", eventFile);
}
绑定.jsx,关闭事件发生后会自动运行此脚本,此脚本功能是打开运行1.bat批处理
alert("文件关闭开始执行bat");
// alert( File(File($.fileName).path+"/1.bat"));
File(File($.fileName).path+"/1.bat").execute();
1.bat
@echo bat start
pause





 本文介绍了如何使用Adobe脚本监听文件关闭事件,并在事件触发时执行批处理脚本。通过开启监听.jsx,可以设置在文档关闭时运行1.bat批处理,实现自动化流程。批处理脚本1.bat包含简单命令,例如暂停操作,展示了基本的脚本交互和自动化工作流。
本文介绍了如何使用Adobe脚本监听文件关闭事件,并在事件触发时执行批处理脚本。通过开启监听.jsx,可以设置在文档关闭时运行1.bat批处理,实现自动化流程。批处理脚本1.bat包含简单命令,例如暂停操作,展示了基本的脚本交互和自动化工作流。
















 7620
7620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








